CSS做图片切换效果
本篇经验主要讲述如何使用CSS做图片切换效果。
工具/原料
HBuilder
电脑
HTML
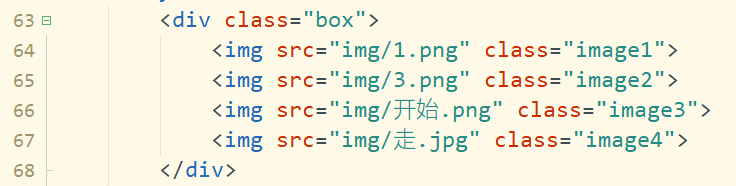
1、建立div,并在其中插入四张图片。
CSS
1、对页面进行一个基本的设置。
2、对div进行一个基本的设置,使之出现滚动条。
3、将第二,三,四张照片的透明度设置为0.
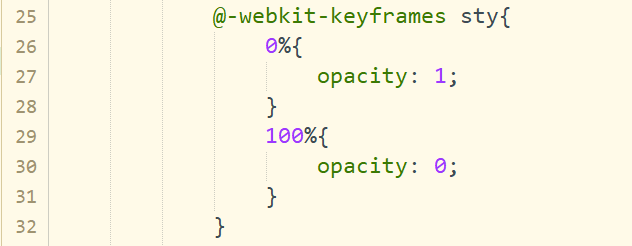
4、建立图片切换动画的动画帧。动画开始时,图片透明度为1,动画单次进行结束后,透明度为2.
5、对每张图片进行动画设置。
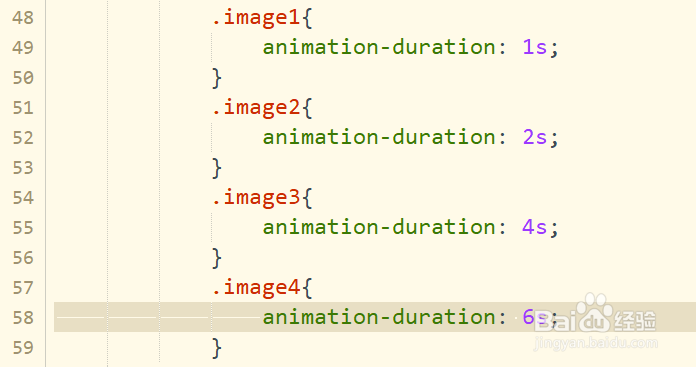
6、设置每张图片的显示时间。
7、这是图片切换时的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:34
阅读量:23
阅读量:39
阅读量:96