如何用CSS代码在网页上做一个电波图的动感效果
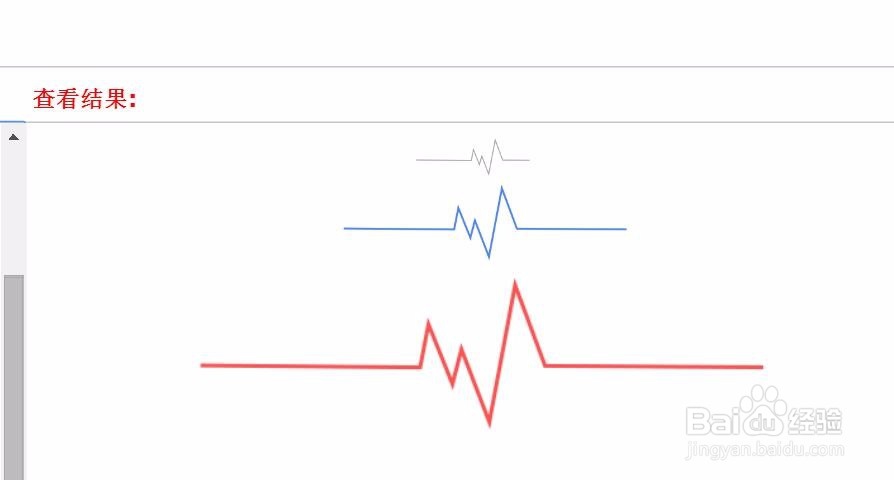
1、案例分析:我们要在网页上面呈现三个图形,这三个图形从小到大的排列出来,每一个图形都在网页中间呈竖直方向排列。
2、黑色心电波的代码如下:主要是宽度、对齐方式、高度、边距等等的样式声明。<section style="text-align:center;"&爿讥旌护gt; <section style="width:6em;height:auto;overflow:hidden;margin:0 auto;"> <img src="***.gif" style="width:100%;"/> </section>
3、蓝色的心电波代码一样给出来。<section style="text-align:center;"> <section style="width:12em;height:auto;overflow:hidden;margin:0 auto;"> <img src="***.gif" style="width:100%;"/> </section></section>
4、红色的心电波代码也给出来。<section style="text-align:center;"> <section style="width:24em;height:auto;overflow:hidden;margin:0 auto;"> <img src="***.gif" style="width:100%;"/> </section>
5、检查一下所有的代码,运行一下就把整个网页心电波效果呈现出来。
6、我们可以改变三个图形的代码给出顺序从而让图形以不同的方式陈列。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。