angular的if else; ng if else
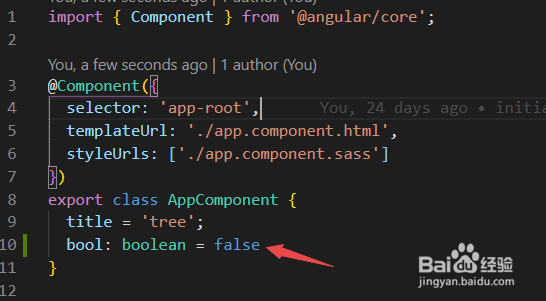
1、打开新创建好的angualr项目,找到app.component.ts文件,定义一个变量为bool,默认设置值为false。如图所示
2、打开app.component.html文件,添加angular提供的if else 写法。 如图所示代码:<ng-container*n爿讥旌护gIf="bool;elseelseTemplate">bool为true显示</ng-container><ng-template#elseTemplate>bool为false显示</ng-template>
3、保存代码后启动项目,然后在浏览器上打开,即可看到浏览器上显示bool为fasle的语法提示,修改app.component.ts文件里面的bool值即可看到另外一个提示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:34
阅读量:68
阅读量:71
阅读量:68