Axure RP8.0的教程
Axure RP8.0的教程,Axure使用教程,怎么做原型图
工具/原料
Axure
创建项目
1、先在自己的电脑上找到我们的画原型图的软件的快捷方式,然后双击打开它:
2、启动之后如下图所示,等待它加载完毕后会自动进入主界面:
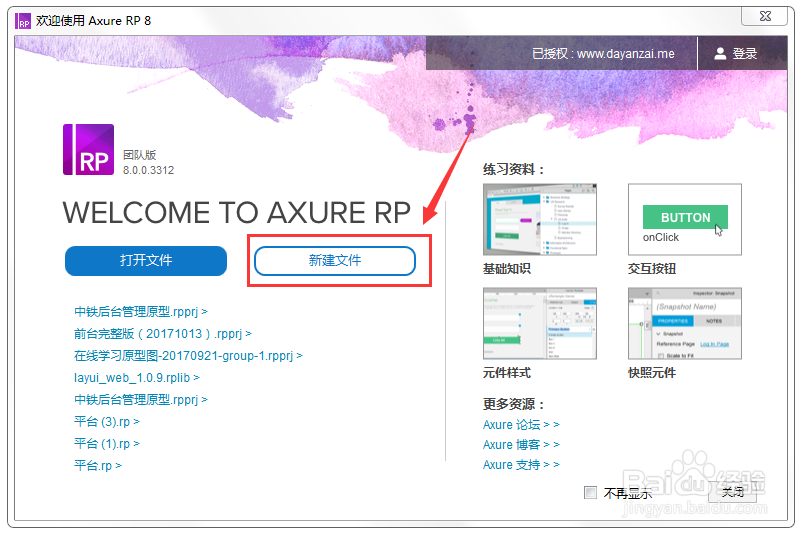
3、进入主界面之后会有一个弹出窗,我们点击“新建文件”这个按钮来创建一个新项目:
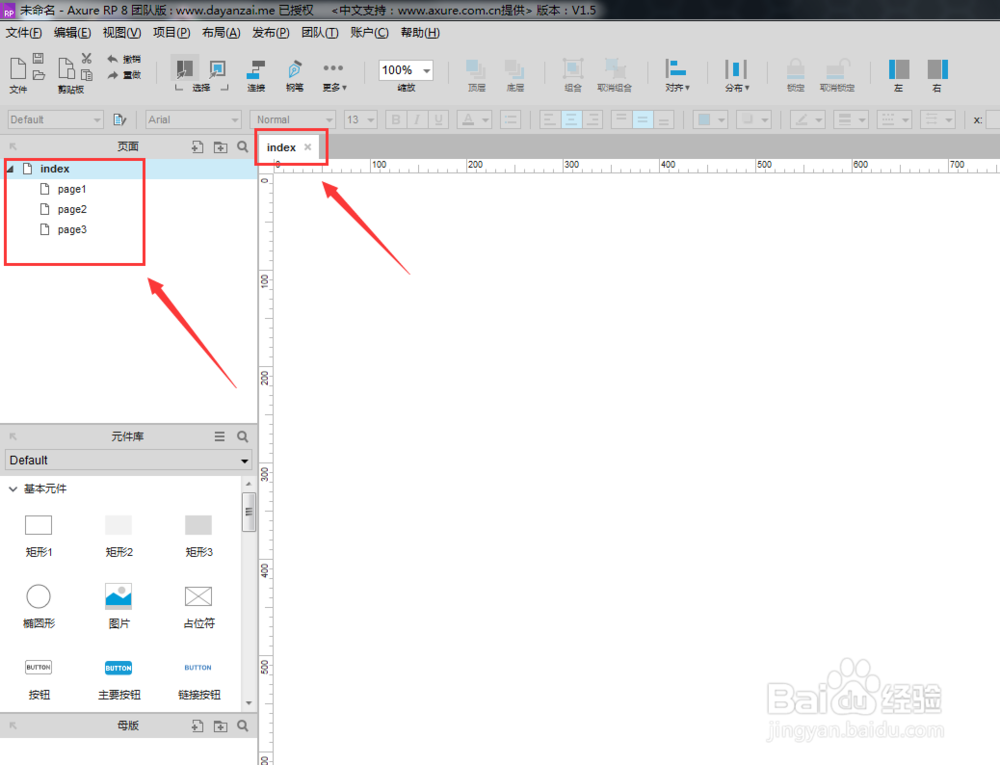
4、点击之后会默认给你创建一个index页面,然后再index页面下面给你创建了三个子页面:
添加新页面
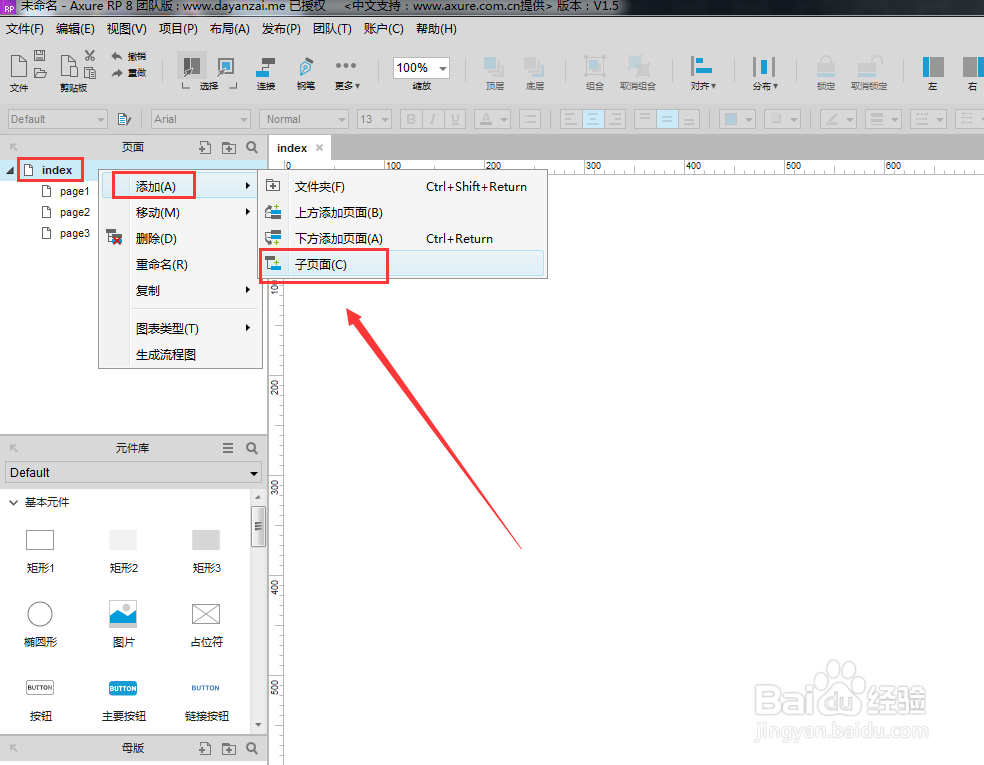
1、然后对着index点击鼠标右键选择新建子页面,就可以创建一个新的页面了:
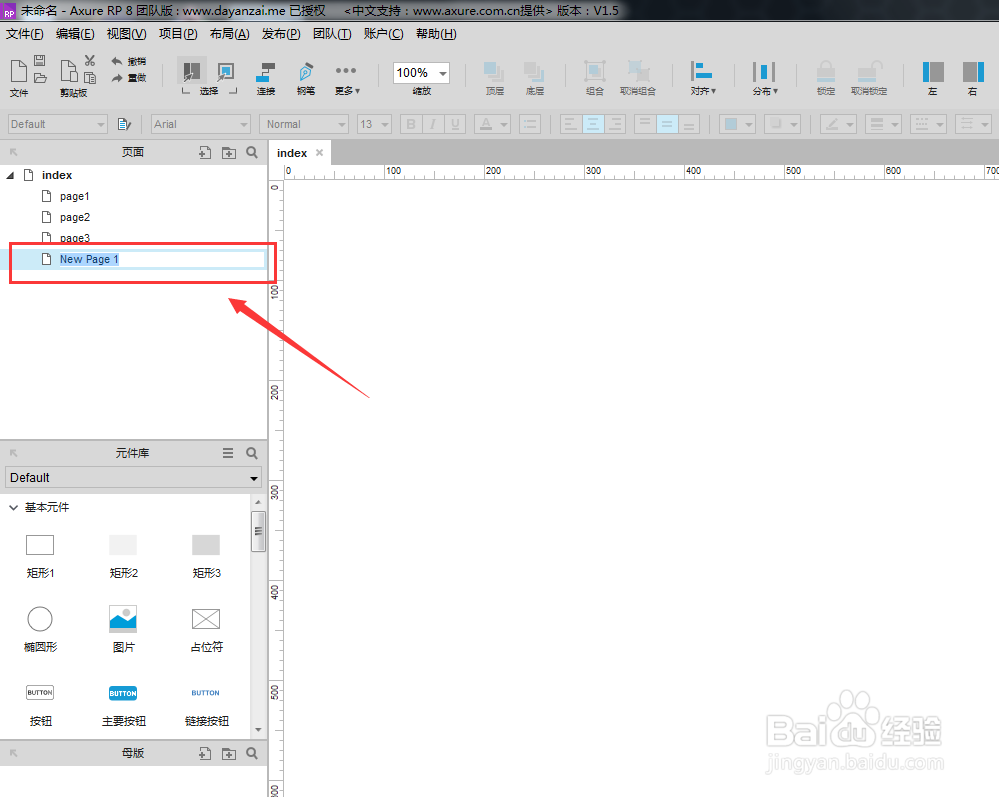
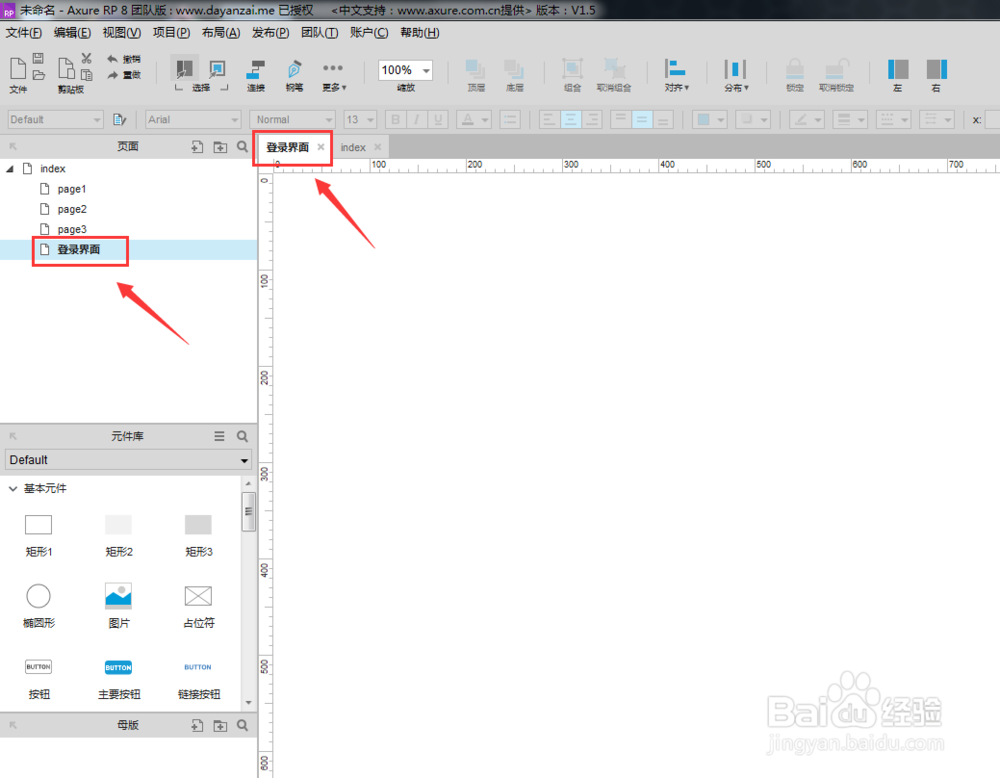
2、点击新建子页面之后,这个新建的子页面名字是一个输入框,你可以重新输入你想要创建的文件的名字:
3、然后双击页面就可以打开页面到工作视图:
对页面进行重命名、删除、复制操作
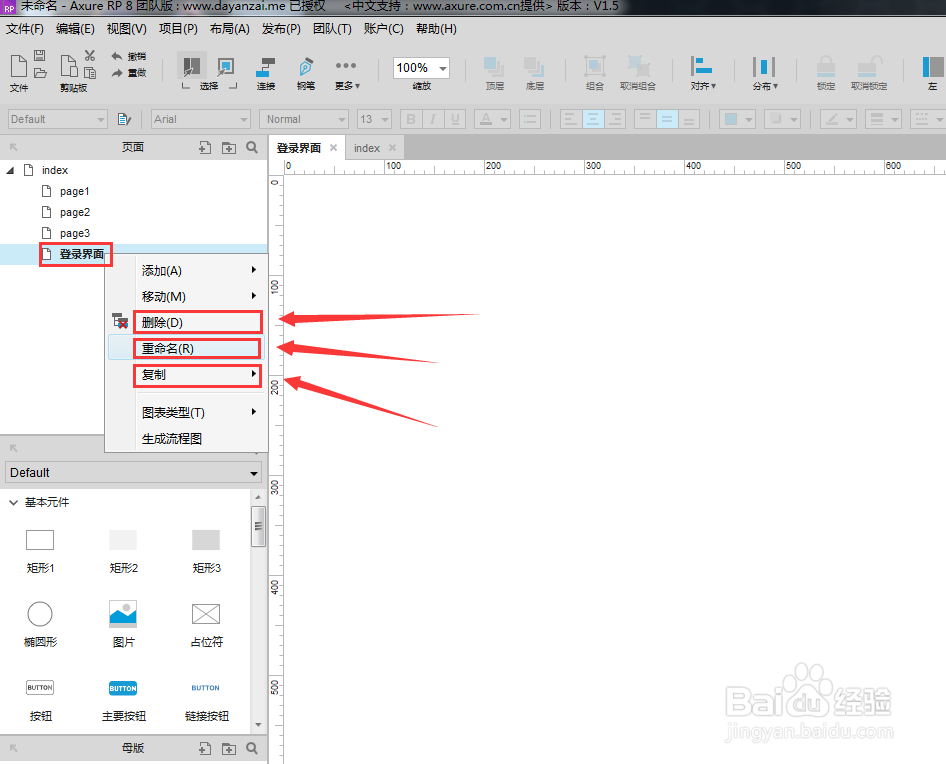
1、对着页面进行点击鼠标右键,然后就会弹出选项菜单,就可以对页面进行重命名、删除、复制的操作了:
给页面添加组件
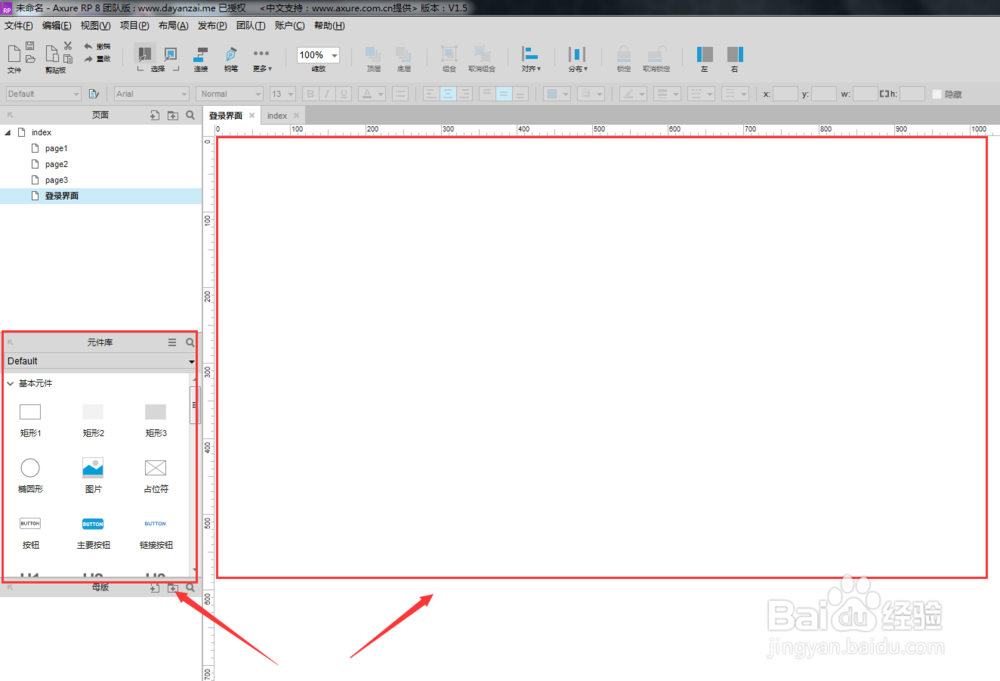
1、在页面的工作视图下面,可以看到屏幕的左下角有一个“元件库”的窗口,这个里面放的都是可以添加到页面上面的组件:
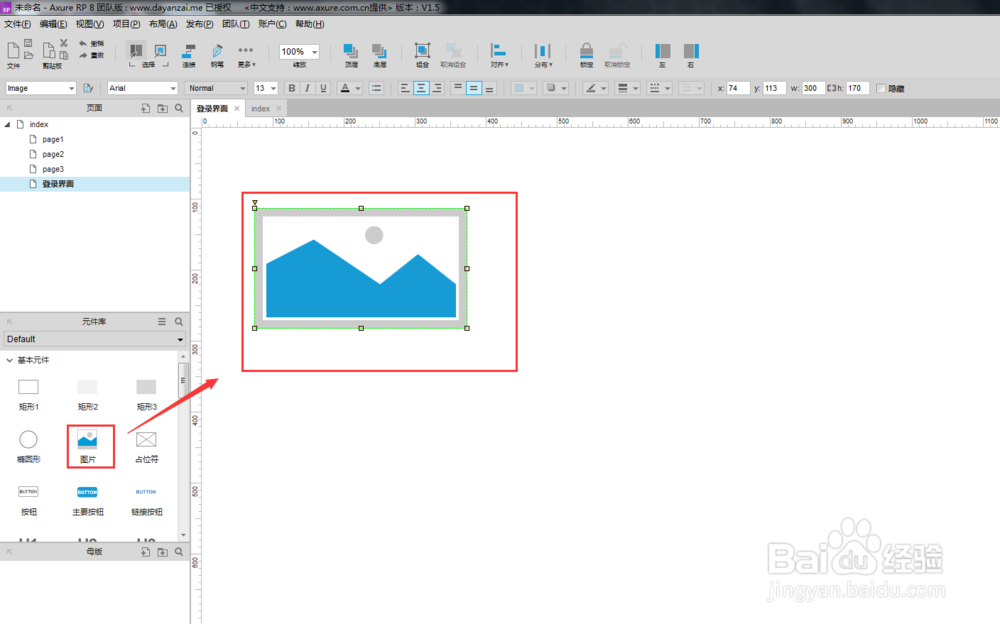
2、想要把组件添加到页面上面去,直接拖动到页面的工作视图里面就可以了:
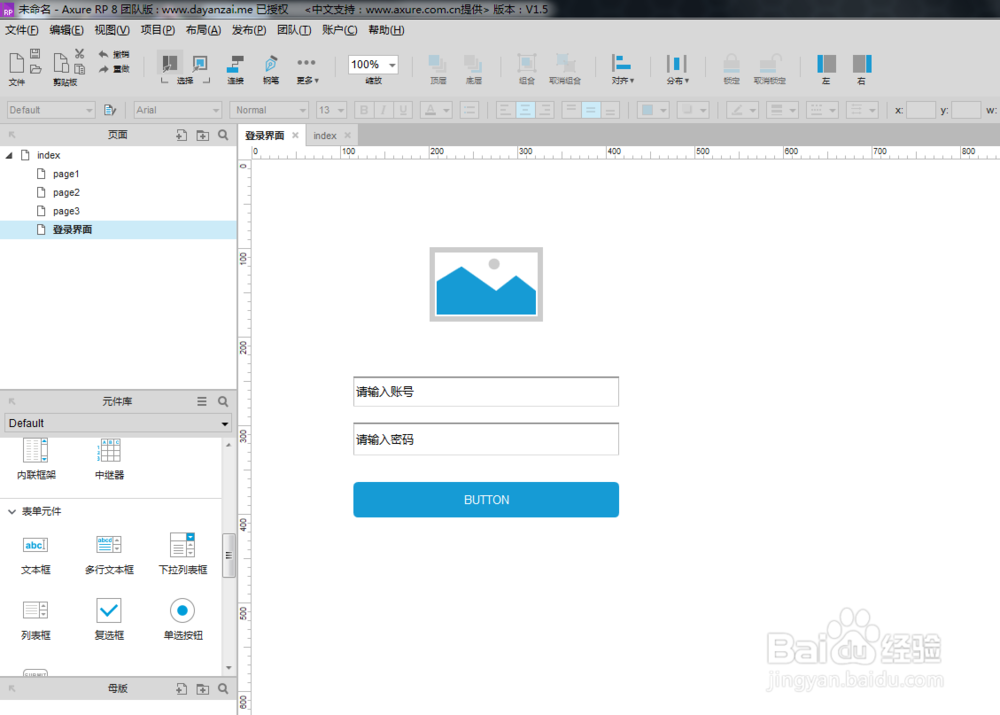
3、然后只有拖动成你想要的布局方式,比我我这里拖了一个简单的登录界面:
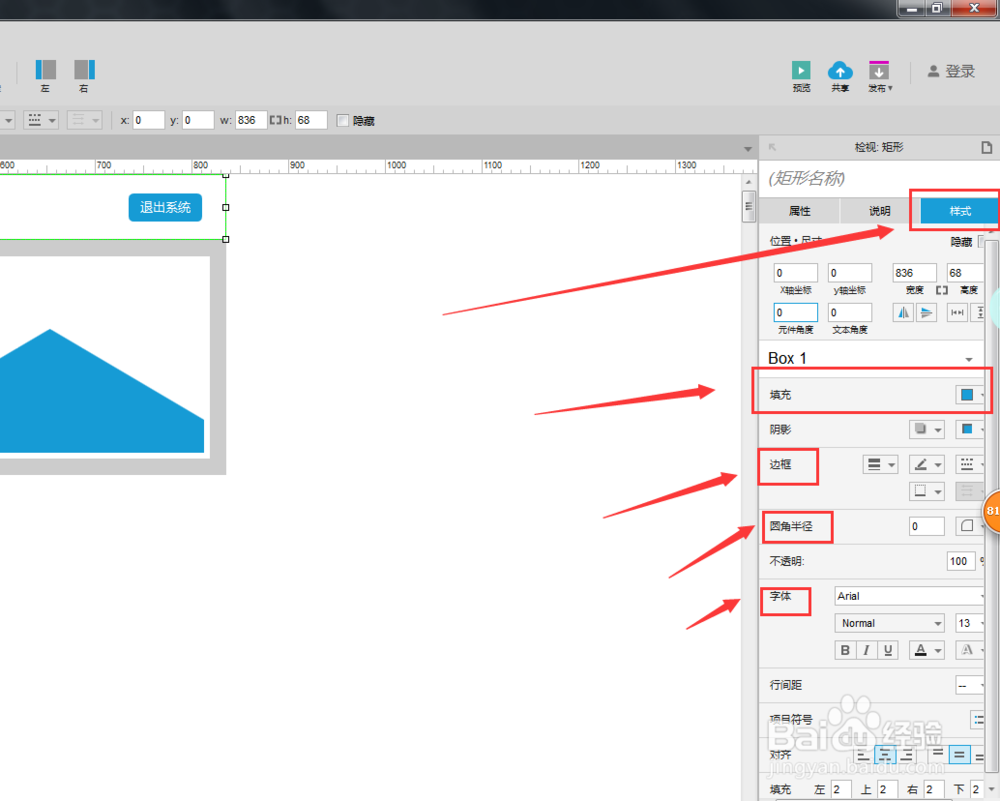
4、如果你想要自定义元件的样式和外观,在屏璨蜀锉鲦幕的右上方有一个“样式”的窗口,点击你想要美化的组件,选择样式窗口,这里面提供了多种样式设置,可以供你选择:
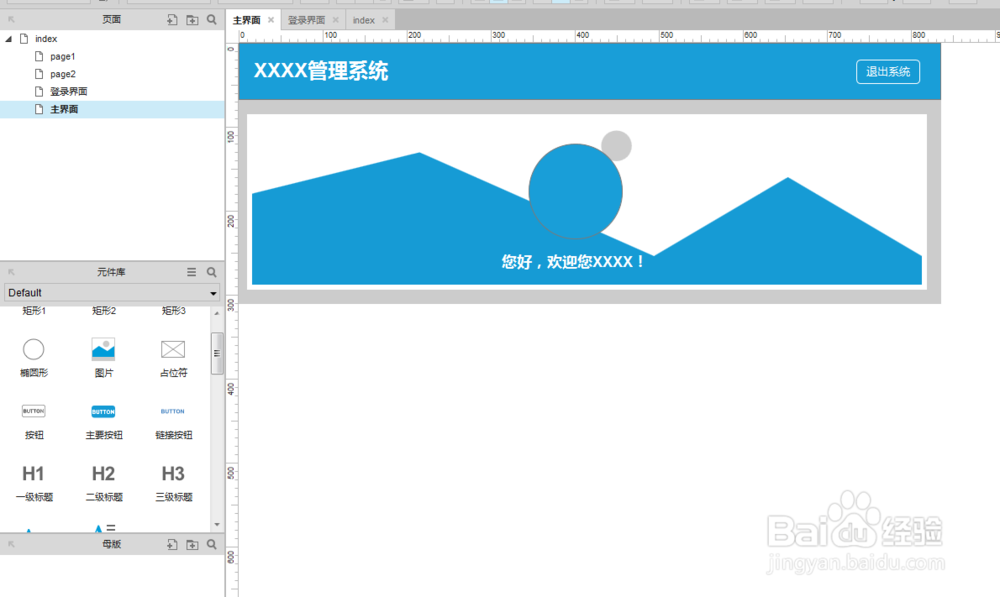
5、比如我们来做一个个人中心的一个界面,效果如下:
给组件设置点击事件
1、静态页面肯定是不能满足原型图的需要,因为我们通常或做一个交互操作,比如说点击跳转页面子类的,所以我们就需要给组件添加事件操作。
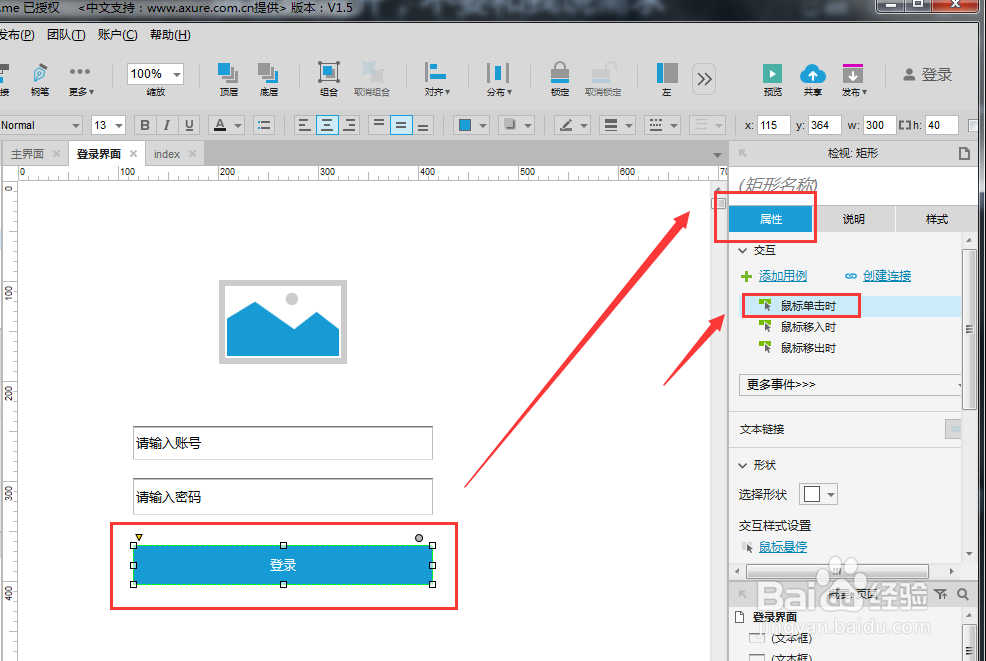
2、添加事件需要先点击你要添加事件操作的组件,然后再点击屏幕陴查哉厥右上方的属性窗口,然后你就可以看到有很多种事件操作,有鼠标单击、鼠标移入、鼠标移出:
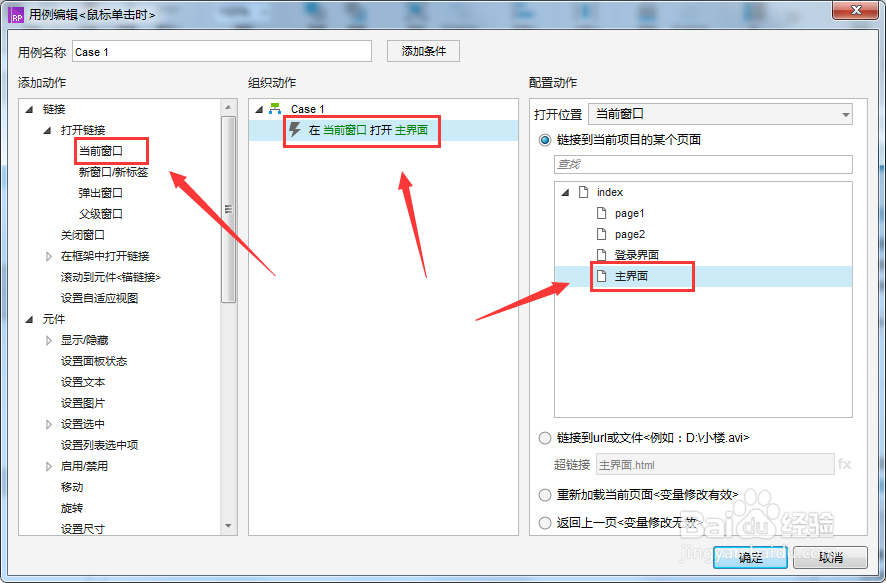
3、我们点击鼠标单击事件,然后再弹出的窗口选择要进行的事件操作,这里我选择打开新窗口的操作:
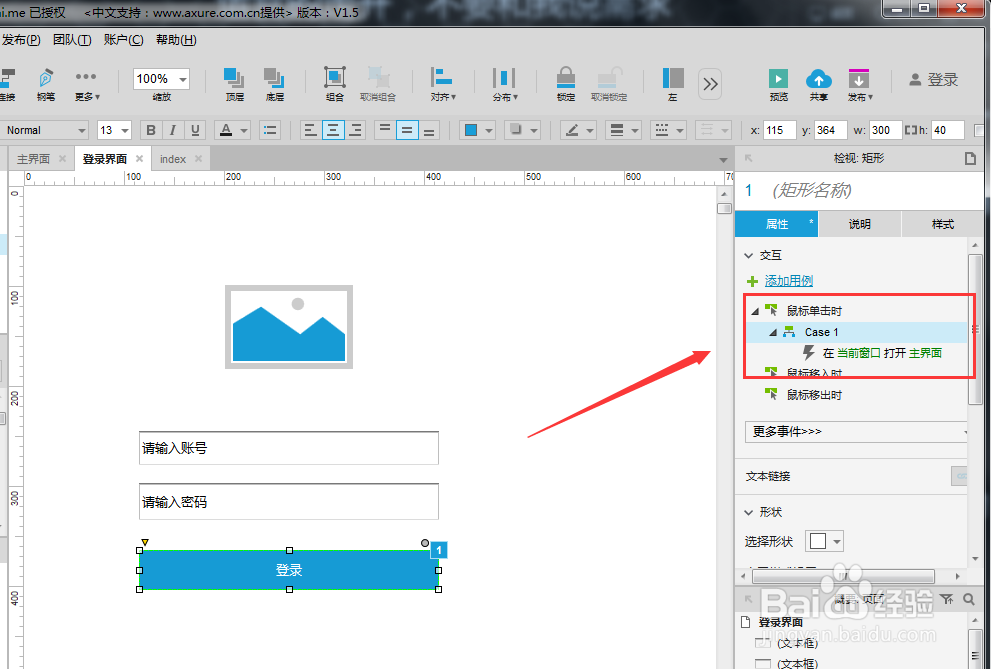
4、添加完成之后,回到属性的窗口,就可以看到你添加的事件了:
发布原型图
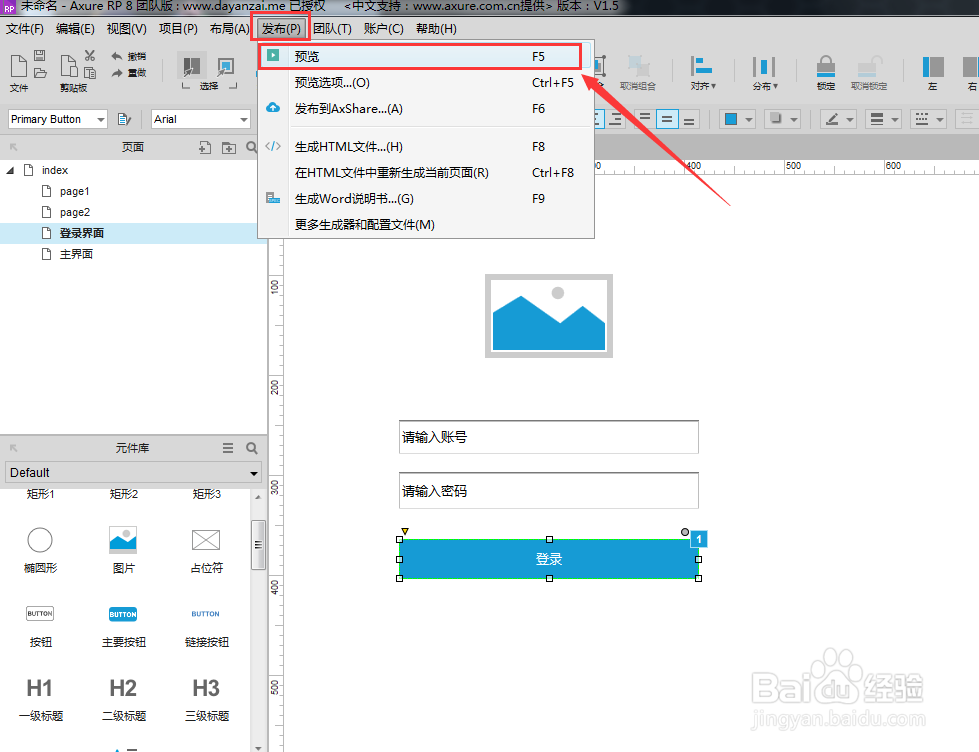
1、如果我们想要看到原型的运行效果,点击菜撮劝丛食单栏的“发布”-->“预览”按钮,然后就可以运行到浏览器来查看运行效果了:
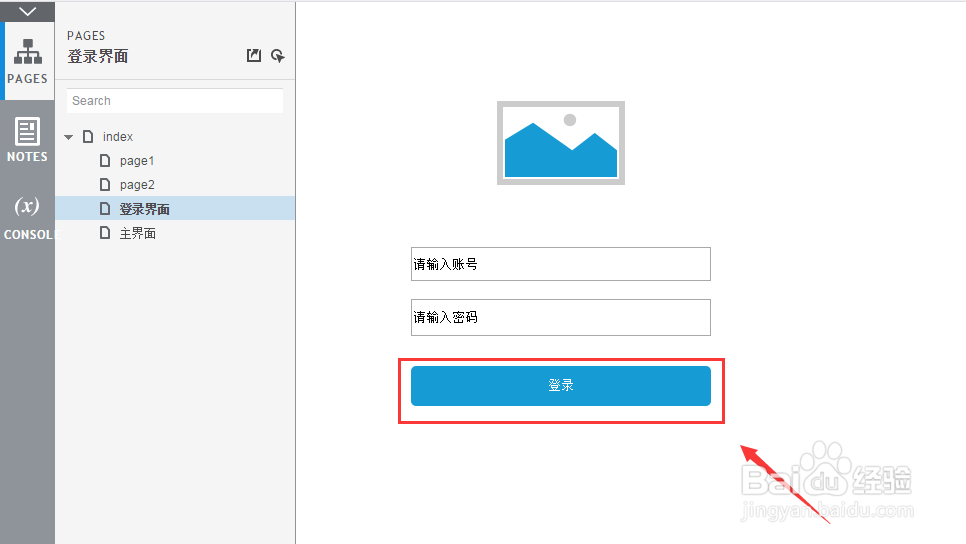
2、运行后的效果如图所示,然后我们点击我们刚才设置有鼠标单击事件的组件,然后看看事件的效果:
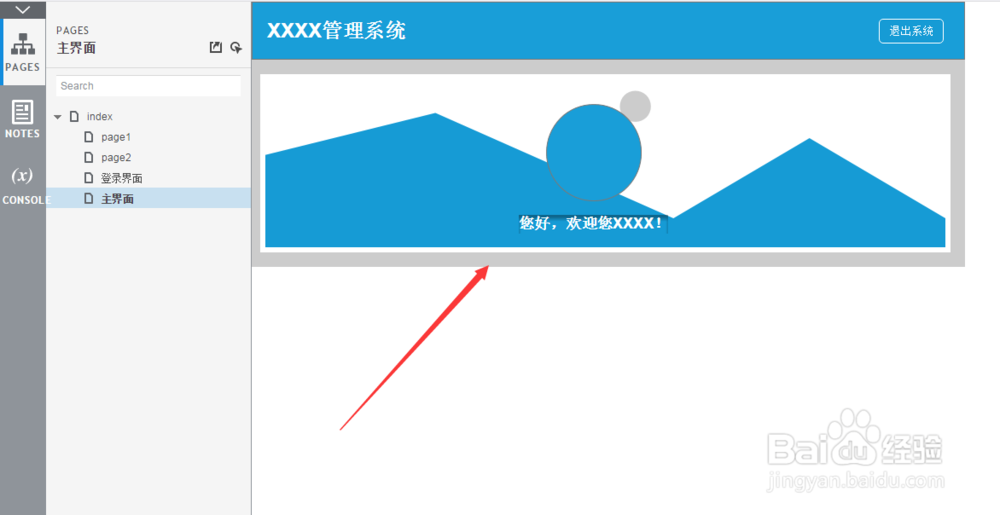
3、单击之后就会跳转到你设置的窗口了,效果如下图所示: