如何使用CSS3属性和基本样式属性控制元素显示
1、第一步,在HBuilder编辑工具,新建静态页面;然后在<body></水瑞侮瑜body>插入无序列表,如下图所示:
2、第二步,利用ul元素的类属性,设置display属性,对应的值为flex,如下图所示:
3、第三步,接着使用类属性和nth-child选择器控制和设置flex属性,如下图所示:
4、第四步,保存代码并在浏览器中查看预览效果,可以看到设置的三个子项的效果,如下图所示:
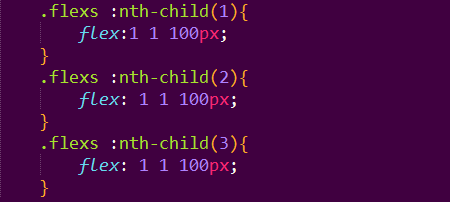
5、第五步,接着将其他的子项都设置完成,设置属性为flex:1 1 100px,如下图所示:
6、第六步,最后保存代码并查看显示的效果,可以发现七个子项分开展示,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:64
阅读量:39
阅读量:33
阅读量:61