div+css解决外层div不包含里边图片和内容的问题
1、1.在前边浮动练习的时候,有这个个问题,div没有包含着里边的内容,看如下代码:
2、2.预览效果:
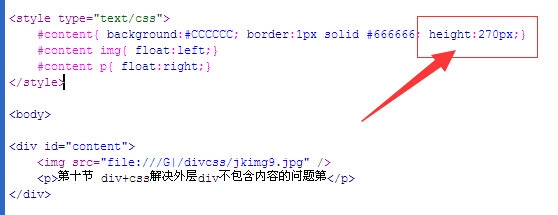
3、3.注意看上边的div,竟然是窄窄的一条,并没有像我们想想的那样把图片和文字包含在一起。 W3c的解释是 当元素浮动的时候,脱离了文档流,包含图片和内容的div不占据空间。 那这个问题憾魄蜒祓怎么解决呢? 有同学说了,既然div很窄,那么给它定位一个高度不就行了? 好吧,图片现在的高度是250px,那么我们给外层的div定义一个高度height:270px;
4、4.预览效果如下:
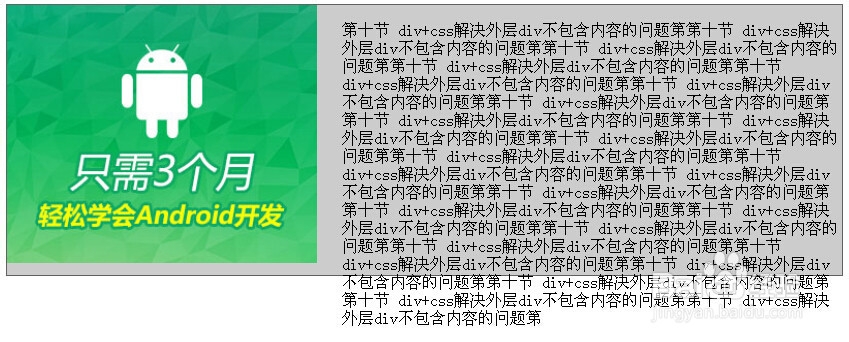
5、5.唉,还真达到了我们想要的效果了,但是现在有个问题了,外层div的高度是固定的,当我的文字内容较多时,会出现什么效果?
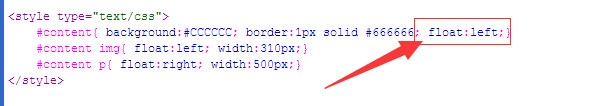
6、6.这显然不能满足我们的要求 那如何解决呢? 很简单,把div的高度去掉,给他增加float:Left;
7、7.预览效果如下:
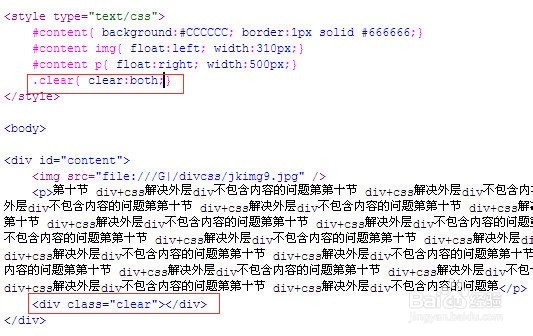
8、8.但是这样解决有稍僚敉视个问题 那就是如果下边有内容的话,会受到当前这个div的影响,必须对接下来的内容进行清除浮动才行。 还有个解决方案就是添加一个无意义的清除浮动标记 理解下边的代码:
9、9.他们实现的效果是一样的。两种方法都可以!!!看自己的掌握!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:48
阅读量:29
阅读量:90
阅读量:83