解决Cropperjs图片裁剪在IE内核浏览器兼容问题
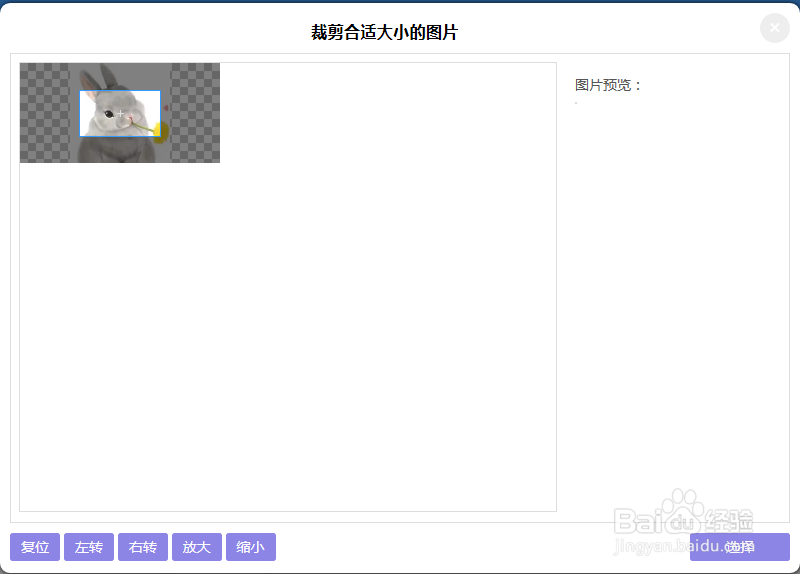
1、第一步,明确兼容问题所在。如下图可见,图片上传之后再浏览器里面显示非常小,明显不符合需求。
2、第二步,打开浏览器的开发者调试工具,查询DOM元素样式,显示宽200高100,找到问题所在。
3、第三步,查找问题所在。在引用的cropper.css里面查找全局 200px ,没有找到,接着再去 cropper.js 里面查找,找到了如下代码。可以看到,cropperjs会比较$container.width(), num(options.minContainerWidth)两者的大小,取较大的值来设置样式。
4、第四步,继续查询options.minContainerWidth和options.minContainerHeight,可以发现设置的值是200和100,正是在浏览器里面显示的样式。
5、第五步,找到问题后就很容易解决了,只需要将options.minContainerWidth和options.minContainerHeight设置成你需要的合适尺寸就行。
6、第六步,改完options.minContainerWidth和options.minContainerHeight的值后,刷新页面,回到浏览器里面上传文件就可以看到合适的图片大小了,问题解决!
7、第七步,写Bug不易,如果此篇经验帮到了你,辛苦大哥哥大姐姐们投票、点赞、打赏支持一下,谢谢支持!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:20
阅读量:85
阅读量:25
阅读量:23