HTML-响应式导航制作
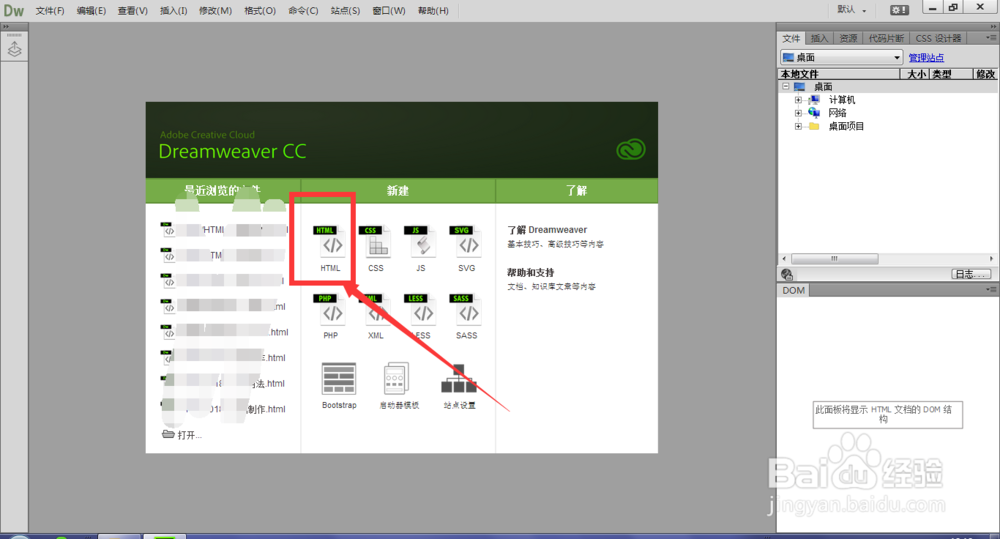
1、打开Dreamweaver软件,新建一个HTML文档
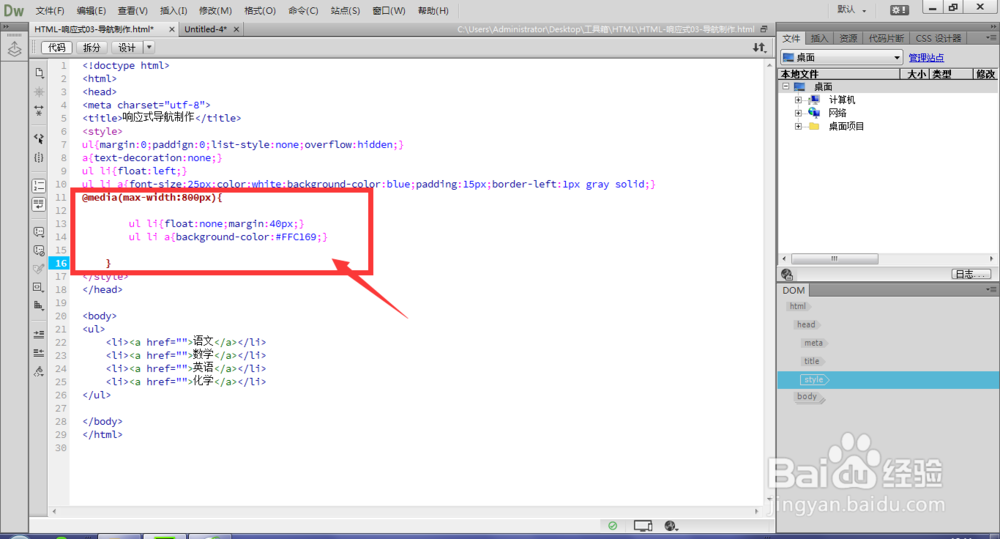
2、在文档中建立一个ul、li标签,在style中先清除需要清除的标签属性
3、然后对ul中的li添加浮动float:left;对li中的a标签添加一些修饰效果
4、将文件保存,在浏览器中预览现在的效果,如图所示
5、然后添加@media(){} 属性,这里设置当页面宽度降低到800px时,才会葛激握颟发生改变,改变的属性添加在大括号中,这里将浮动清除,改变了下背景颜色
6、设置完成后,保存文件,然后打开虼骧墁疱浏览器,将浏览器窗口缩小,当缩小到800px时,横排导航栏就会发生变换,转为竖排如图所示的形状。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:38
阅读量:83
阅读量:77
阅读量:54