怎样在F12下查看源码和调试网页CSS
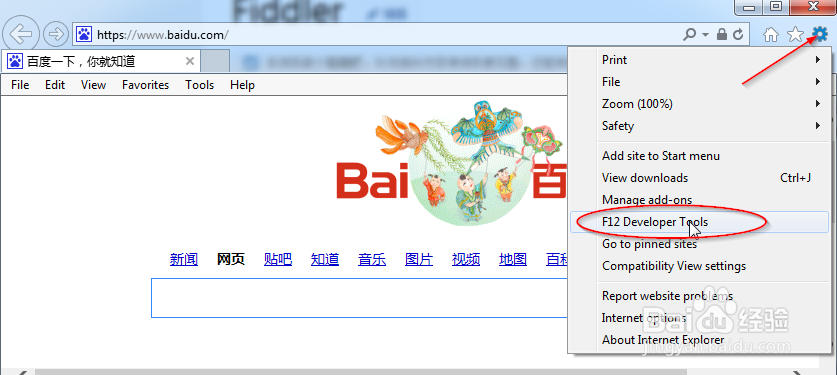
1、在浏览器中打开要调试的网页,然后点击”F12 Developer Tools“,或者使用快捷键F12
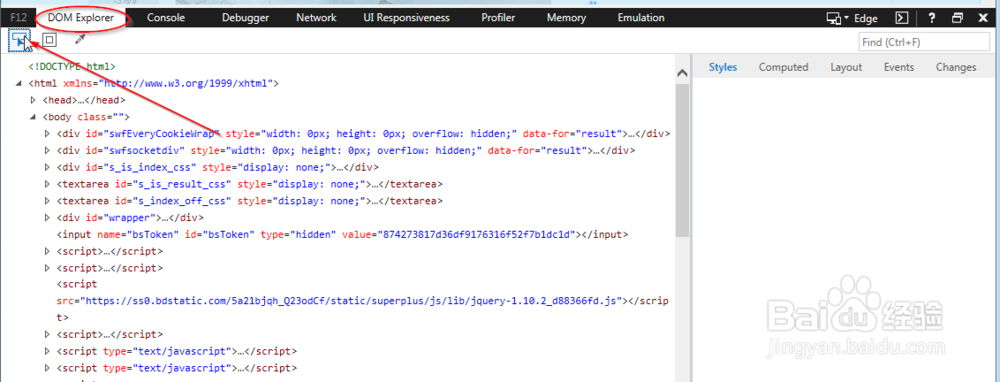
2、在弹出的工具窗口中,默认是在Dom Explorer功能,列出网页的源代码和CSS样式列表
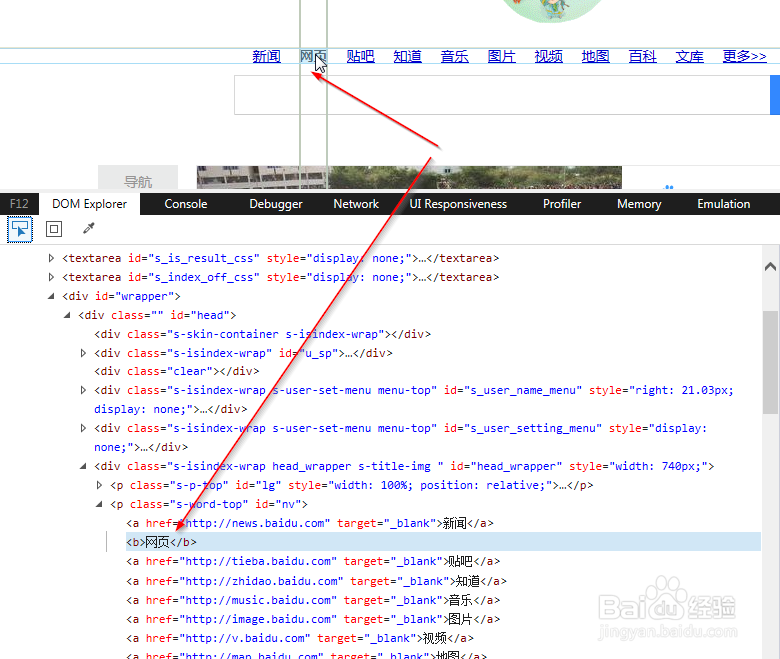
3、使用元素定位功能选择页面中的一个元素同时也定位到源代码中位置,比如百度首页的"网页"元素,
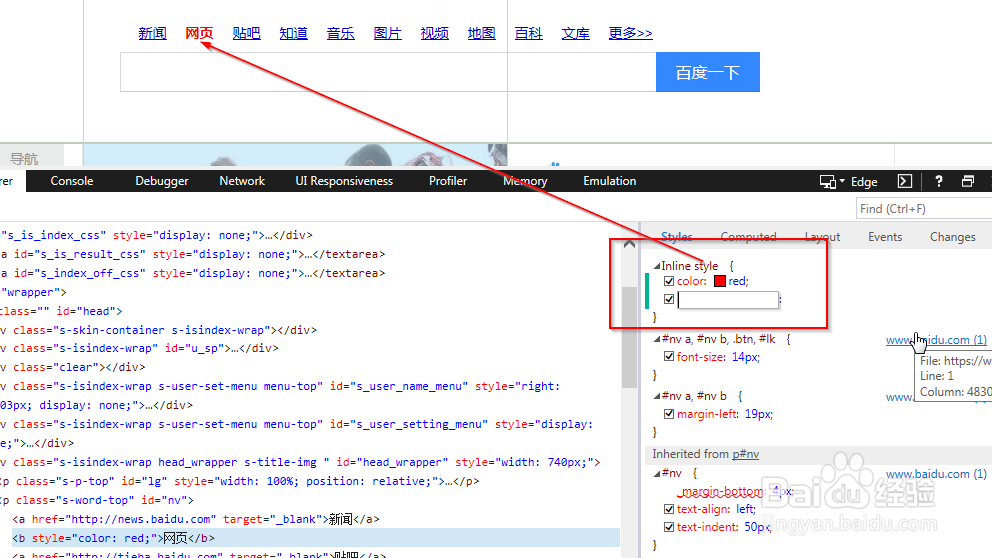
4、对定位到的文字修改CSS样式,添加inline style,比如把字体变红色。也可以手工修改其他已经存在的样式
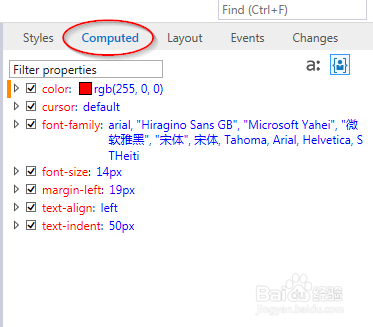
5、查看元素已经应到到的CSS样式,点击"computed"菜单
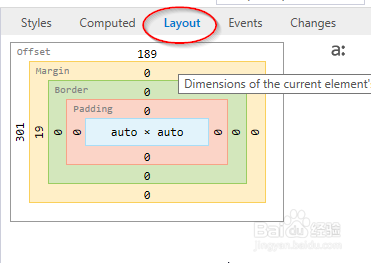
6、查看元素的布局信息,点击"Layout"菜单
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:52
阅读量:62
阅读量:38
阅读量:61