通过js改变CSS属性,要怎么实现?
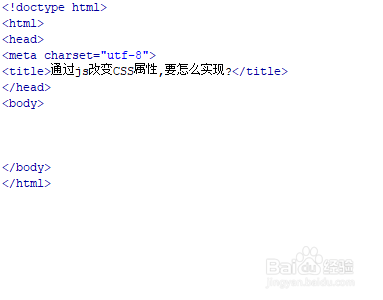
1、新建一个html文件,命名为test.html,用于讲解通过js改变CSS属性,要怎么实现。
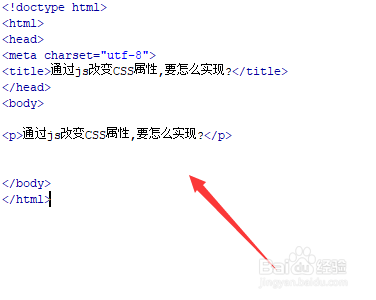
2、在test.html文件内,使用p标签创建一行文字,下面将通过js设置其颜色。
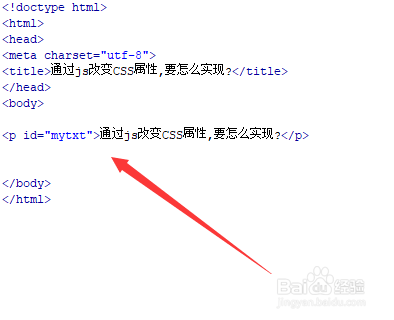
3、在test.html文件内,设置p标签的id为mytxt,用于下面获得p标签对象。
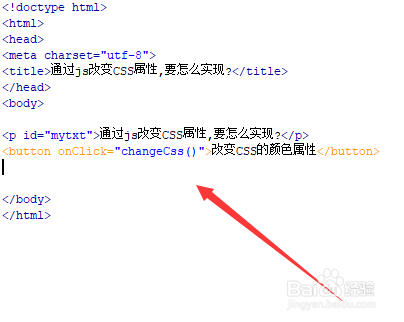
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeCss()函数。
5、在js标签中,创建changeCss()函数,在函数内,通过id获得p标签对象,给衡痕贤伎style中的css属性赋值,便可以改变对应的css样式。例如 ,这里改变文字的颜色。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:75
阅读量:30
阅读量:79
阅读量:62