如何在网页中插入动态变化的日期
1、打开Adobe Dreamweaver CC 2015。
2、执行"文件>新建"命令打开"新建文档"对话框,选择其文档类型为HTML,填写标题名称为"例:4-2",单击"创建"按钮,即创建一个空白文档,如下图所示。
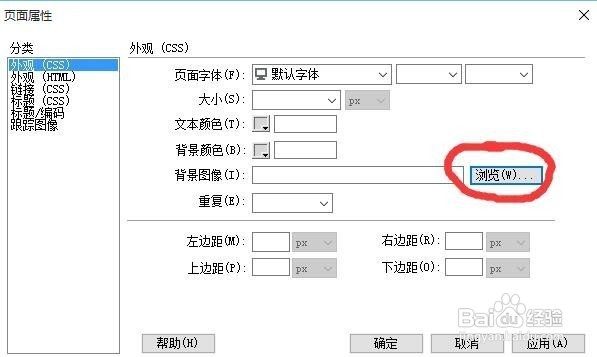
3、右击文档空白区域,在弹出的快捷菜单中选择"页面属性"命令,打开"页面属性"对话框,如下图所示。
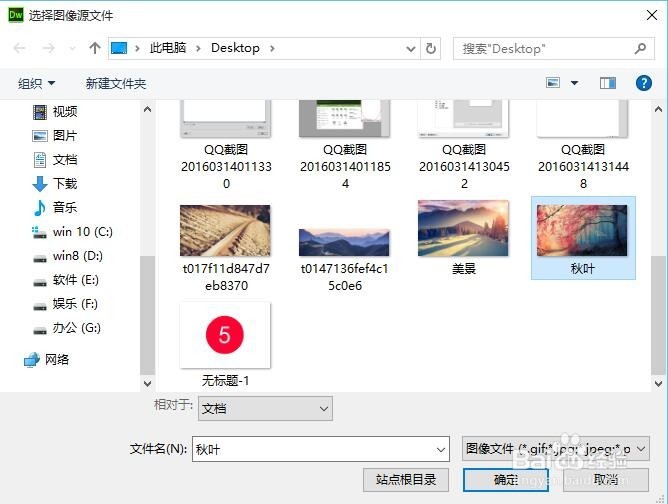
4、默认打开的是"外观"选项分类对话框,单击"背景图像"文本框右侧的"浏览"按钮,打开"选择图像源文件"对话框,选择名为"秋叶"的图片,单击"确定"按钮,返回"页面属性"对话框,如下图所示。
5、在"重复"下拉列表中选择no-repeat(背景图片不重复)选项,单击"确定"按钮,插入背景图片,如下图所示。
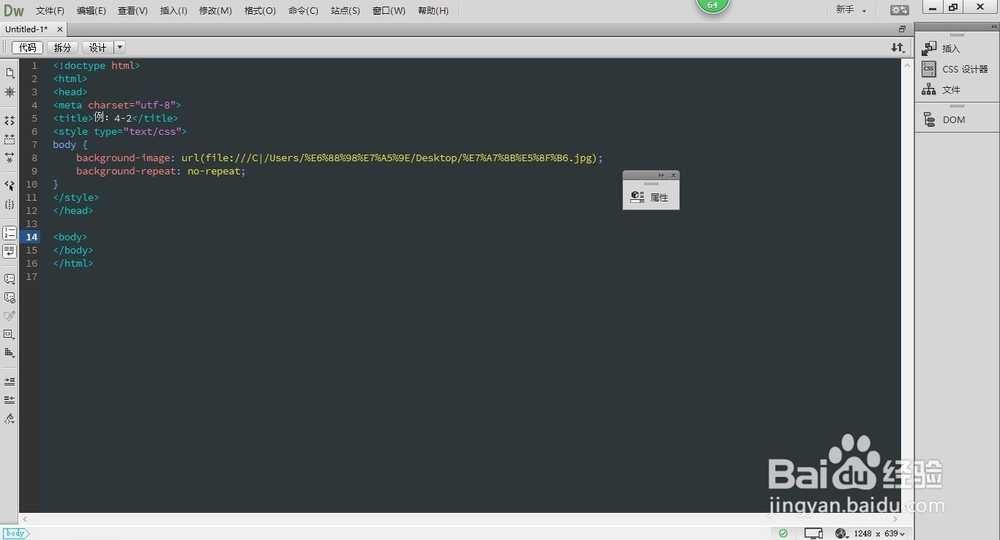
6、执行"查看>代码"命令切换到"代码"视图或点击"代码"选项卡,如下图所示。
7、将光标移至<body>标签前面,输入代码,如下图所示。
8、保存网页文档,F12键,在浏览器中浏览页面,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:26
阅读量:86
阅读量:43
阅读量:34