React setState由于异步获取不到值的解决方案
1、演示文件,部分代码讲解1.两个文件。入口文竭惮蚕斗件:app.jsreact-dom文件:Home.jsx2.app.枣娣空郅js:是非常简单的react入口文件写法3.Home.jsx:有一个button,点击button,在控制台打印个数字4.浏览器验证
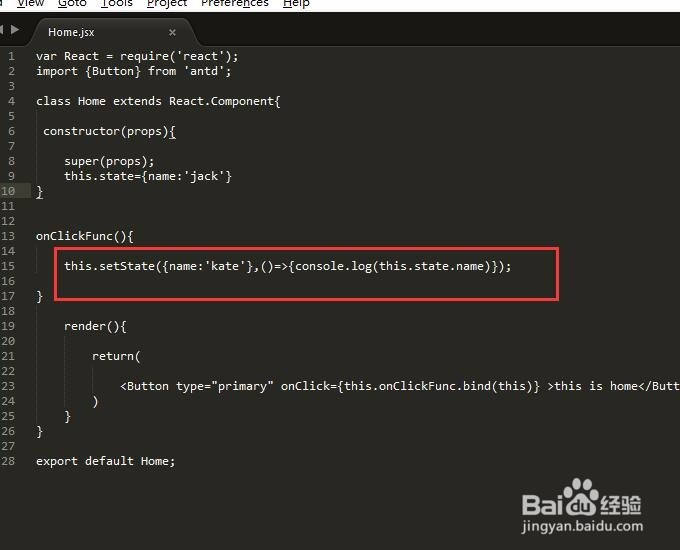
2、重现setState获取不到新设置的值1.设置state属性变量2.打印一下state属性3.用setState更改state属性,然后再打印,发现state属性值没有更改。
3、解决方案在setState方法有个回调方法,只要我们吧逻辑写在这个回调方法里即可。
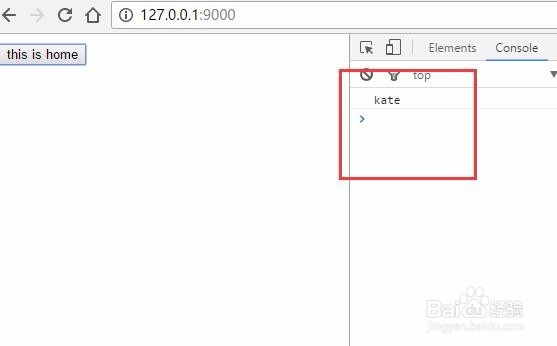
4、验证再次在浏览器输入地址,点击按钮,可以看到控制台输出更新后的值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:28
阅读量:75
阅读量:93
阅读量:32