javascript中alert 消息对话框的使用方法
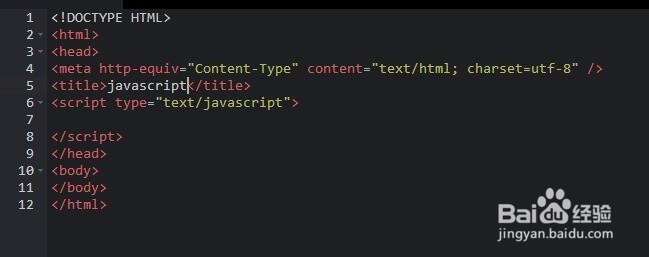
1、第一步,新建html文件,在html中使用<script>标签插入javascript,在<script>标签中间输入javascript代码。
2、第二步,在<script>标签中输入alert代码,alert的语法是:alert(字符串或变量);。
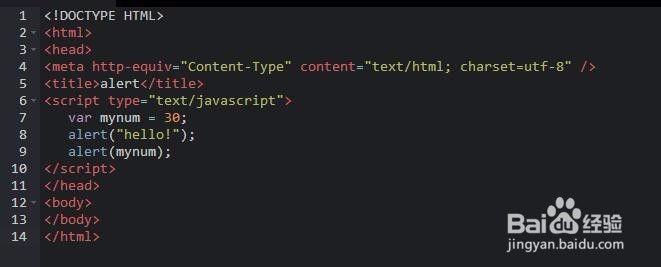
3、第三步,在html代码中插入如下的代码:<script type="text/javascript"> var mynum = 30; alert("hello!"); alert(mynum); </script>。
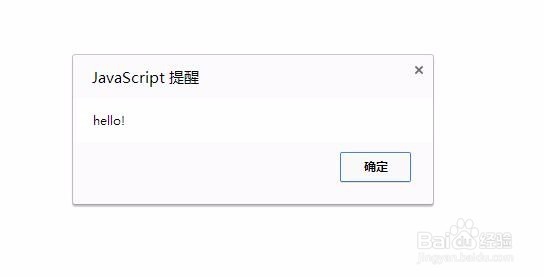
4、第四步,使用浏览器打开html文件,就可以看到浏览器会自动弹出一个提示框。
5、第五步,在提示框中点击确定后,提示框关闭。然后会发现关闭后还会继续弹出一个提示框。
6、第六步,点击确定后,提示框关闭,这时候两个弹窗都关闭了,可以看到html文件内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:43
阅读量:73
阅读量:96
阅读量:81