js判断一个文本框是否获得焦点
1、新建一个html文件,命名为test.html,用于讲解js判断一个文本框是否获得焦点。
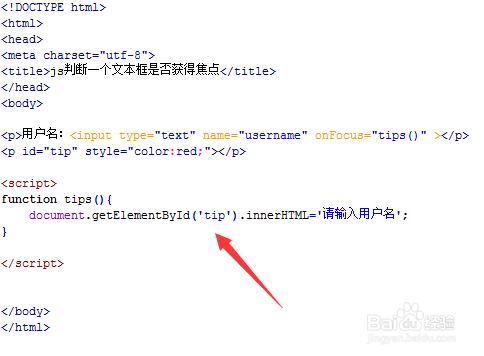
2、在test.html文件内,使用input标签创建一个用户名输入框,代码如下:
3、在test.html文件内,在input输入框的下面使用p标签创建一个获得焦点后的提示信息区域,并设置其id属性为tip,主要用于下面使用js获得p标签对象。
4、在test.html文件内,给input标签绑定onFocus()事件,当输入框获得焦点后,执行tips()函数。
5、在test.html文件内,在js标签内,使用function声明一个函数,创建tips()函数。
6、在tips()函数内,使用getElementById()获得p标签对象,使用innerHTML向p标签写入文字“请输入用户名”。
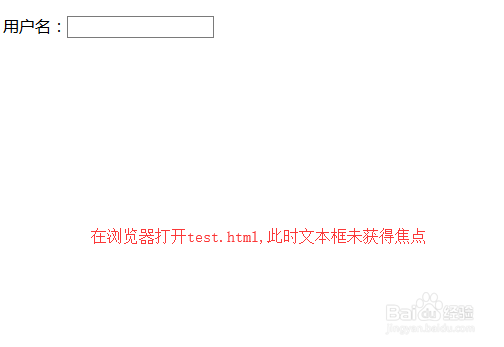
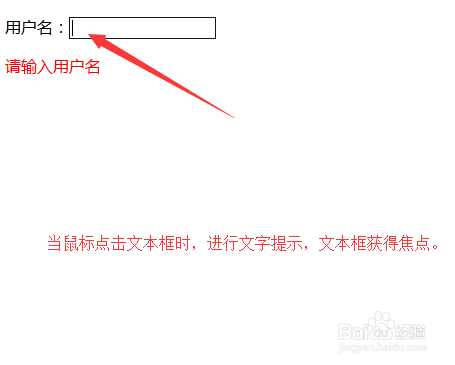
7、在浏览器打开test.html文件,点击输入框,p标签进行文字提示“请输入用户名”,说明成功获得文本框的焦点。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:60
阅读量:53
阅读量:22
阅读量:52