Animate如何制作放大镜效果(2)
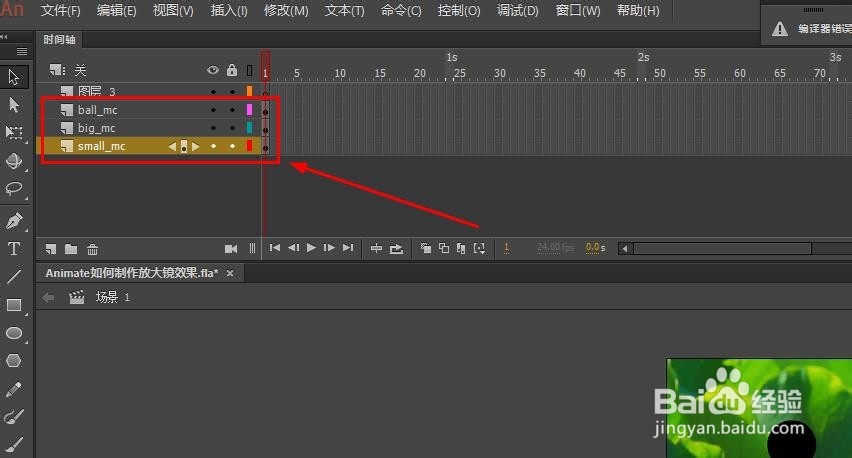
1、上一篇已经准备好所有的元件并且已经设置好实例名了。
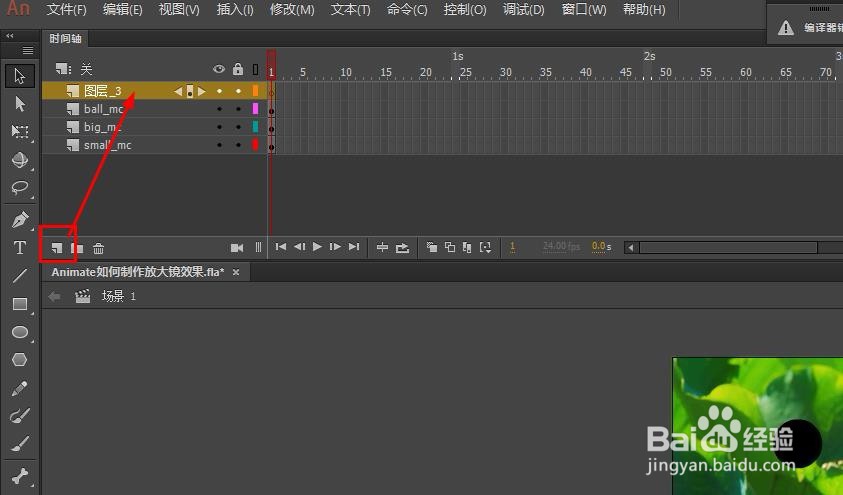
2、新建一个图层,用于编写代码
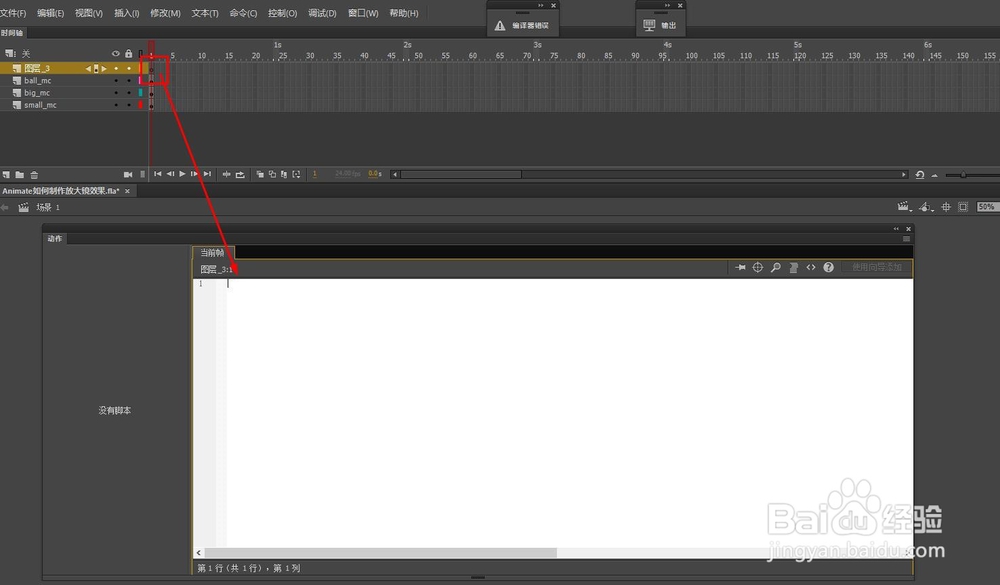
3、右键新建图层的帧,选择动作,打开动作面板
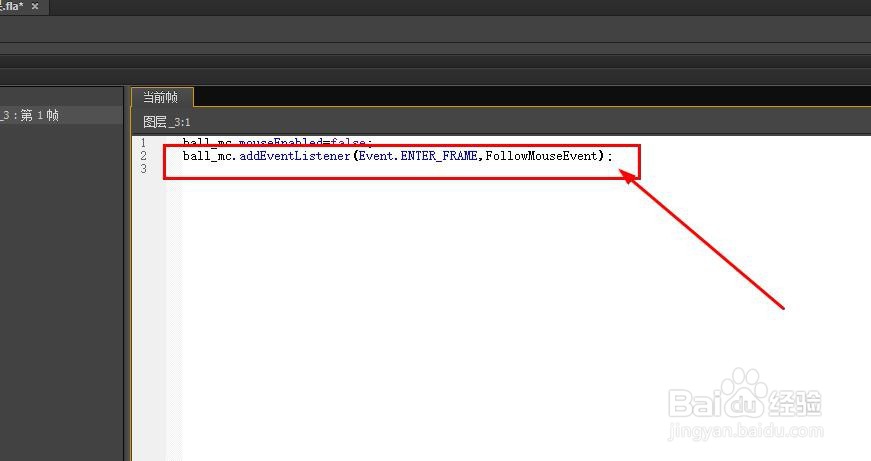
4、在动作面板输入代码,让圆形元件不响应鼠标事件
5、给圆形元件添加帧频事件,如图所示
6、现在定义事件的主要内容
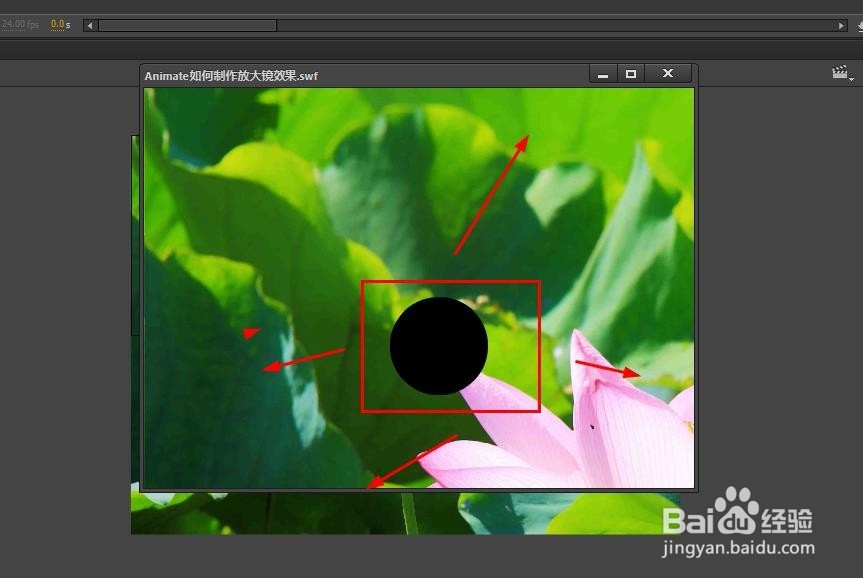
7、现在圆形元件就可以跟随鼠标移动了
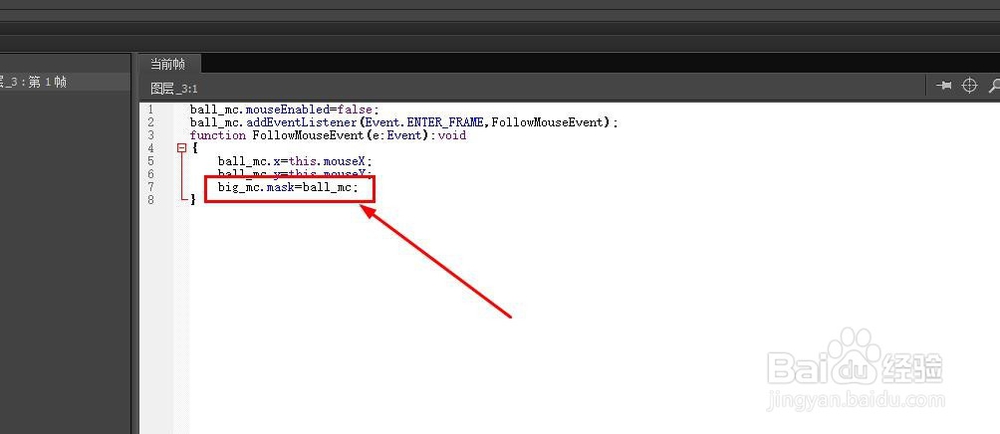
8、接下来添加代码让圆形元件变形大图元件的遮罩,结合之前的代码遮罩
9、现在已经让大图变成被遮罩状态了。
10、现在所有的代码如图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:66
阅读量:91
阅读量:52
阅读量:36