天猫淘宝轮播带缩略图代码(可全屏)
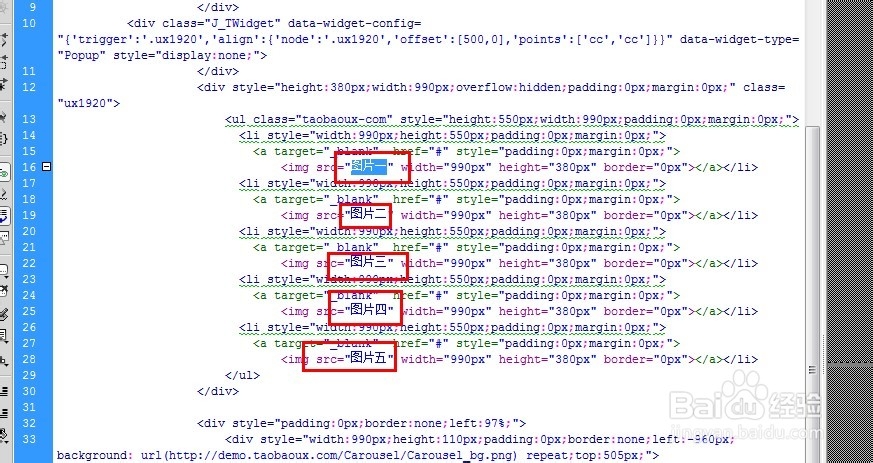
1、第一步,我先把代码贴出来。如下:<div class="J_TWidget争犸禀淫" data-widget-config="{'effe艘早祓胂ct': 'fade', 'circular': true ,'contentCls':'taobaoux'}" data-widget-type="Tabs" style="height:490px;overflow:hidden;"> <div class="taobaoux" style="height:380px;"> <div class="sn-simple-logo" style="width:990px;height:380px;top:auto;padding:0px;border:none;left:97%;"> <div class="sn-simple-logo" style="width:990px;height:380px;padding:0px;border:none;left:-960px;"> <div data-widget-config="{'contentCls': 'taobaoux-com','navCls': 'bbs-taobaoux-com','effect': 'scrollx','easing': 'easeOutStrong','prevBtnCls':'prev1920','nextBtnCls':'next1920','autoplay': true,'viewSize':[990],'circular': true}" data-widget-type="Carousel" class="J_TWidget"> <div class="J_TWidget" data-widget-config="{'trigger':'.ux1920','align':{'node':'.ux1920','offset':[-500,0],'points':['cc','cc']}}" data-widget-type="Popup" style="display:none;"> </div> <div class="J_TWidget" data-widget-config="{'trigger':'.ux1920','align':{'node':'.ux1920','offset':[500,0],'points':['cc','cc']}}" data-widget-type="Popup" style="display:none;"> </div> <div style="height:380px;width:990px;overflow:hidden;padding:0px;margin:0px;" class="ux1920"> <ul class="taobaoux-com" style="height:550px;width:990px;padding:0px;margin:0px;"> <li style="width:990px;height:550px;padding:0px;margin:0px;"> <a target="_blank" href="#" style="padding:0px;margin:0px;"> <img src="图片一" width="990px" height="380px" border="0px"></a></li> <li style="width:990px;height:550px;padding:0px;margin:0px;"> <a target="_blank" href="#" style="padding:0px;margin:0px;"> <img src="图片二" width="990px" height="380px" border="0px"></a></li> <li style="width:990px;height:550px;padding:0px;margin:0px;"> <a target="_blank" href="#" style="padding:0px;margin:0px;"> <img src="图片三" width="990px" height="380px" border="0px"></a></li> <li style="width:990px;height:550px;padding:0px;margin:0px;"> <a target="_blank" href="#" style="padding:0px;margin:0px;"> <img src="图片四" width="990px" height="380px" border="0px"></a></li> <li style="width:990px;height:550px;padding:0px;margin:0px;"> <a target="_blank" href="#" style="padding:0px;margin:0px;"> <img src="图片五" width="990px" height="380px" border="0px"></a></li> </ul> </div> <div style="padding:0px;border:none;left:97%;"> <div style="width:990px;height:110px;padding:0px;border:none;left:-960px;background: url(http://demo.taobaoux.com/Carousel/Carousel_bg.png) repeat;top:505px;"> <ul class="bbs-taobaoux-com" style="width:990px;height:50px;margin:0 auto;text-align: center;"> <li style="display: inline;margin: 4px;cursor:pointer;line-height: 50px;"> <img src="缩略图1" width="190px" height="100px" border="0px" style="vertical-align:middle;margin:5px 0;" /></li> <li style="display: inline;margin: 4px;cursor:pointer;line-height: 50px;"> <img src="缩略图2" width="190px" height="100px" border="0px" style="vertical-align:middle;margin:5px 0;" /></li> <li style="display: inline;margin: 4px;cursor:pointer;line-height: 50px;"> <img src="缩略图3" width="190px" height="100px" border="0px" style="vertical-align:middle;margin:5px 0;" /></li> <li style="display: inline;margin: 4px;cursor:pointer;line-height: 50px;"> <img src="缩略图4" width="190px" height="100px" border="0px" style="vertical-align:middle;margin:5px 0;" /></li> <li style="display: inline;margin: 4px;cursor:pointer;line-height: 50px;"> <img src="缩略图5" width="190px" height="100px" border="0px" style="vertical-align:middle;margin:5px 0;" /></li> </ul> </div> </div> </div> </div> </div> </div></div>
2、我做的海报长宽是990*380的。算上下面的缩略图背景高度是110。缩略图长宽是190*100。如果海报长宽不是这个尺寸的话,是需要修改一下上面的尺寸的。
3、然后把做好的图片海报上传到图片空间,获得图片网址。并且把获得的网址对应替换掉图片。
4、最后复制装修的自定义模块。保存发布即可
5、最后就OK了,具体效果如下。