谷歌浏览器如何查看一个页面加载的所有js文件
1、首先点击fn+f12打开开发者工具,如下图所示
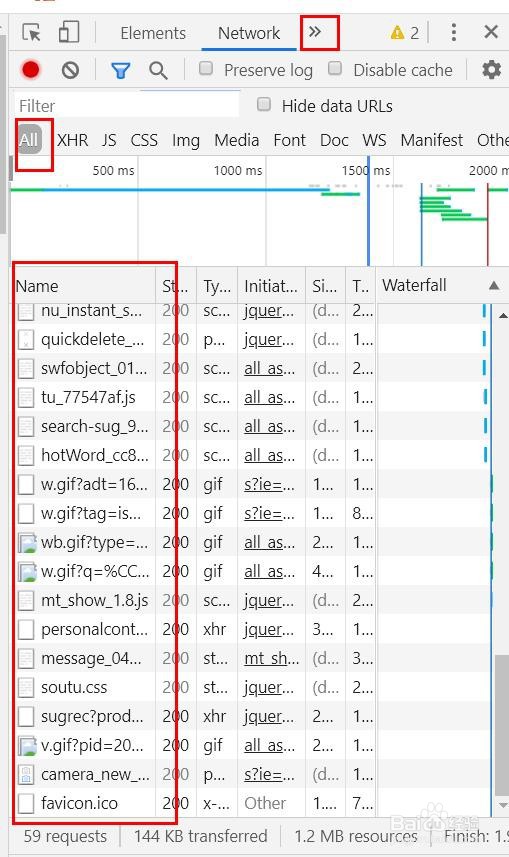
2、点击右箭头,找到Network,点击Network后出现了页面加载的所有相关资源,包括图片、js文件、后台接口等等
3、点击js即可显示出页面加载的所有js文件了
4、点击想查看的js,在右边可以看到有Headers、Preview等等内容
5、点击Headers可以看到和这个js相关的请求标头和响应标头,以及General(js的大体介绍,包括请求路径,请求类型,请求状态码等内容)
6、点击Preview还可以看到js的具体代码
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:53
阅读量:38
阅读量:78
阅读量:20