如何使用CSS3中的颜色值和透明度控制渐变
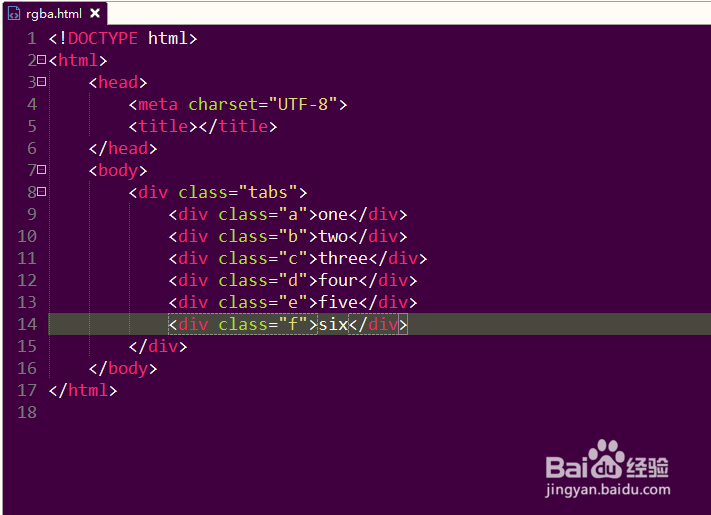
1、第一步,打开HBuilder编辑工具,新建静态页面rgba.html;并在<body争犸禀淫></body>插入div标签,分别设置div的类属性,如下图所示:
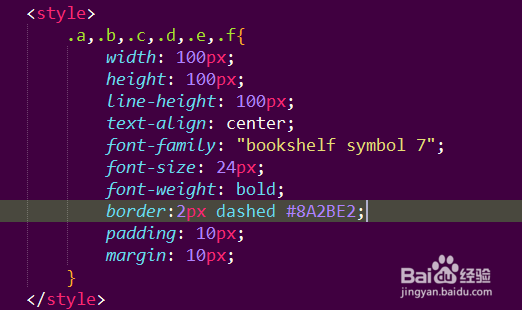
2、第二步,接着使用div元素中的类选择器,设置宽度、高度、行高、字体属性、边框和内外边距,如下图所示:
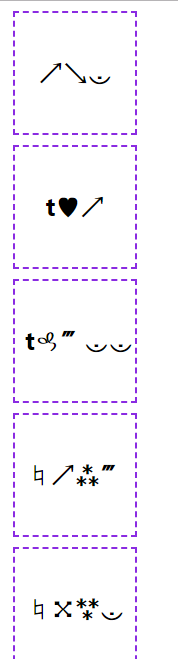
3、第三步,保存代码并在浏览器中查看界面效果,可以看到字体发生了改变,如下图所示:
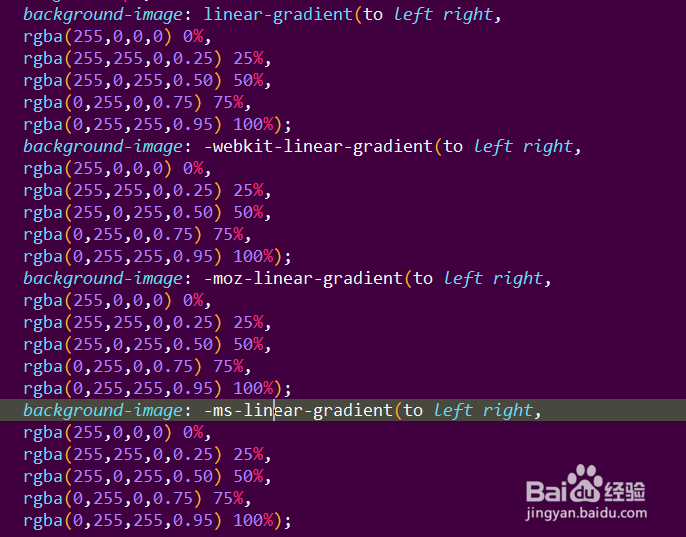
4、第四步,添加属性background-image,属性值为linear-gradient,利用rgba,如下图所示:
5、第五步,再次保存代码并在浏览器中查看效果,可以看到界面效果,如下图所示:
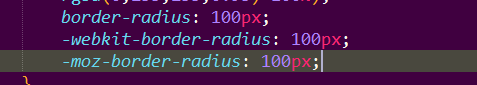
6、第六步,最后添加border-radius属性,可以兼容不同类型浏览器,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:80
阅读量:22
阅读量:25
阅读量:33