css如何生成一条分隔线
1、新建一个html文件,命名为test.html,用于讲解css如何生成一条分隔线。
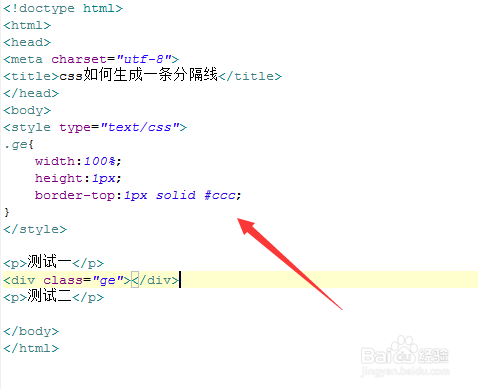
2、在test.html文件内,使用p标签创建两行文字,并在两个p标签之间插入div。
3、在test.html文件内,给div标签添加一个class属性,用于样式的设置。
4、在css标签内,通过class设置div标签的样式,定义它的宽度为100%,高度为1px。
5、在css标签内,再使用border-top属性设置div顶部边框为1px。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:58
阅读量:79
阅读量:74
阅读量:30