js实现点击按钮,指定文字颜色闪三秒钟就停止
1、新建一个html文件,命名为test.html,用于讲解js实现点击按钮,指定文字颜色闪三秒钟就停止。
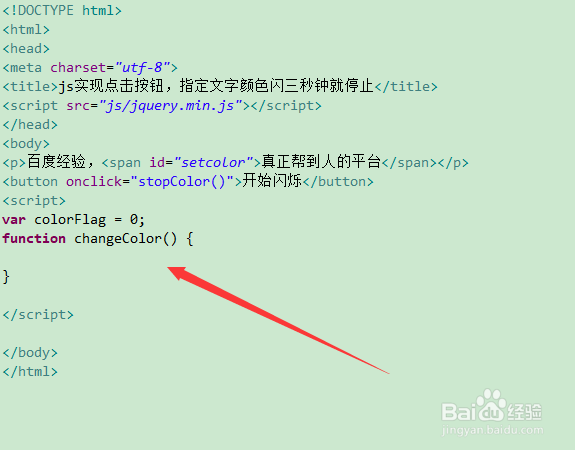
2、在test.html文件内, 使用p标签创建一段文字,对其中部分文字使用span标签包围,span标签内的文字将用于实现闪烁效果。
3、在test.html文件内, 使用button标签创建一个按钮,并绑定onclick点击事件,当按钮被点击时,执行stopColor()函数。
4、在test.html文件内,创建一个changeColor()函数,用于实现文字的闪烁效果。
5、在changeColor()函数内,使用css()方法设置span内文字的颜色,colorFlag变量用于实现两种颜色的切换。
6、在test.html文件内,再创建一个stopColor()函数,在函数内,使用setInterval()方刮茕栓双法每500毫秒执行一次changeColor()函数,实现文字的闪烁效果。再使用setTimeout()方法在3秒后,使用clearInterval()方法清除定时器,实现闪烁文字效果的停止。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:27
阅读量:93
阅读量:74
阅读量:70