elementUI如何获取checkbox选中的值
1、打开vue文件,新建4个chekbox复选框。如图
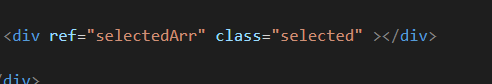
2、新建一个div标签,用于显示勾选chekbox的值。如图
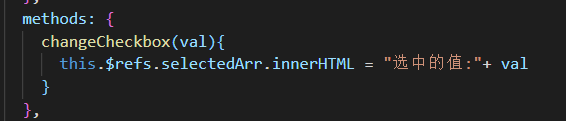
3、创建获取复选框值的方法,然后把值放入div标签中。如图
4、在复选框标签上添加change事件。如图
5、保存vue文件后使用浏览器打开,勾选复选框即可看到下方显示选中的复选框值。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:37
阅读量:68
阅读量:29
阅读量:53