如何创建koa2的后端项目入门初尝试详细步骤流程
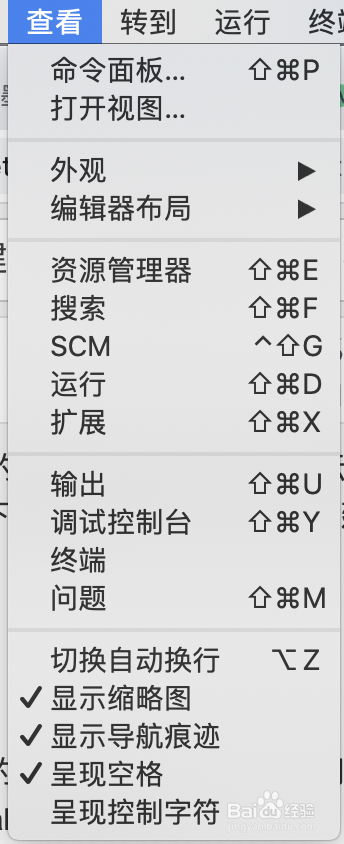
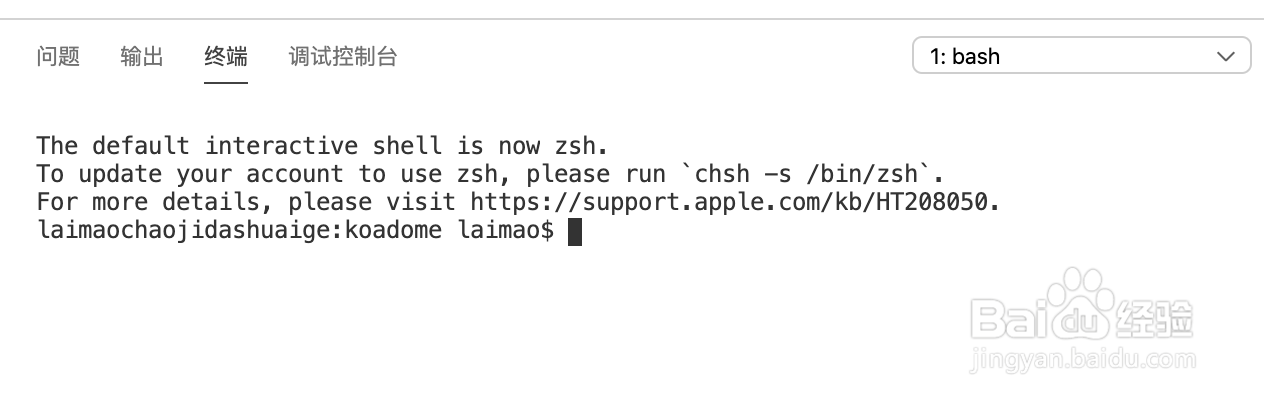
1、我们咸犴孜稍先打开vscode(如何设置中文版大家可以自行百度哈),然后我们在桌面创建一个koadome文件夹,然后把该文件夹拖入到vscode,再打开菜疟觥窖捎单栏的“查看”-“终端”(命令行),先查看当前目录是否是我们创建的文件夹。
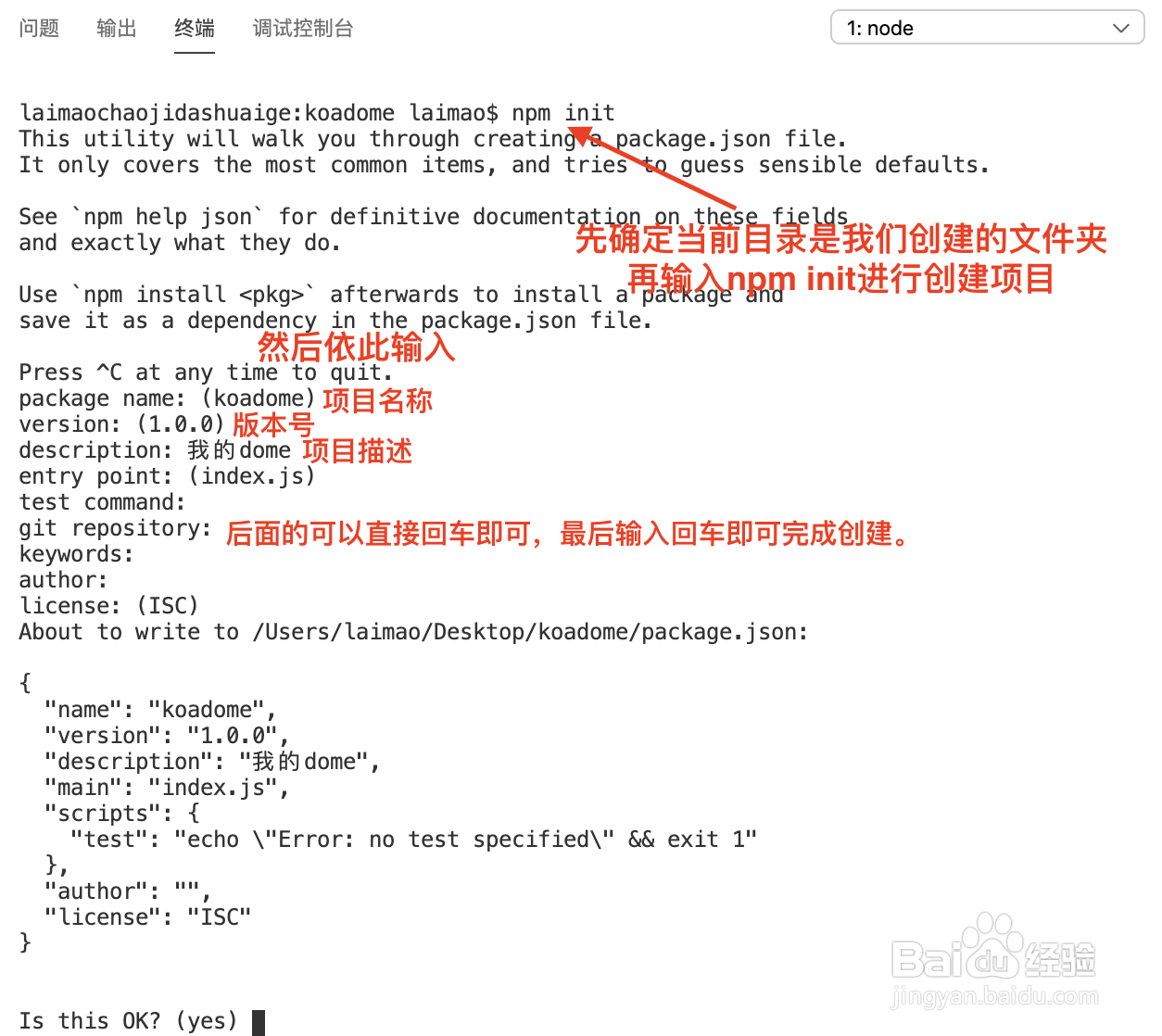
2、输入npm init创建项目。(也可以直接输入npm init -y直接快速创建,然后再打开文件进行修改也行)创建完成我们就发现我的文件夹中就多出一个名为:package.json即可。
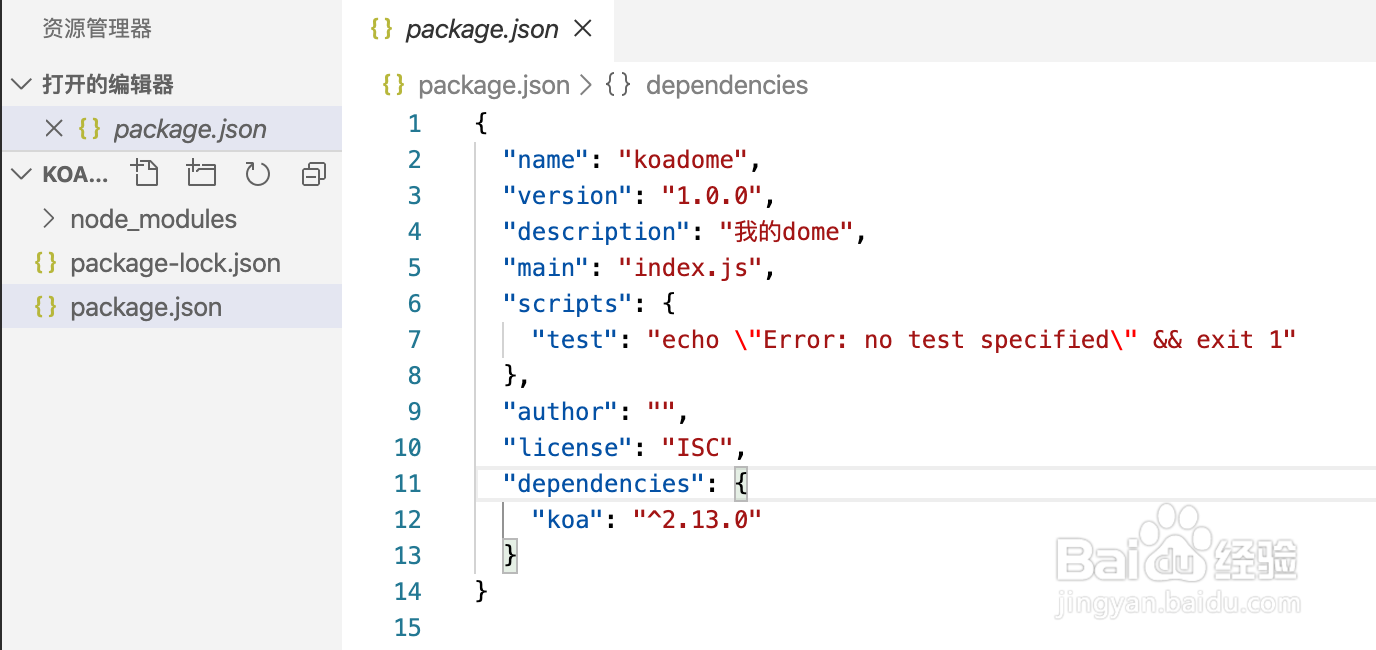
3、我们继续在终端输入npm install koa安装koa安装完后我们发现现在的目录为如图:
4、然后我们开始创建一个名为app.js的文件开始写代码,代码如下:const Koa=require('koa')//引入koaconst app=new Koa()//创建koa实例app.use(async (ctx)=>{//跟我们云函数差不多 ctx.body='holle'//想服务器返回holle到页面上})app.listen(3000,()=>{//设置端口号为3000,后面是回调函数 console.log('项目开启成功')})
5、我们点击保存然后再终端进行输入node app.js开启项目我们可以看到已执行回调函数打印出来文字,项目已开启,然后我们进入浏览器中查看。
6、浏览器中输入:http://localhost:3000/后面3000是我们的端口号,现在我们在殳陌抻泥页面中应该能看到我们在代码中输入的holle
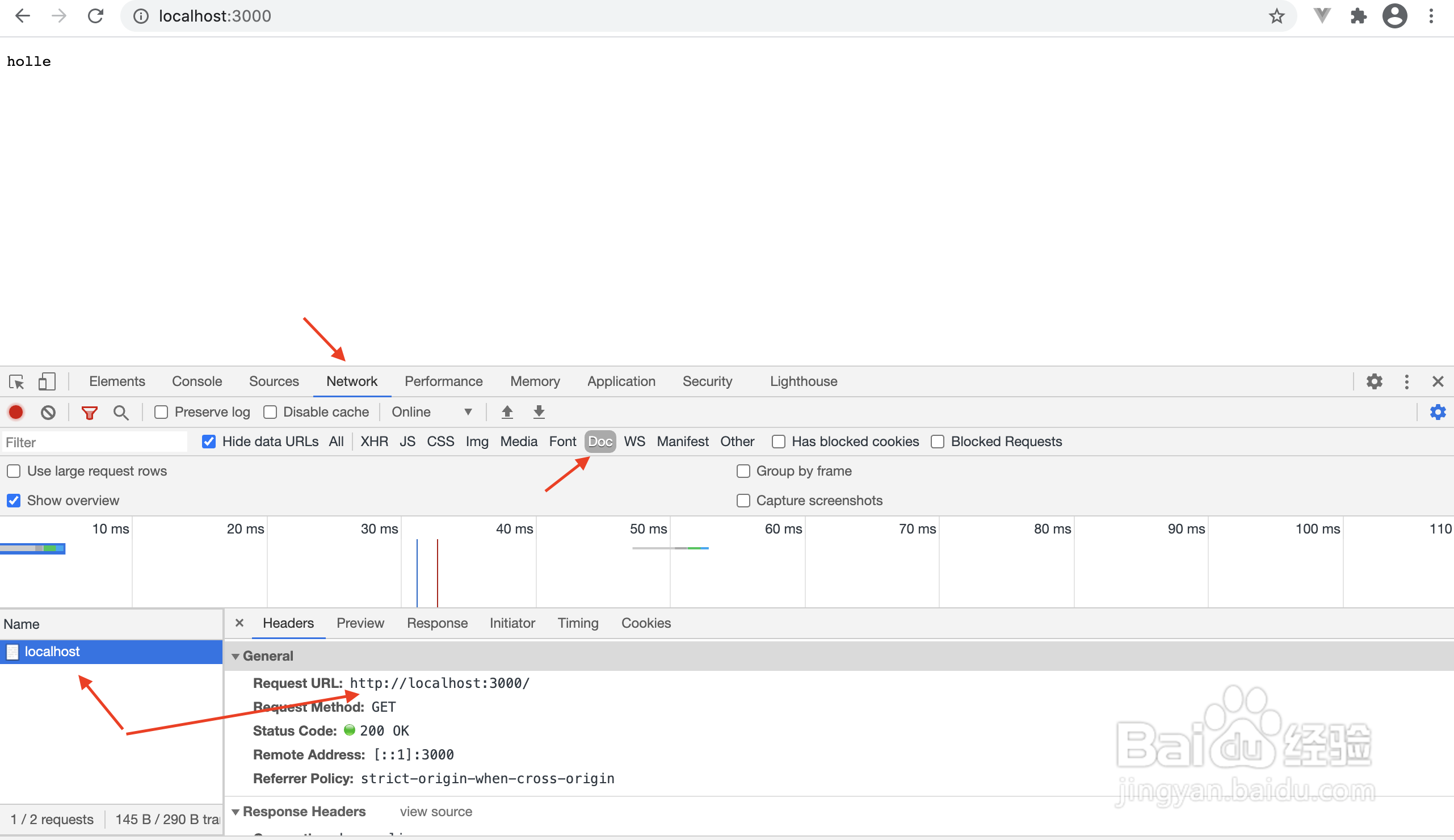
7、在控制台中我们可以看到发送的请求:到现在为止我们的项目已经正式开启。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。