红色背景设计
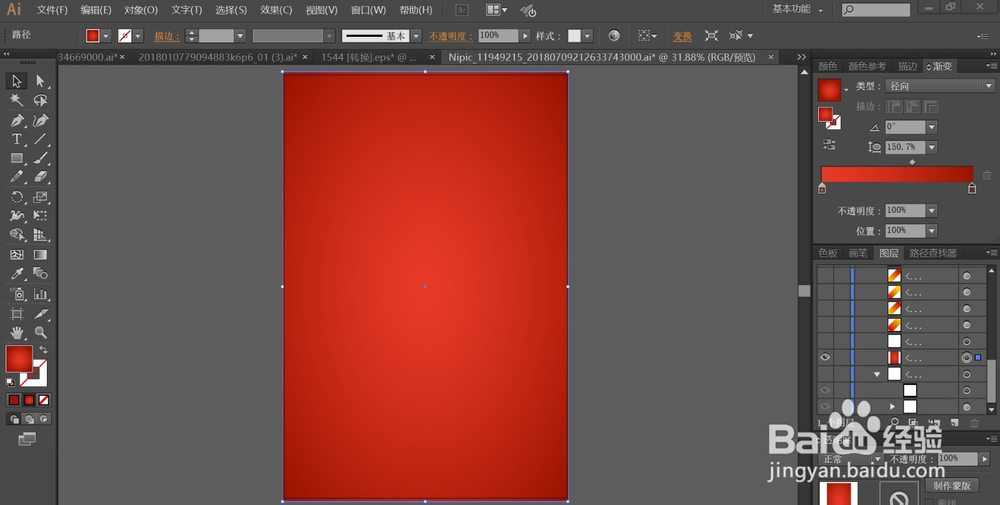
1、使用火红到红色的渐变填充背景,设置渐变的形式为径向,角度为150度左右。
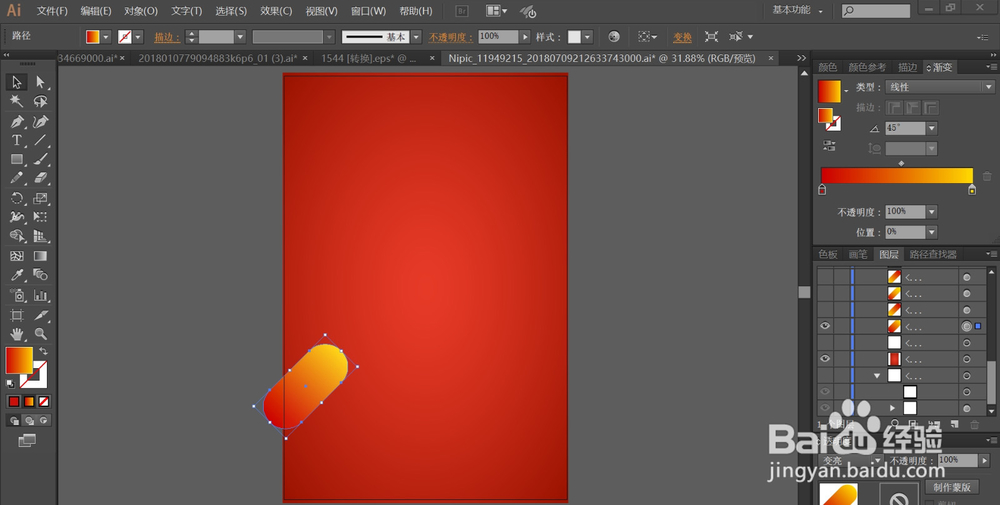
2、设置红色到橙黄色的渐变填充背景上面的圆角矩形,色彩的模式为变亮,放置这个矩形到左侧位置。
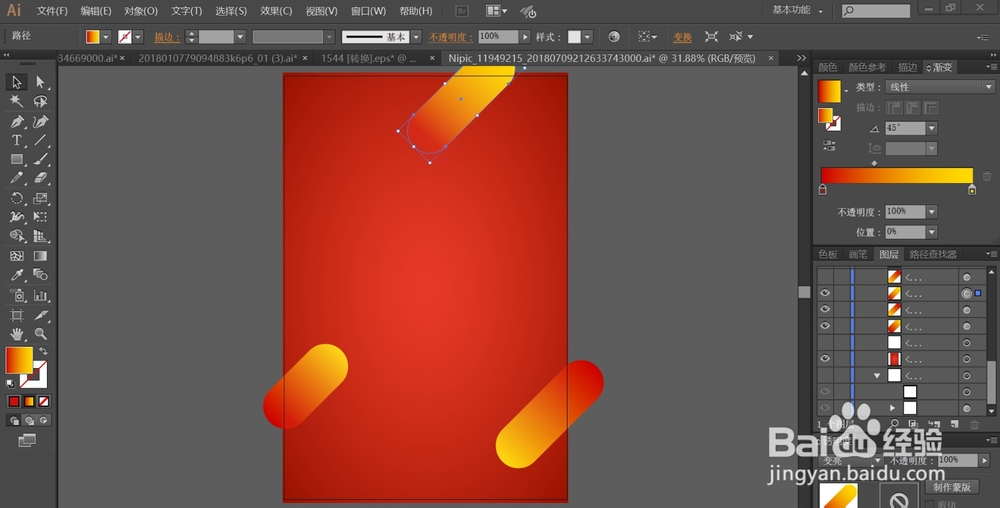
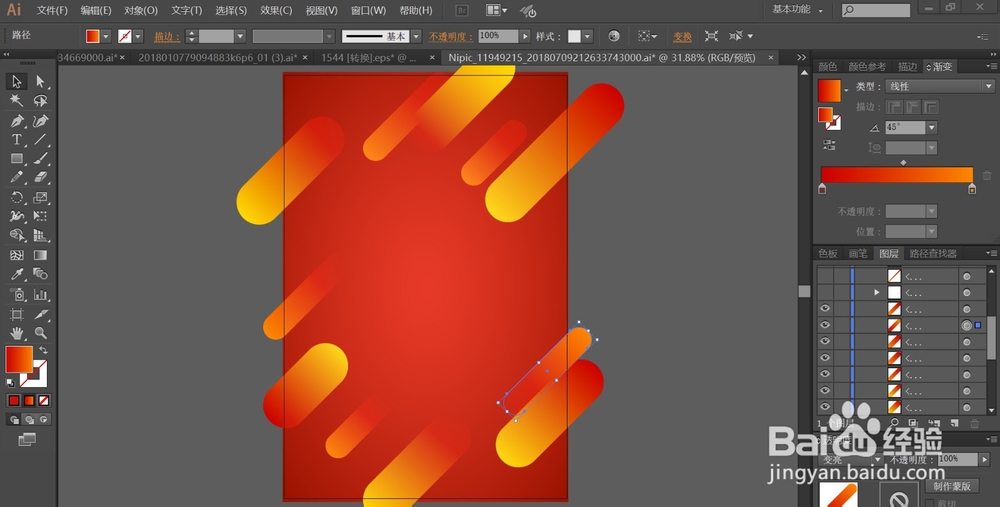
3、接着,我们改变这个矩形的长度并把它放到背景的上方与中间等多个不同的位置。
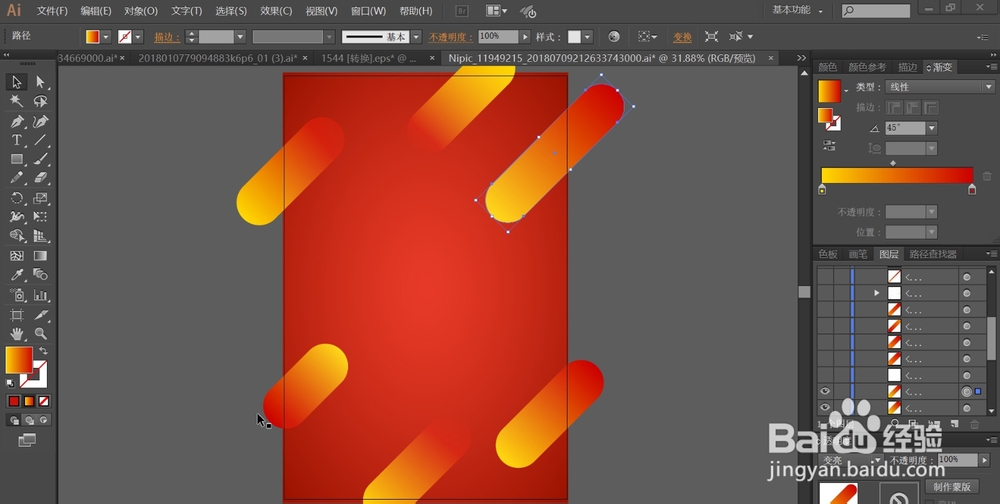
4、接着,我们继续复制这些圆角矩形到更多的位置并调整成反向渐变让背景上面的色彩更加的丰富。
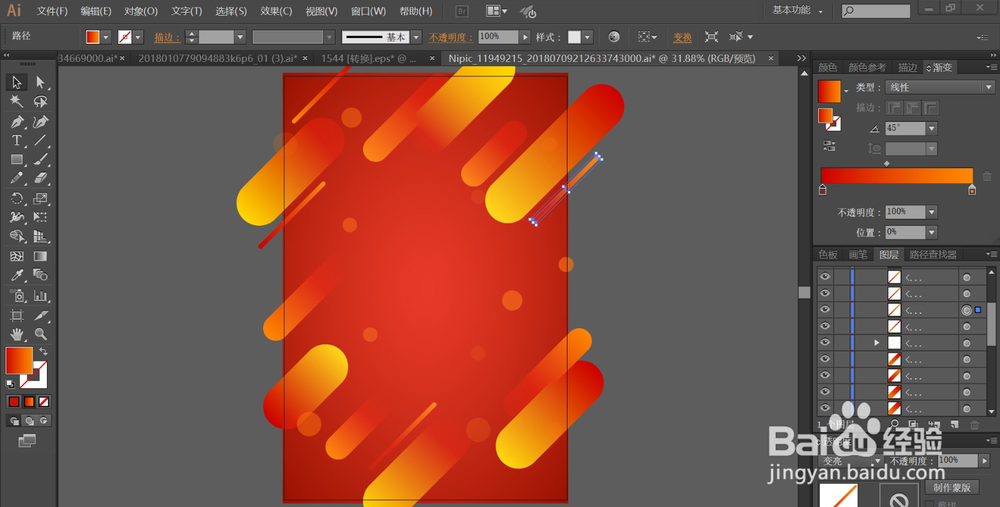
5、接着,我们用桔黄色填充不同大小的圆点分别放在讳求藜派背景上面的不同位置,设置色彩模式为变亮,改变透明度为60%左右,从而让背景上面的色调更丰富。
6、这一步,我们把之前的矩形改变高度让其成为细长线条,再用红色到橙色的渐变填充,色彩模式为变亮,有一半用反向渐变的模式填充。
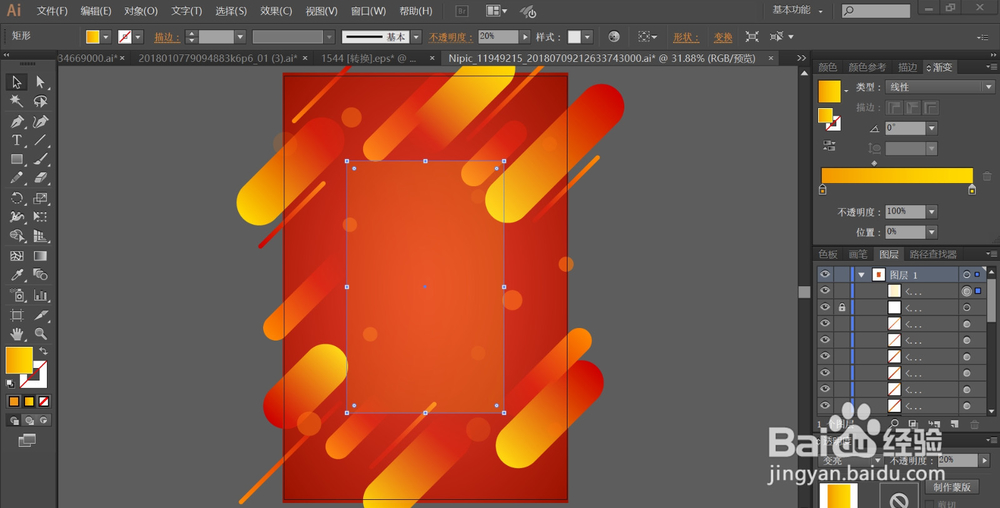
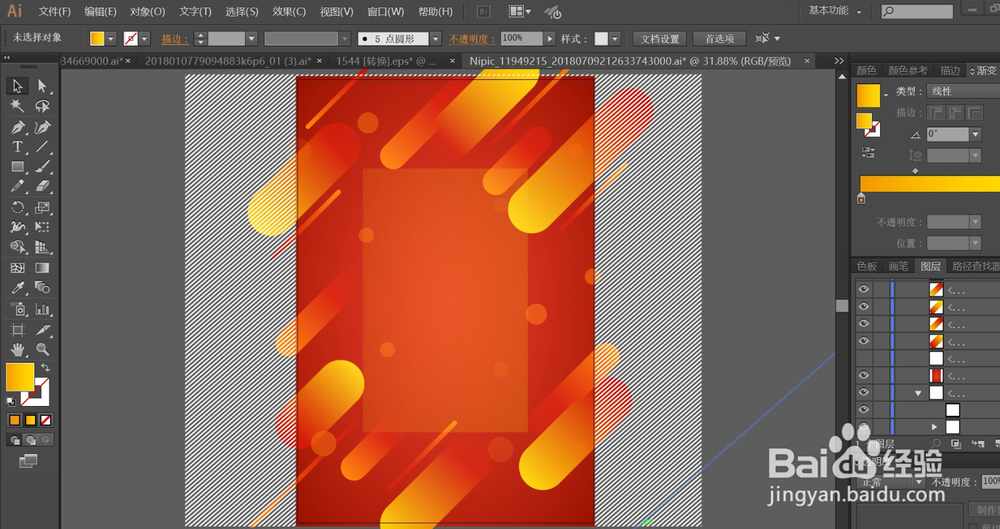
7、最后,我们用变亮模式的橙黄色渐变填充背景中间的小矩形区域,设置透明度为20%,我们在这一区域可以放置文字或者其它元素,完成红色背景设计。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。