Axure建立页面链接
1、打开Axure,创建一个空白页面开始演示
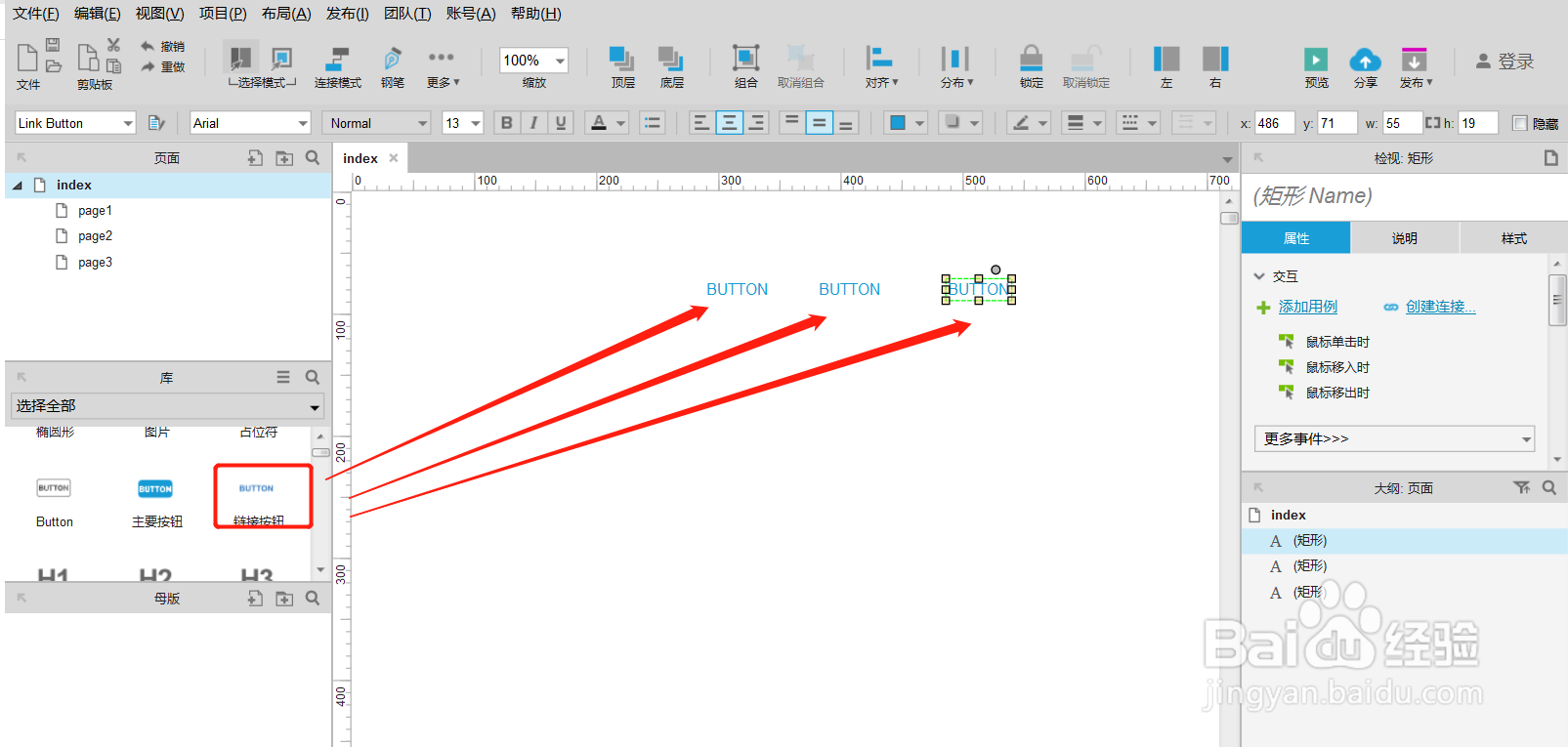
2、在第一个页面,从左侧向中间拖拽3个 链接按钮,分别设置为 首页 消息中心 文章中心
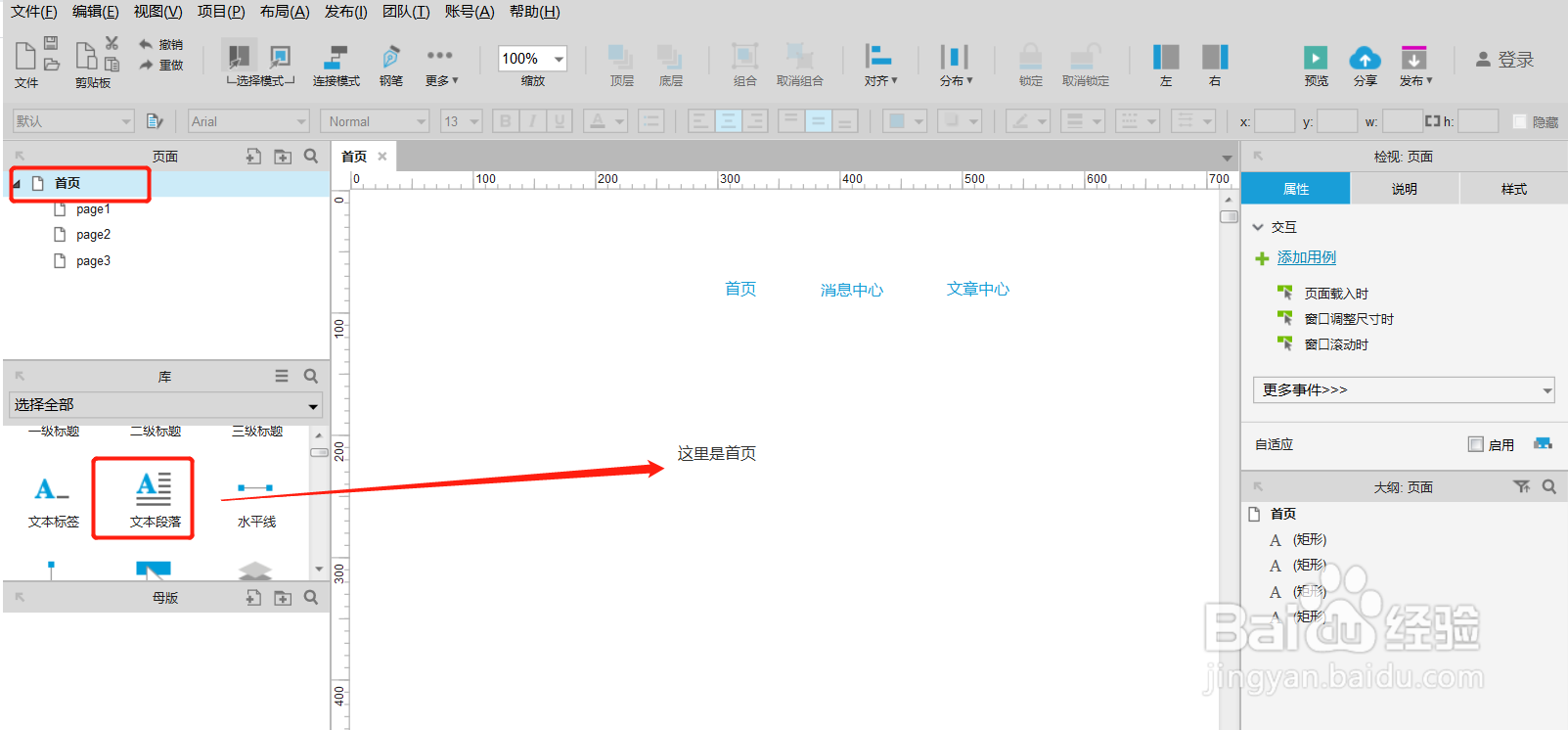
3、从左侧向中间拖拽一个 文本段落,内容设置为 这里是首页,页面命名为 首页
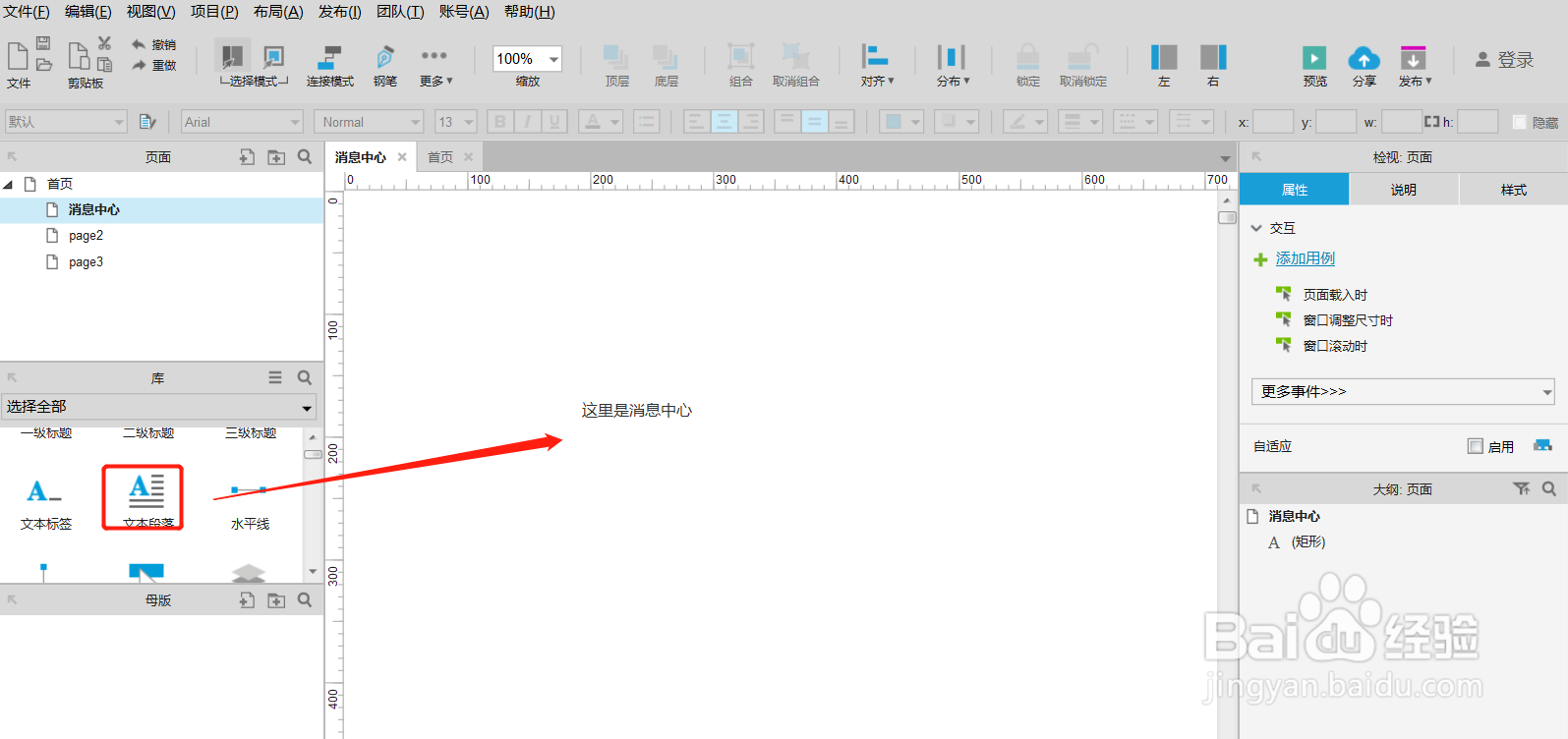
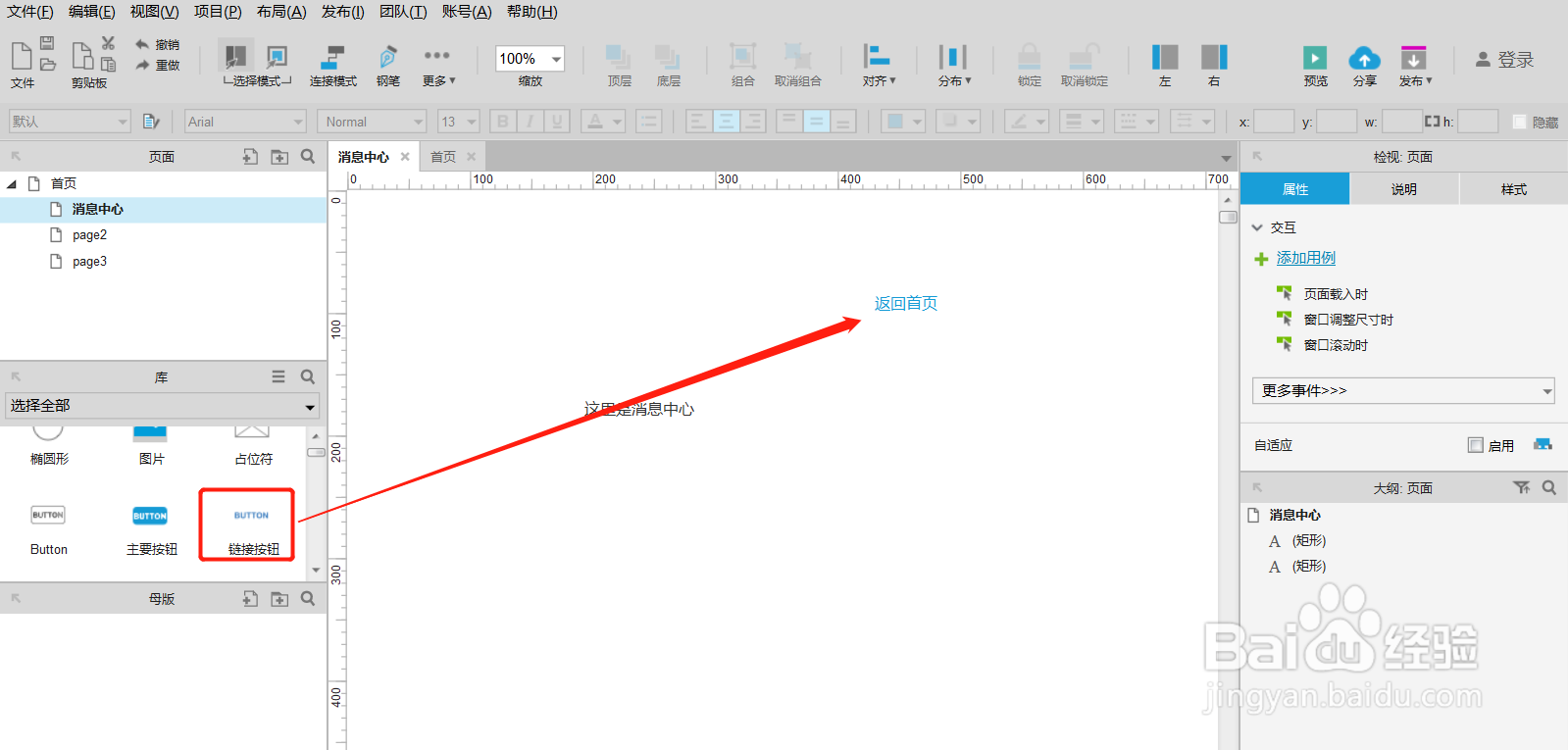
4、在第二个页面,从左侧向中间拖拽一个 文本段落,内容设置为 这里是消息中心,添加一个 链接按钮 名为 返回首页
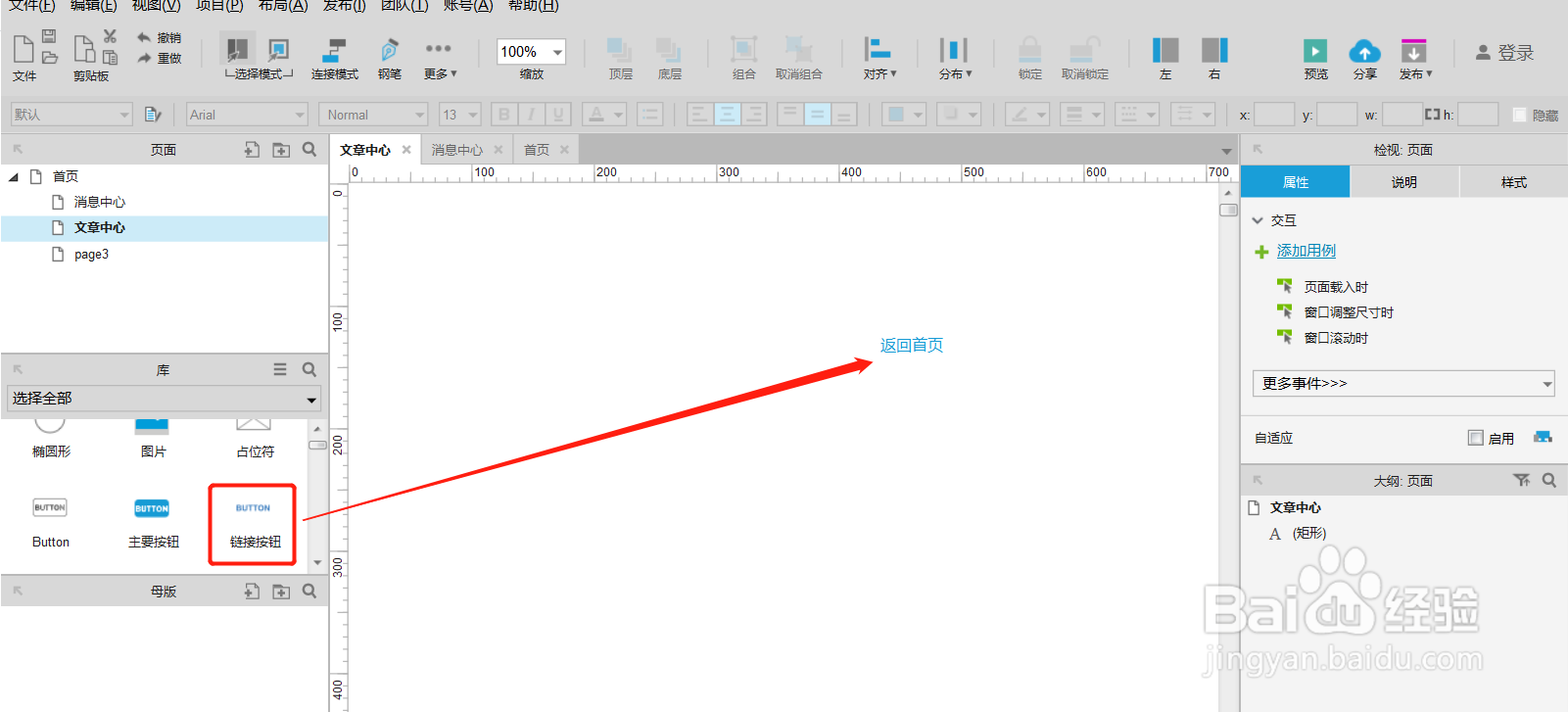
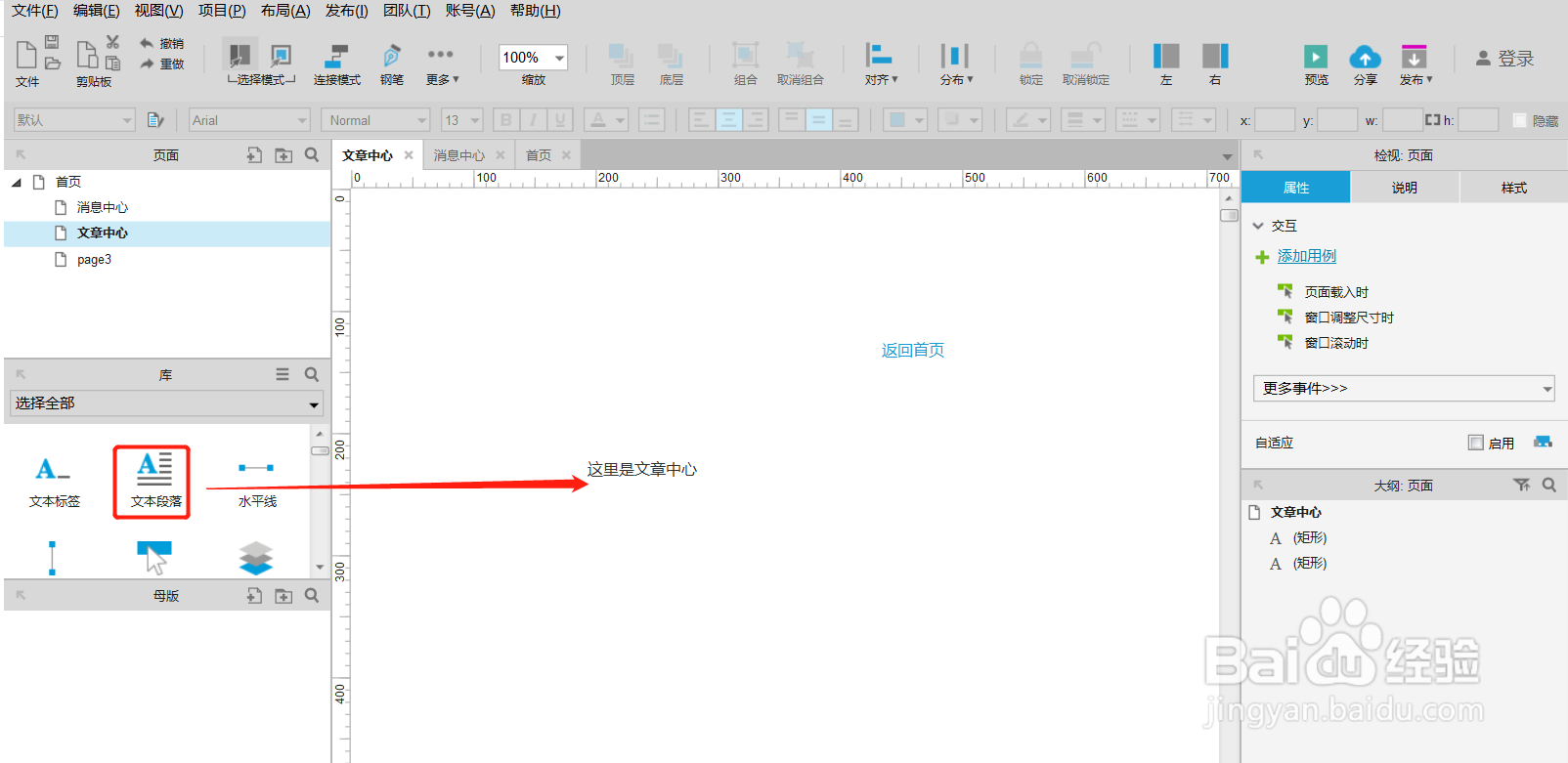
5、在第三个页面,添加一个连接按钮 名为 返回首页,添加一个文本段落,内容设置为 这里是文章中心,页面名设置为 文章中心
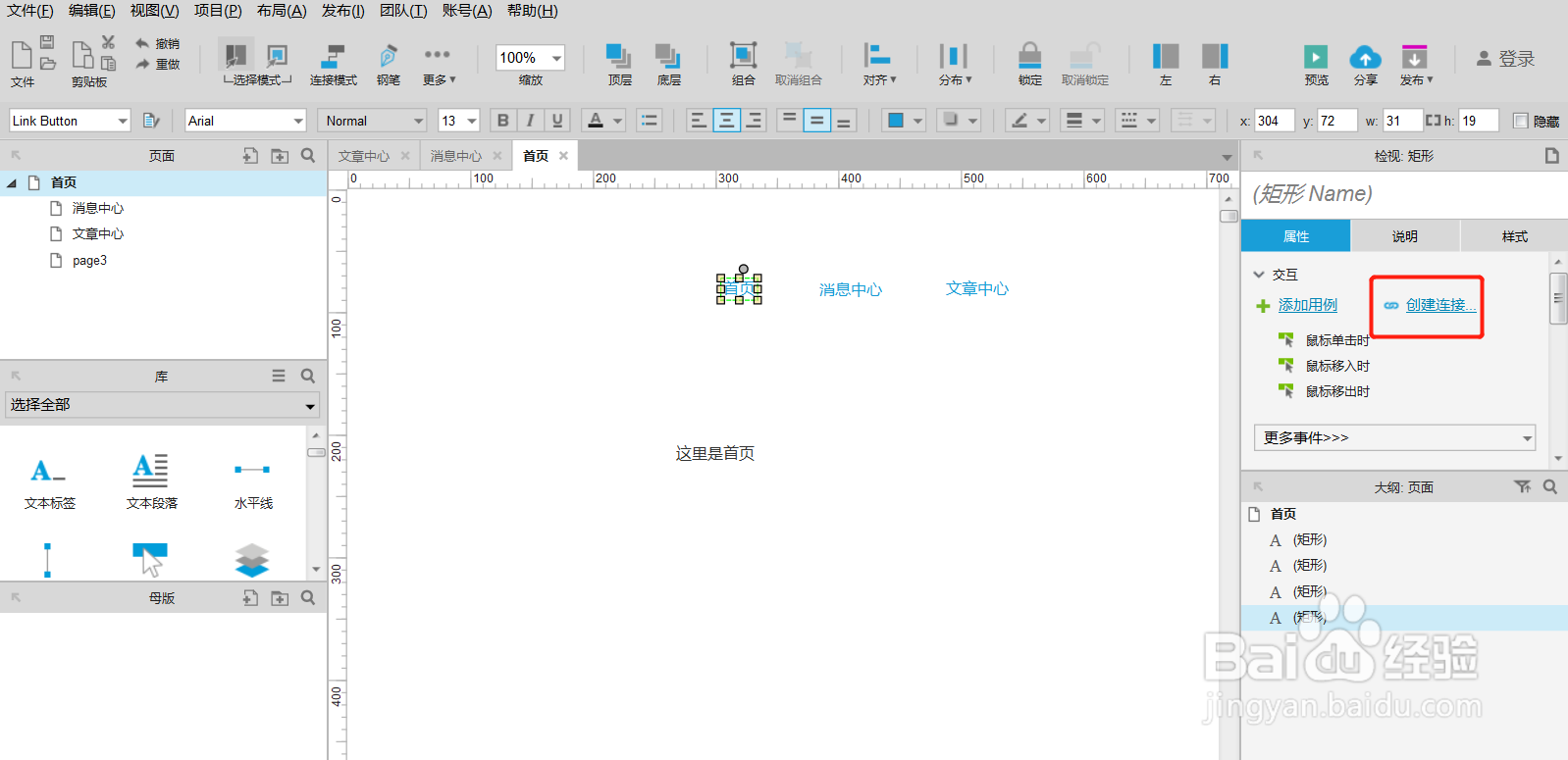
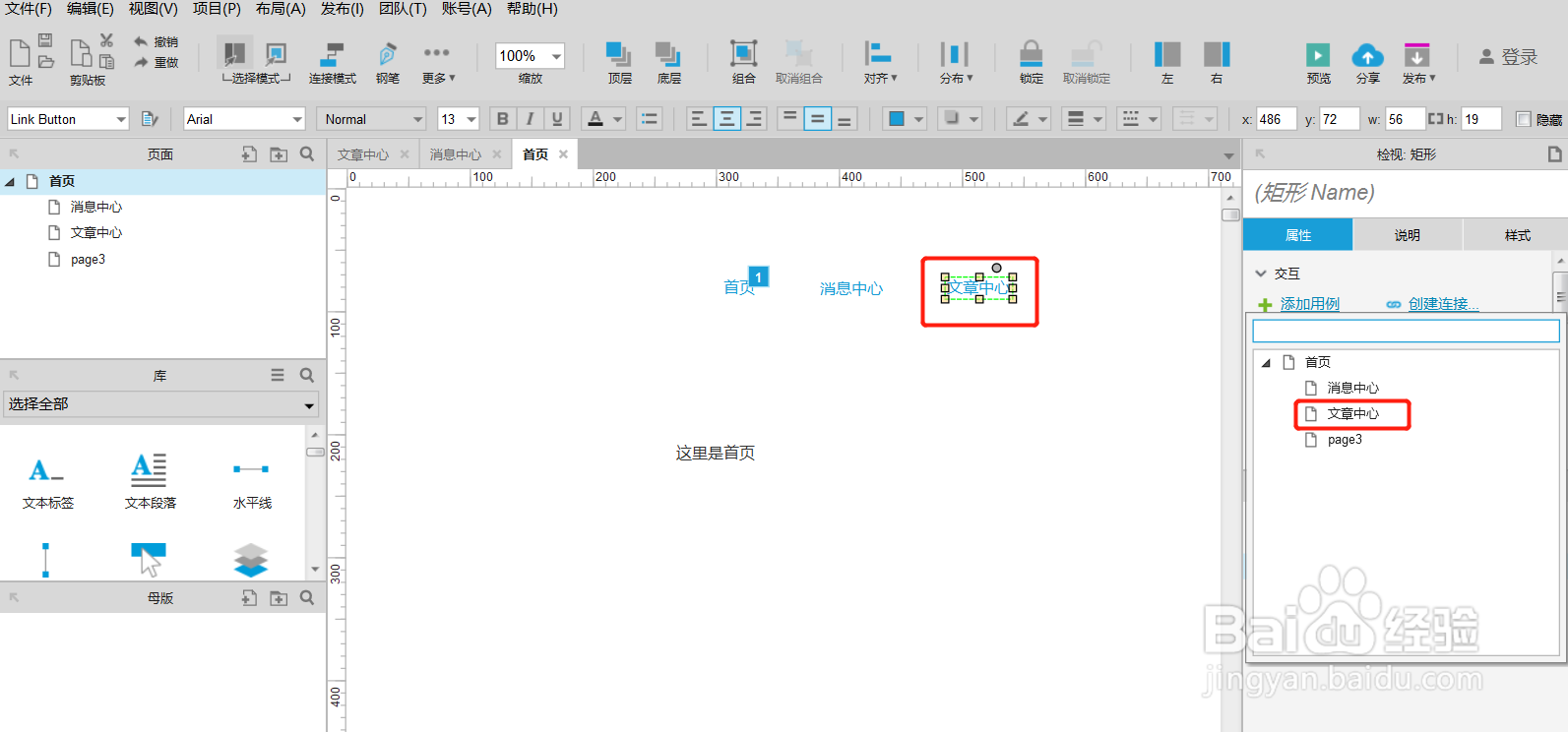
6、首页中,选中首页 按钮,在右侧属性中 点击红框位置的 创建连接,选择 首页 ,将该按钮 连接到首页
7、首页中,消息中心按钮,创建连接 连接到 消息中心页面
8、首页,文章中心按钮,创建连接 连接到 文章中心页面
9、消息中心 和 文章中心页面的 返回首页按钮,均连接到 首页
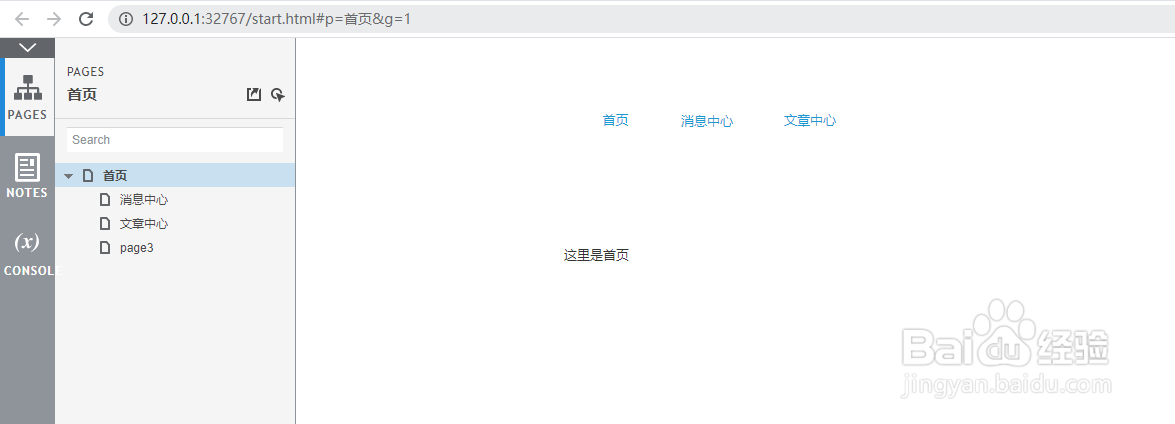
10、点击右上角红框位置的预览按钮 查看效果
11、预览页面 看到 各个按钮 能够正常跳转到对应页面
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:53
阅读量:64
阅读量:46
阅读量:29