前端页面开发工具 - VSCode的下载与安装
1、打开百度搜索“vscode”,点击【Visual Studio Code - Code Editing. Redefined】项
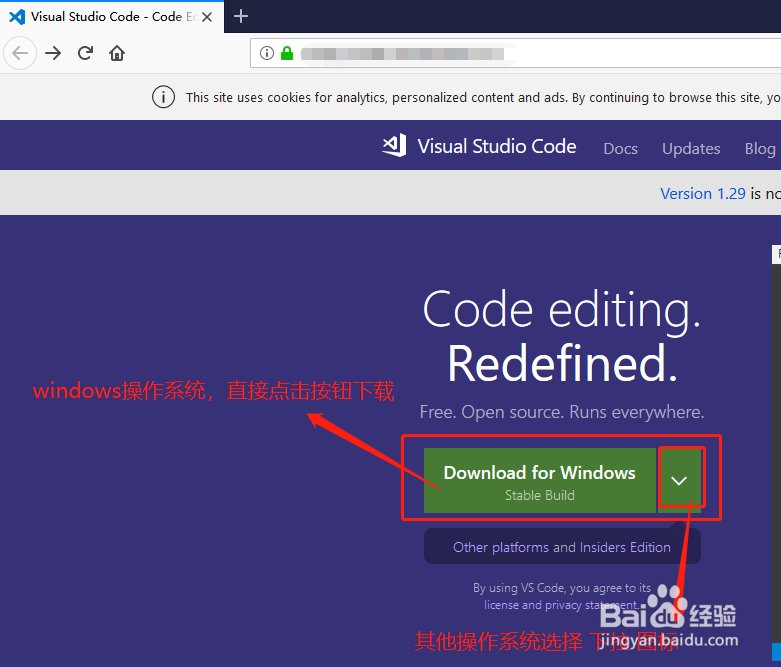
2、在vscode官网点击【Download for windows】即可下载windows版本的vscode。如果是其他操作系统,点击按钮后面的下拉图标,选择对应系统的版本即可
3、下载下来的windows版本安装文件只有43.5MB,双击即可开始安装
4、在【欢迎使用 Visual Studio Code 安装向导】界面点击【下一步】按钮
5、在【许可协议】界面点击【我接受协议】,点击【下一步】按钮
6、在【选择目标位置】界面,点击【浏览】按钮,可以选择安装路径(默认是安装在C盘的),点击【下一步】按钮
7、接下来的步骤都可以不用选择,直接点击【下一步】与【安装】按钮
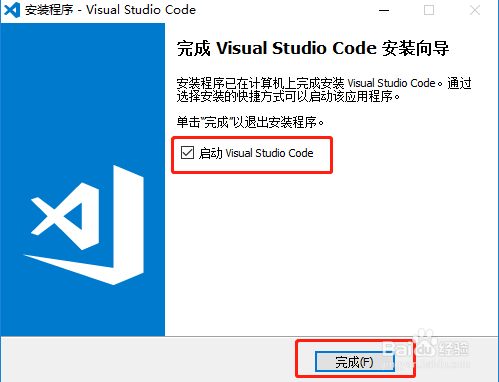
8、在安装完成界面,默认勾选了【启动 Visual Studio Code】,如果直接点击【完成】就会打开VSCode的固嗟喹账工具主界面。 如果取消勾选,点击【完成】就直接结束安装了,不会打开VSCode界面
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。