如何利用Axure RP 8设计出图片轮换的效果
1、第一步,打开Axure RP 8软件,在元件库中找到“图片”元件,拖一个到画布中,调整宽度和高度,如下图所示:
2、第二步,在图标元件中找到左和右图标到画布中,调整位置,如下图所示:
3、第三步,选中图片元件,导入外部图片,调整图片宽度和高度,让其跟图片元件的高度和宽度一样,如下图所示:
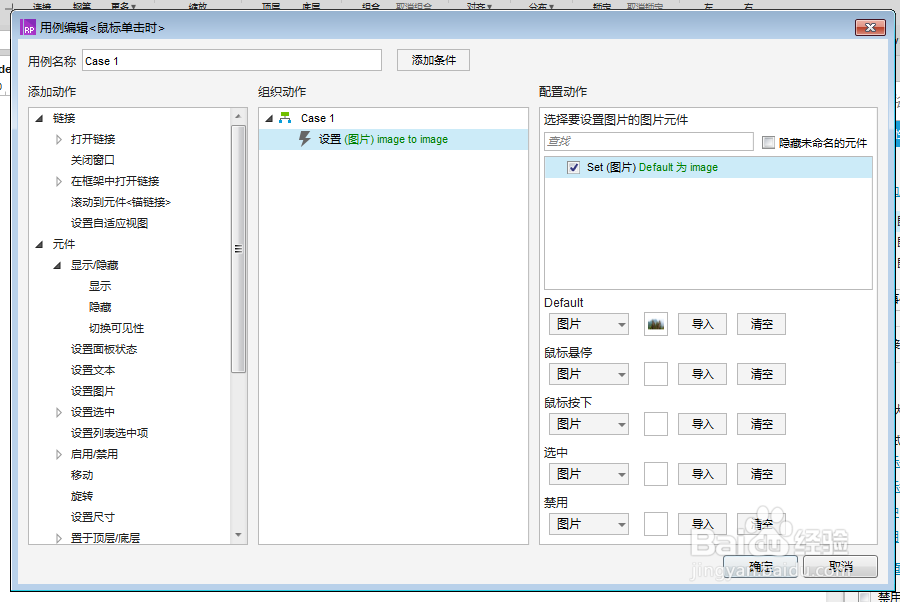
4、第四步,选中左侧图标,添加鼠标单击用例,添加默认图片,如下图所示:
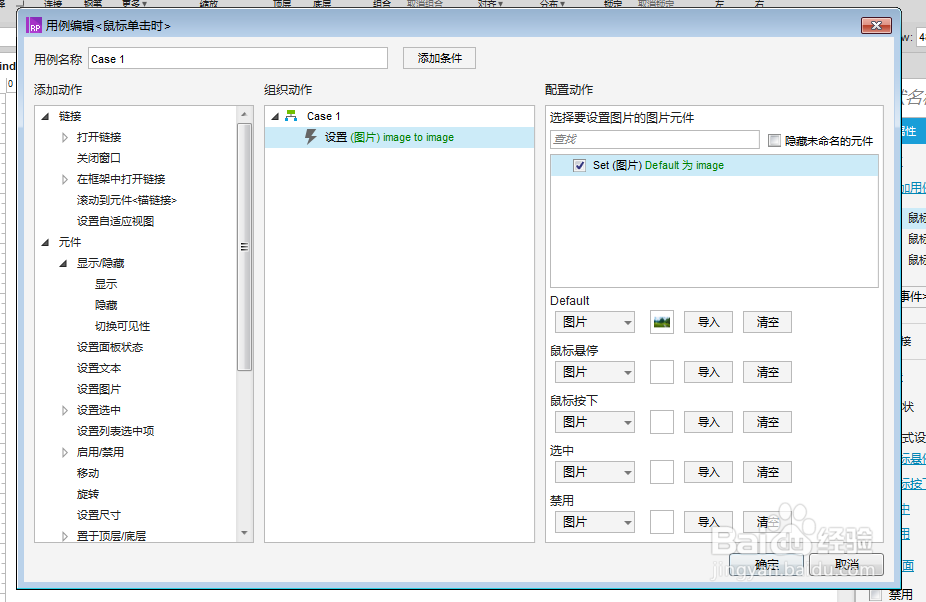
5、第五步,选中右侧图标,添加鼠标单击用例,添加默认图片,如下图所示:
6、第六步,预览该原型页面,这时页面出现一个图片带有两个左右图标,如下图所示:
7、第七步,分别点击左侧和右侧的小图标,查看图片效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:69
阅读量:85
阅读量:38
阅读量:36