如何创建echarts多线折线图
1、首先需要引入echarts的包,如图
2、然后创建折线图存放的div,这里需要设置id值和大小,如图
3、再然后设置js方法初始化图表,如图
4、初始化图表后就开始设置option的内容,如图
5、设置完内容开始设置图表的值,如图
6、这样图表就设置完成了但是界面没有地方去触犯这个图表,所以需要写个页面打开时初始加载的方法,如图
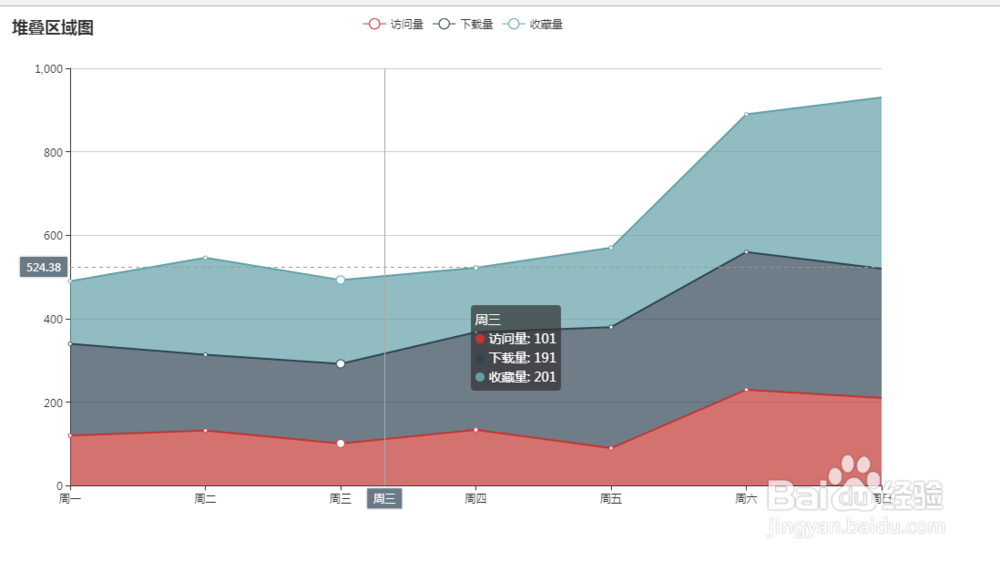
7、运行项目打开页面,就能看的图表效果了,如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:83
阅读量:34
阅读量:26
阅读量:46