Dreamweaver网页制作初级教程:div缝隙的控制
1、那么,按照之前的课程,我们应该知道了建站的具体思路,当然,就是应用div命令先对网站的结构进行划分,然后再插入图片,应用之后进阶学到的只是,进行各种网站的处理。这是基本的思路。
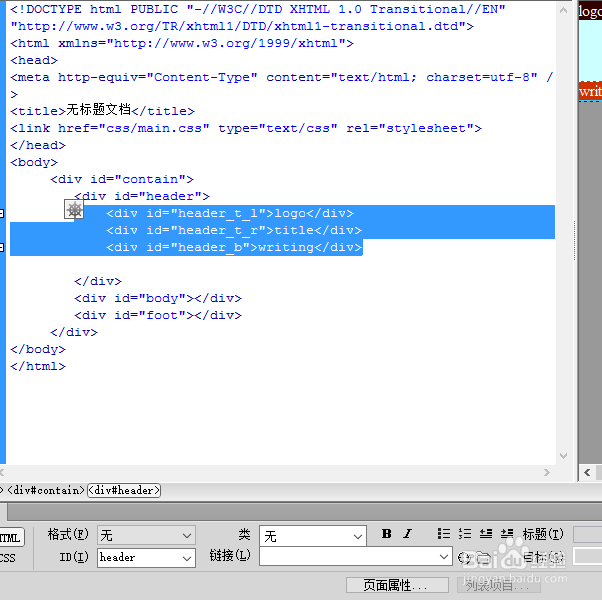
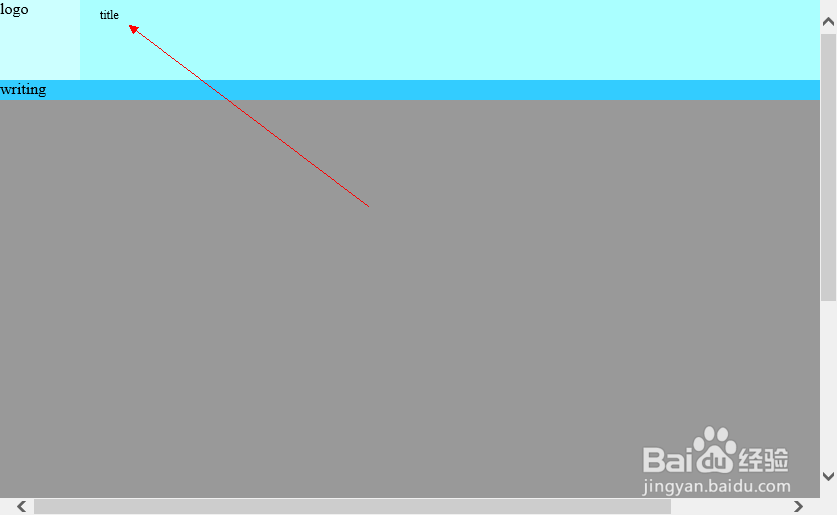
2、这里,我们看一下di箪滹埘麽v缝隙应该如何控制,这也是一些小的细节,为了方便,我们给每个div输入文字性的东西: <div id="h髫潋啜缅eader_t_l">logo</div> <div id="header_t_r">title</div> <div id="header_b">writing</div>
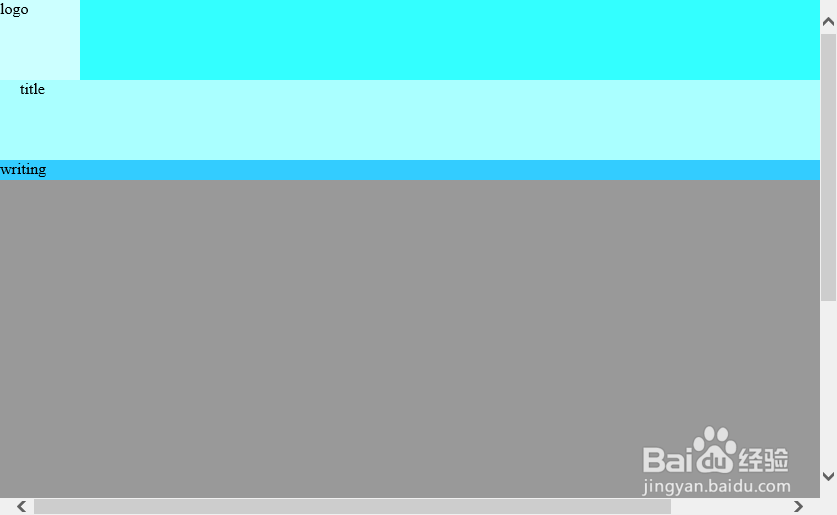
3、我们会发现,我们输入的文字都是在顶格,也就是没有间隙也没有对齐的方法,这个在编辑中是很麻烦的。
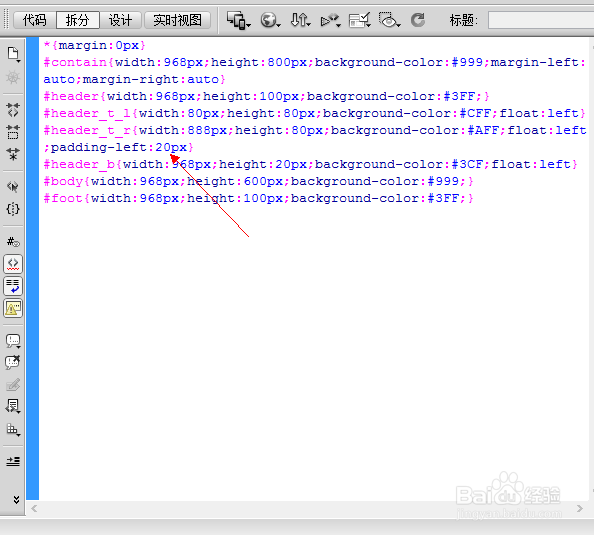
4、这次我们需要认识另一个代码:padding-left也就是间隙-左侧的中文意思。
5、输入以后,预览。发现出了问题,文字和div全部都挪动到下方了,虽然20px的单位空出来了。
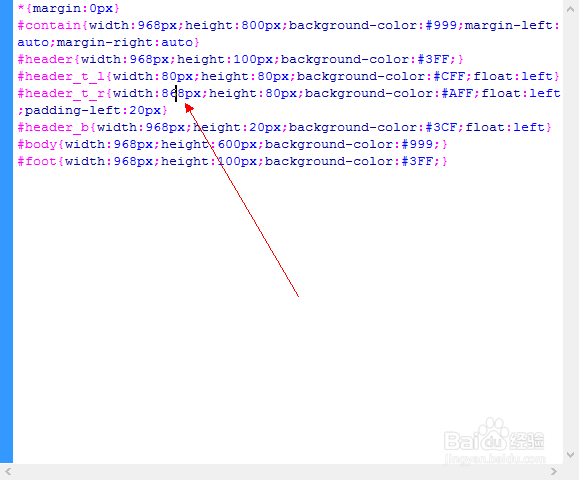
6、其实,因为我们空出了20px,但是前方没有进行调整,导致文字被“挤到下方”,所以前方的的宽应该减少20px,也就是868px。
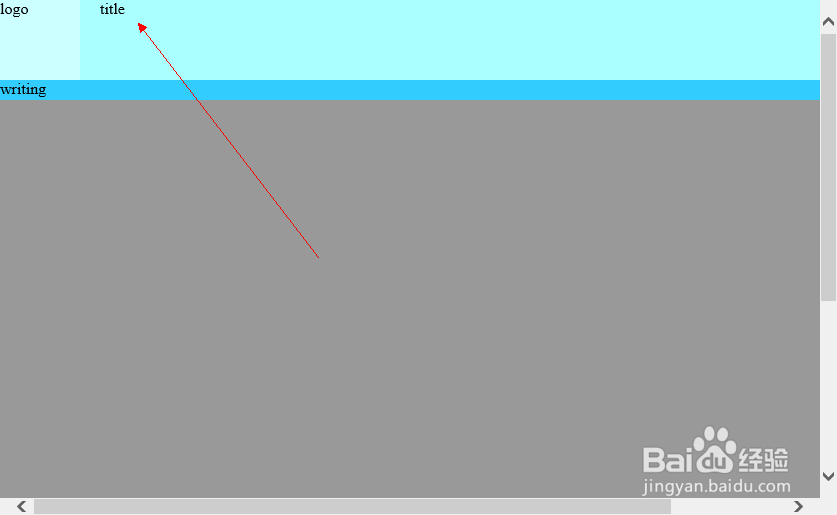
7、然后预览,是不是没有问题了?
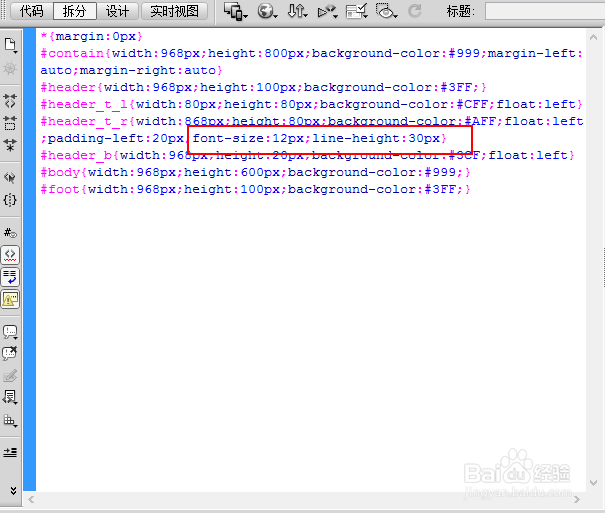
8、然后,我们定义上边缝隙。我们改变一下字的大小,然后用一个代码实现:font-size:12px;line-height:30px
9、看一下预览图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:52
阅读量:57
阅读量:53
阅读量:83