vue 如何复用组件的删除功能
1、在已新建的vue项目中,创建组件ComponentDel.vue文件
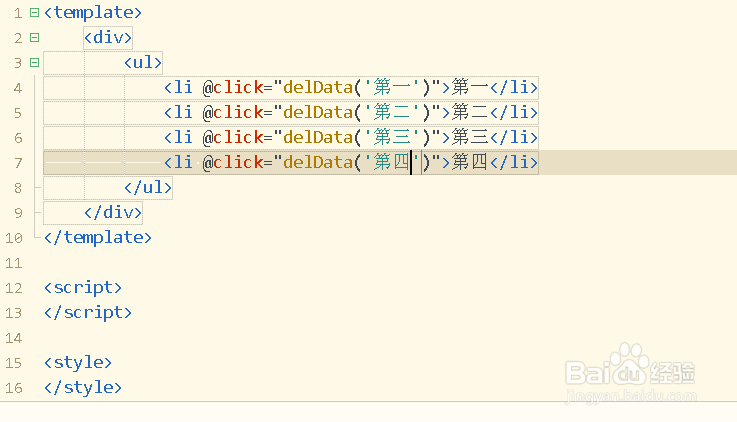
2、在<template></template>标签中,插入一稍僚敉视个无序列表,并绑定事件
3、在script标签中,methods对象中定义函数delData
4、在App.vue文件中,导入ComponentDel组件并在界面上引用
5、保存代码并运行vue项目,打开浏览器,查看界面上显示效果
6、修改vue组件,使用v-for指令生成无序列表项,然后修改删除函数
7、再次保存代码并刷新浏览器,点击界面上的项目,结果发现被点击的项目被删除
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:87
阅读量:68
阅读量:24
阅读量:76