css中如何将文字悬浮在div的右边
1、新建一个html文件,命名为test.html,用于讲解css中如何将文字悬浮在div的右边。
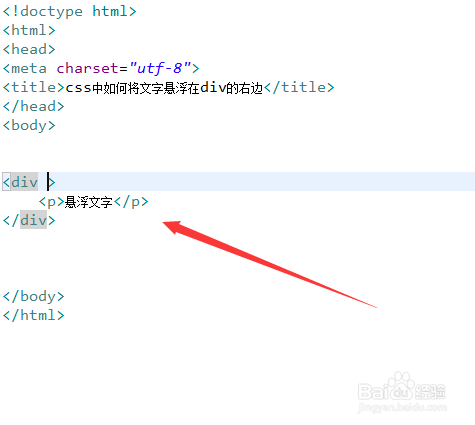
2、在test.html文件内,在div内,使用p标签创建一行文字。
3、在test.html文件内,设置div的class属性为mytest。
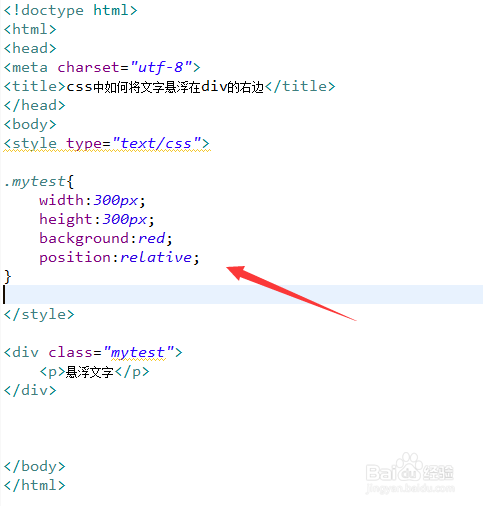
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为红色,位置属性为相对定位(relative)。
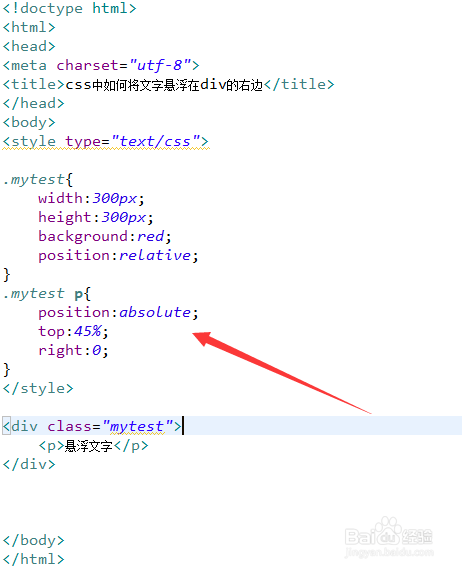
5、在css标签内,再定义p标签的样式,设置它的位置属性为绝对定位(absolute),距离底部为45%,距离右边为0,即靠右对齐。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:54
阅读量:84
阅读量:42
阅读量:63