如何利用Flash做遮罩动画
1、首先我们打开Flash,选择ActionScript3.0。如下图所示.

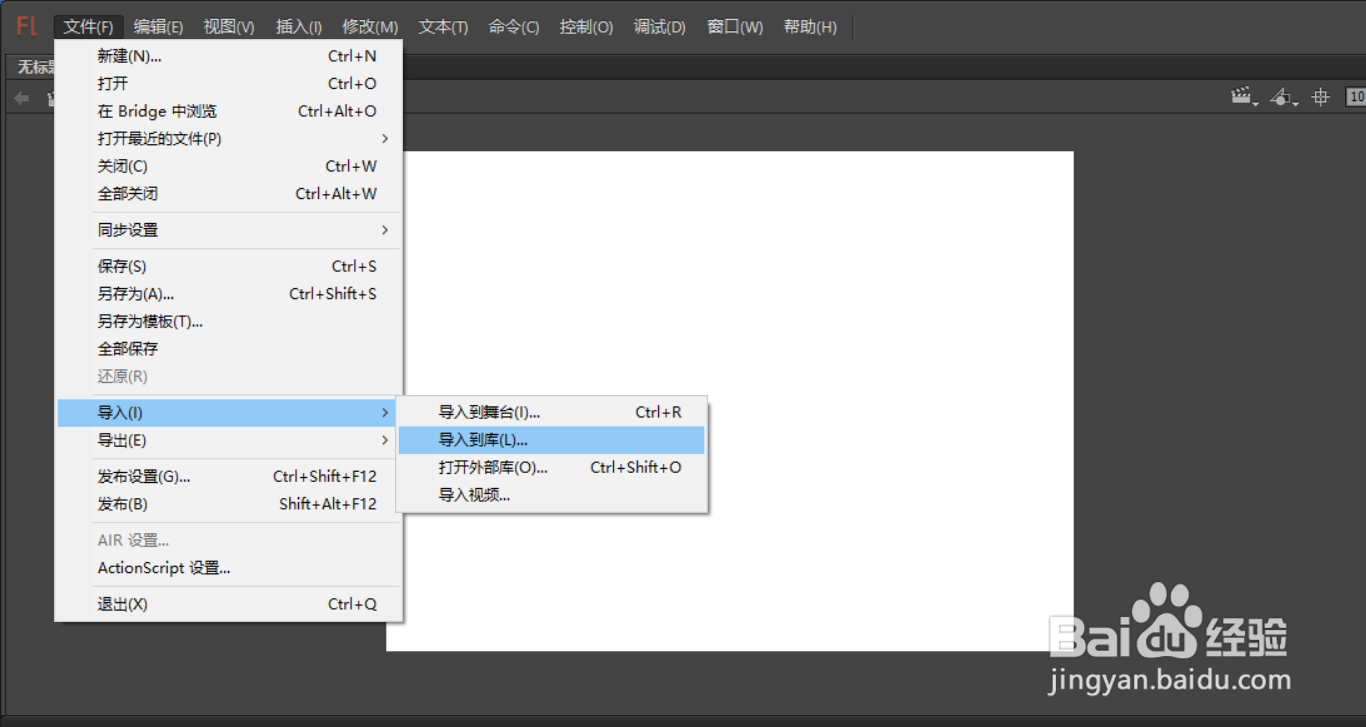
2、将需要操作的图片导入到库。我们可以打开右边的库,查看导入的图片。


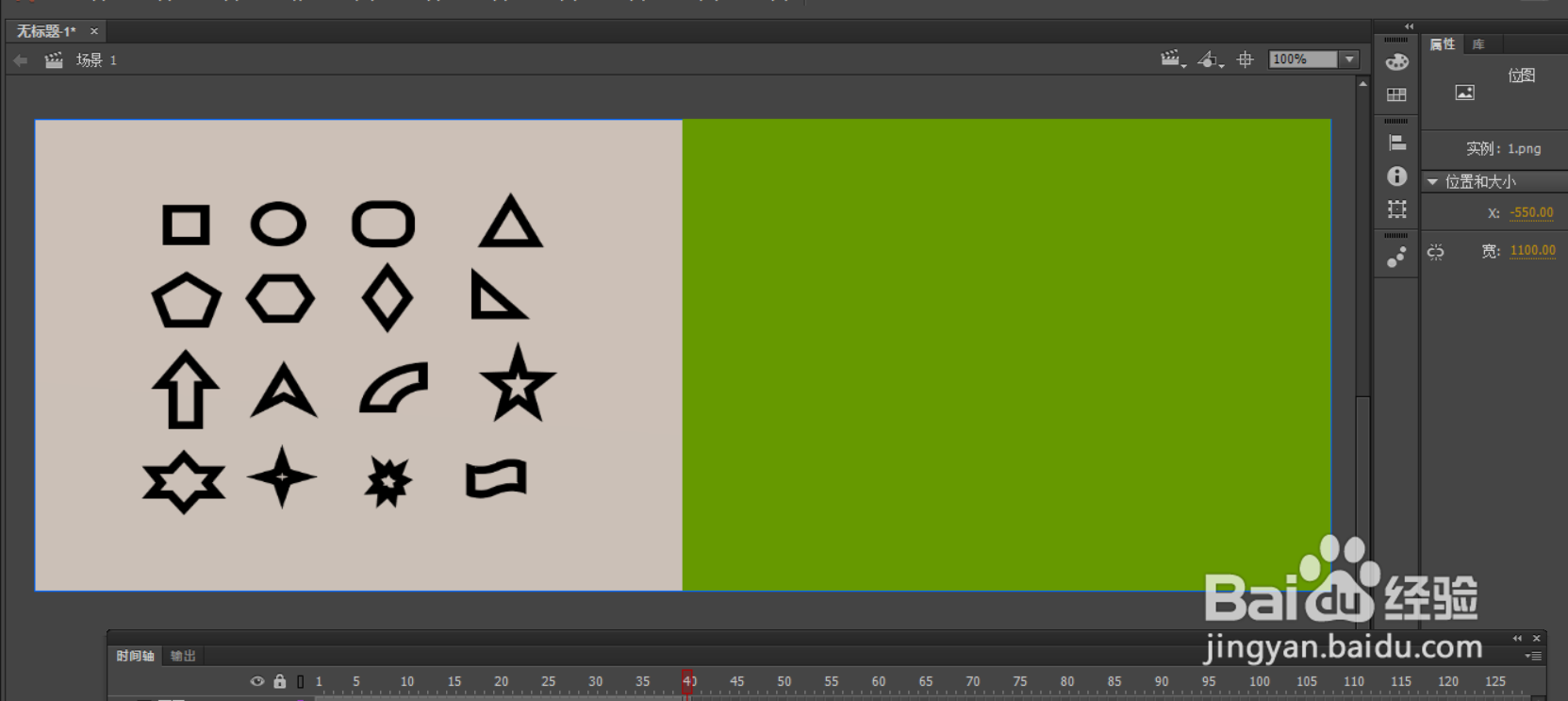
3、设置导入图片的大小,使之与舞台大小相同。


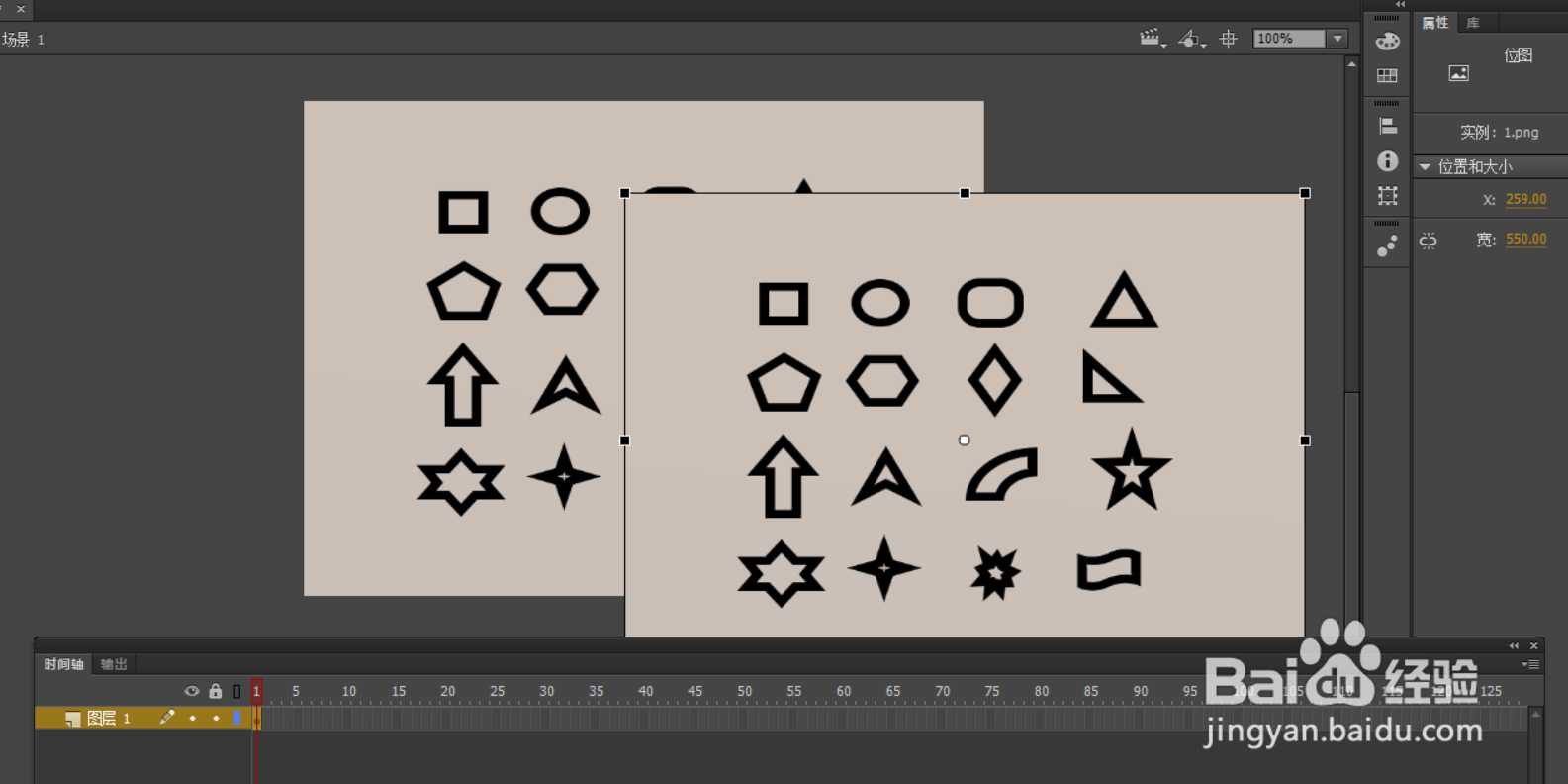
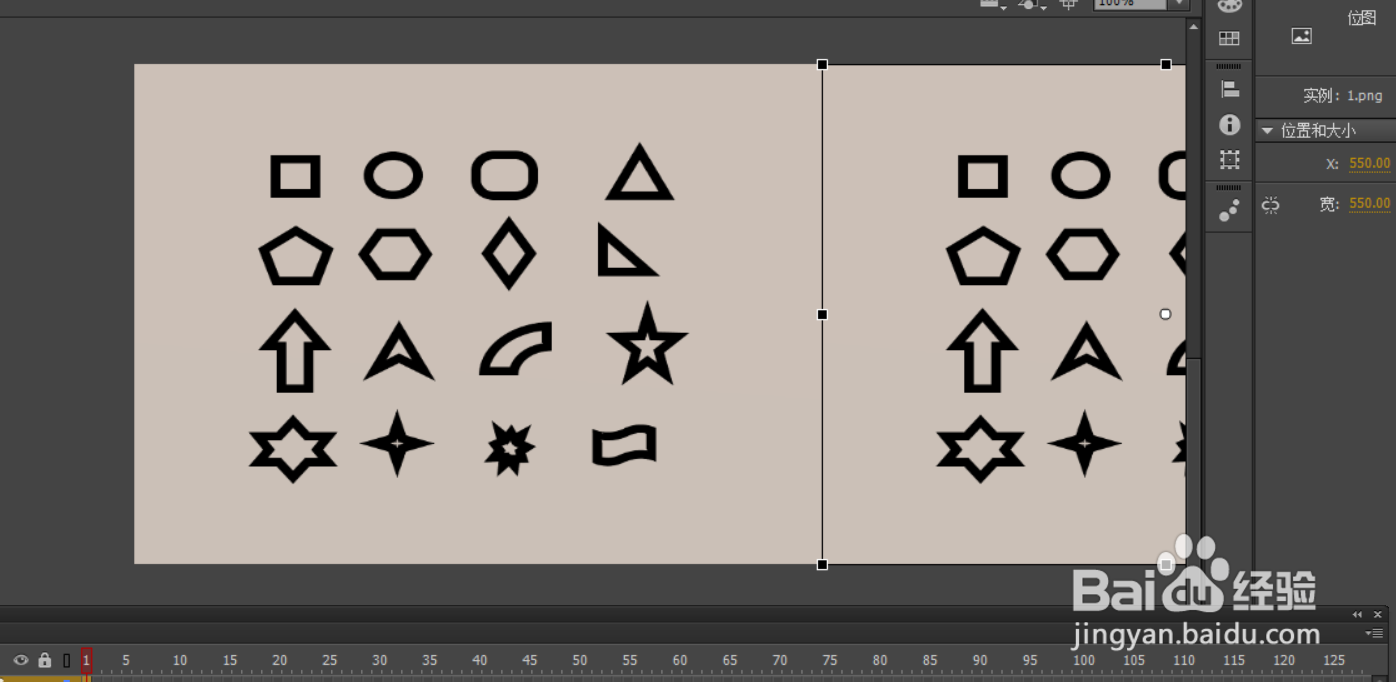
4、这时我们点击图层一的第一帧,按Ctrl+c复制图片,将复制后的图片移动到原图片的右边,如下图所示。


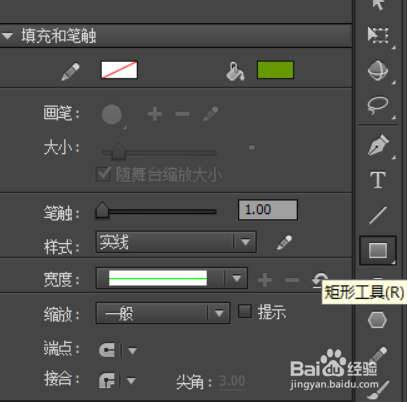
5、接下来新建图层,点击图层2的第一帧,使用矩形工具,画出一个遮罩。如下图所示。


6、同样我们将画出的矩形的大小也设置为与舞台一致。

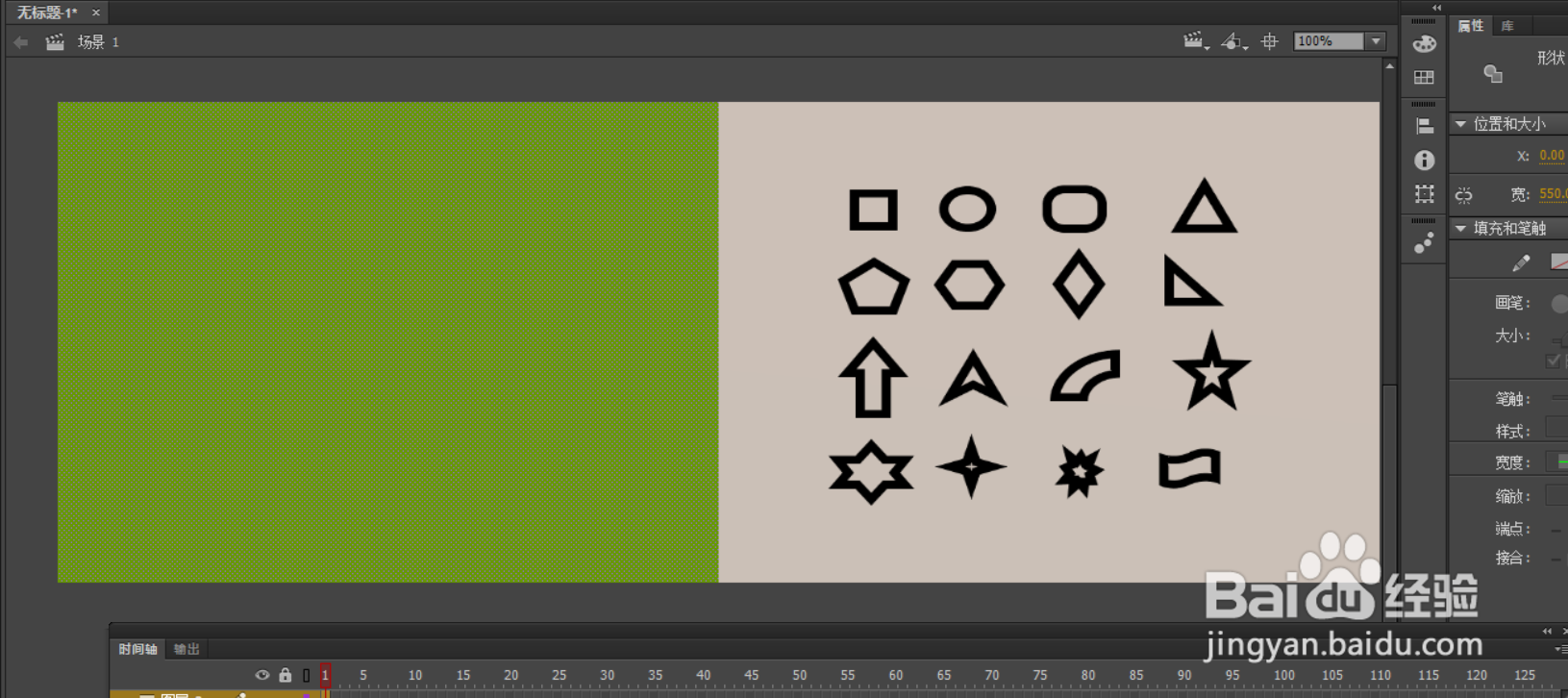
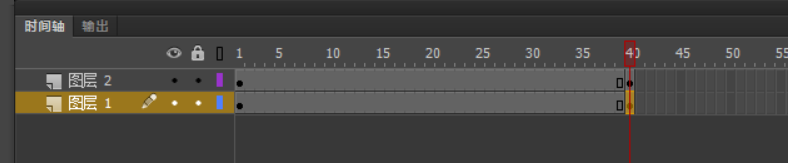
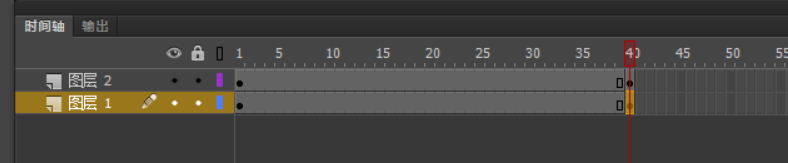
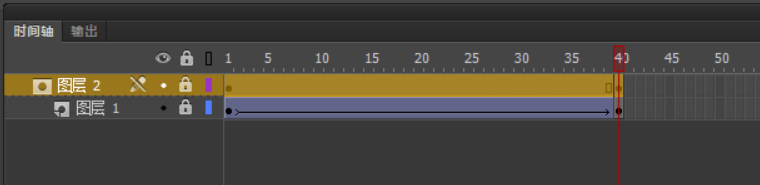
7、我们点击图层2的第40帧,右键单击插入关键帧。对图层1执行相同的操作。如下图所示。


8、点击图层1的第40帧,选择移动工具,将图片移动到遮罩的左侧。注意这里只移动到能够显示图片的一半的位置,也就是说图片一半我们可以看见,一半藏在遮罩的下边。如下图所示。


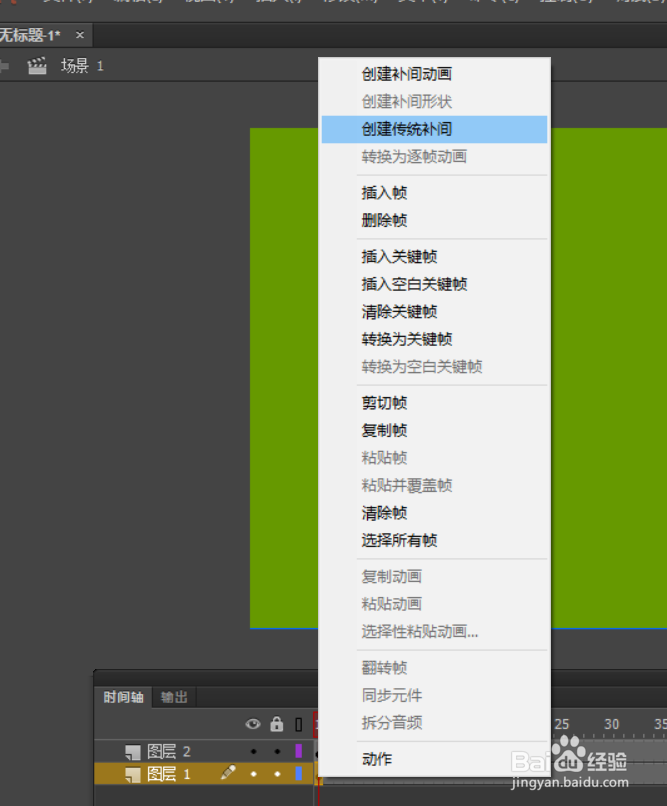
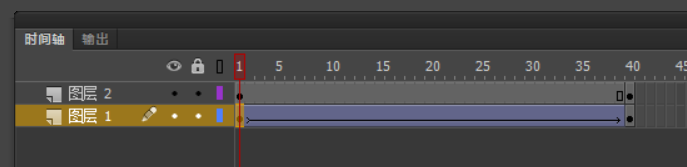
9、接下来我们点击图层1的第一帧,右击创建传统补间。如下图所示。创建完成后是下图2所示的样子。


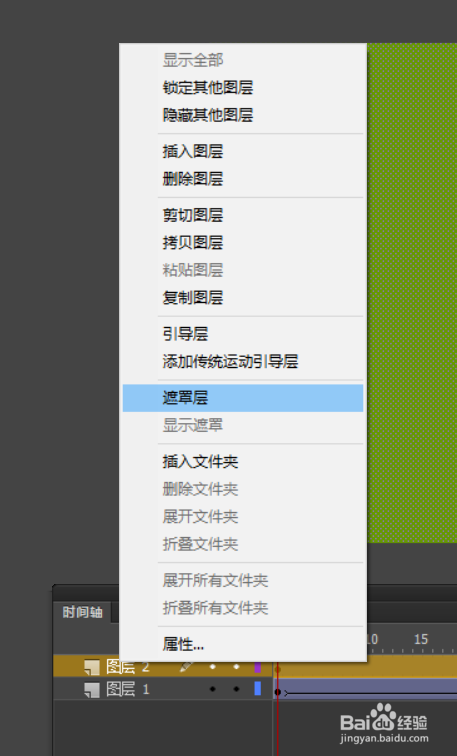
10、现在我们选中图层2,右键点击遮罩层。如下图所示。完成后是下图2的样子。这时候我们按回车键,发现遮罩动画就做好了。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:54
阅读量:68
阅读量:100
阅读量:131