微信小程序媒体组件image组件详解(裁剪模式)
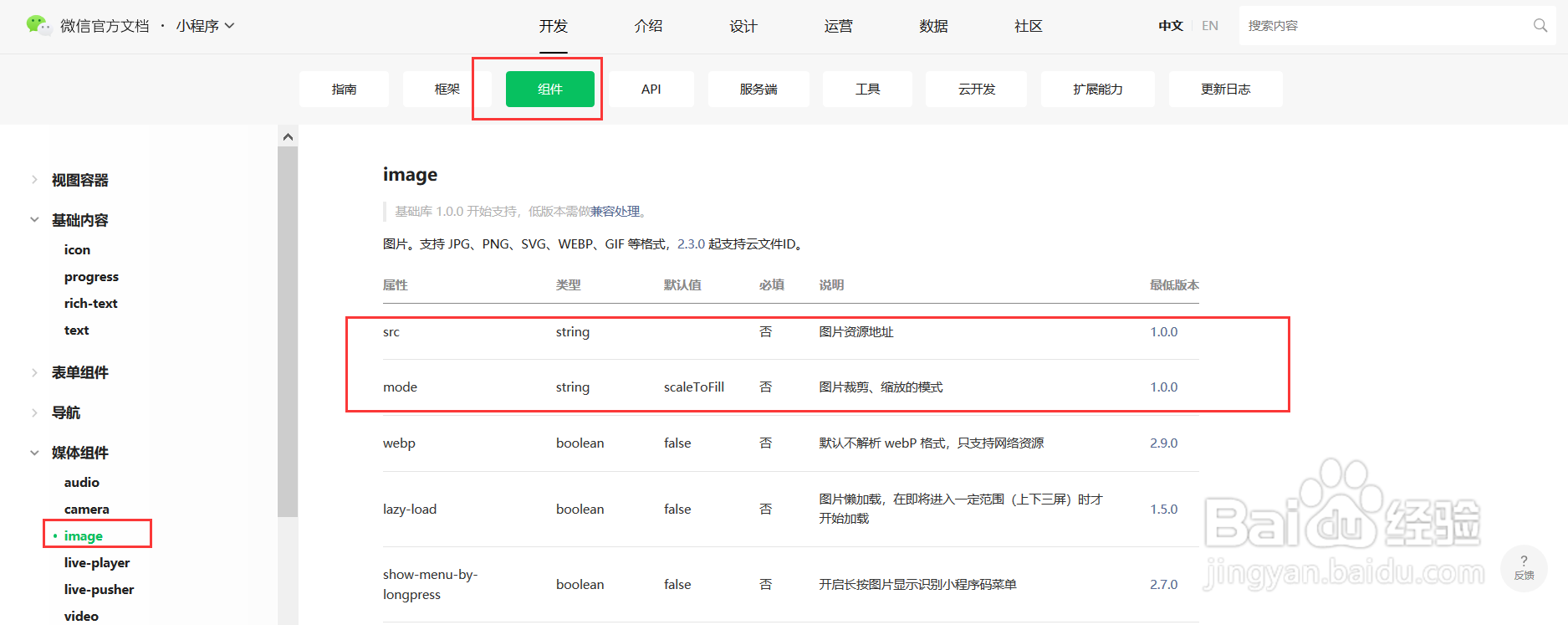
1、先百度搜索查看 image 图片组件的官方文档,其比较常用的属性有 src (图片资源地址,支持本地图片),mode(图片显示模式,包括裁剪和缩放)等。
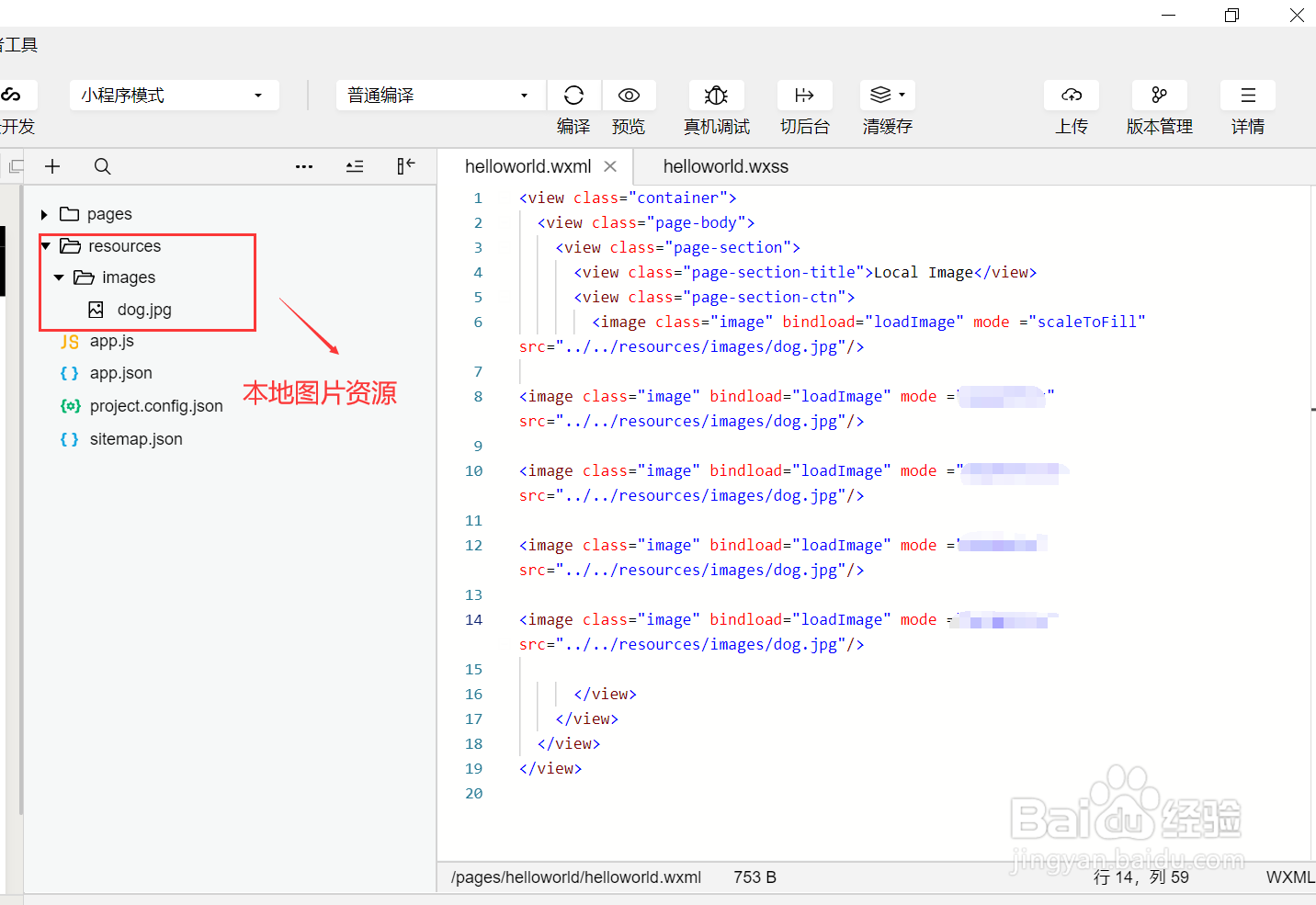
2、在工程根目录中新建一个子目录 resources , 其下再创建 images 子目录,并拷贝一张图片,用于后面的演示。
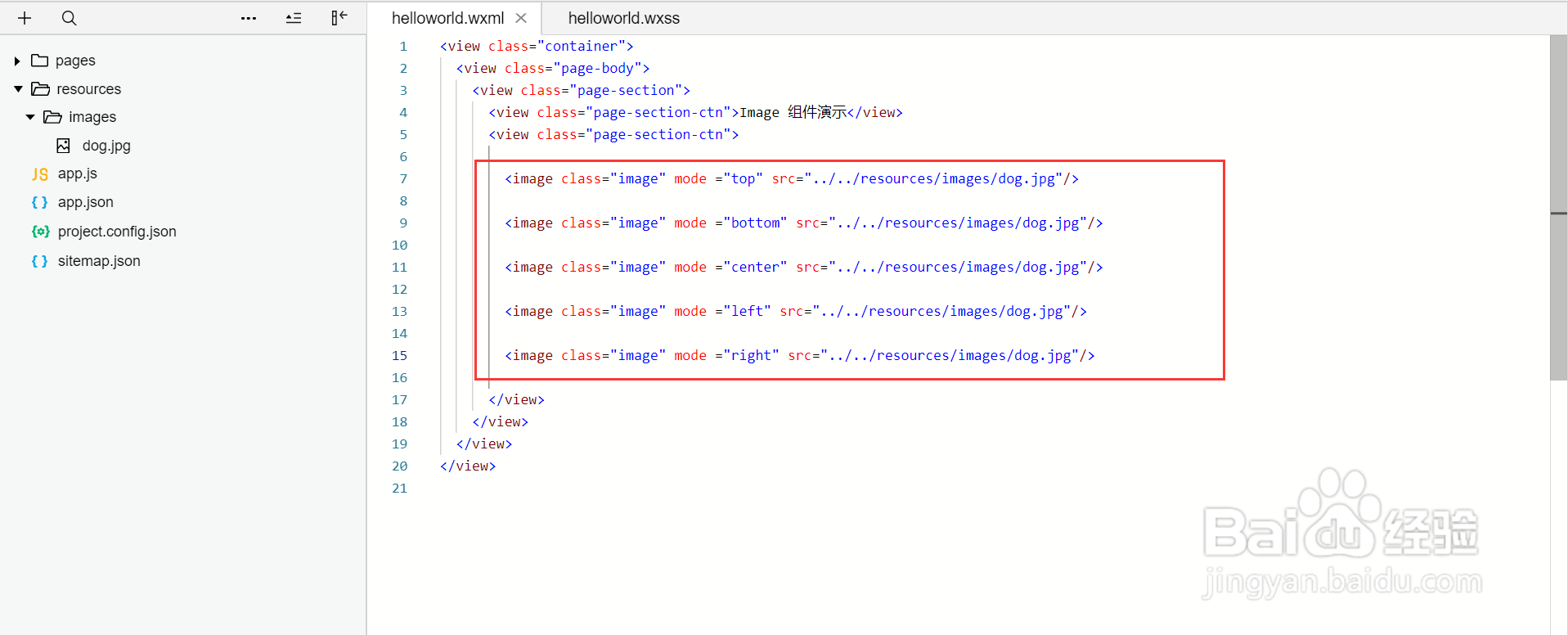
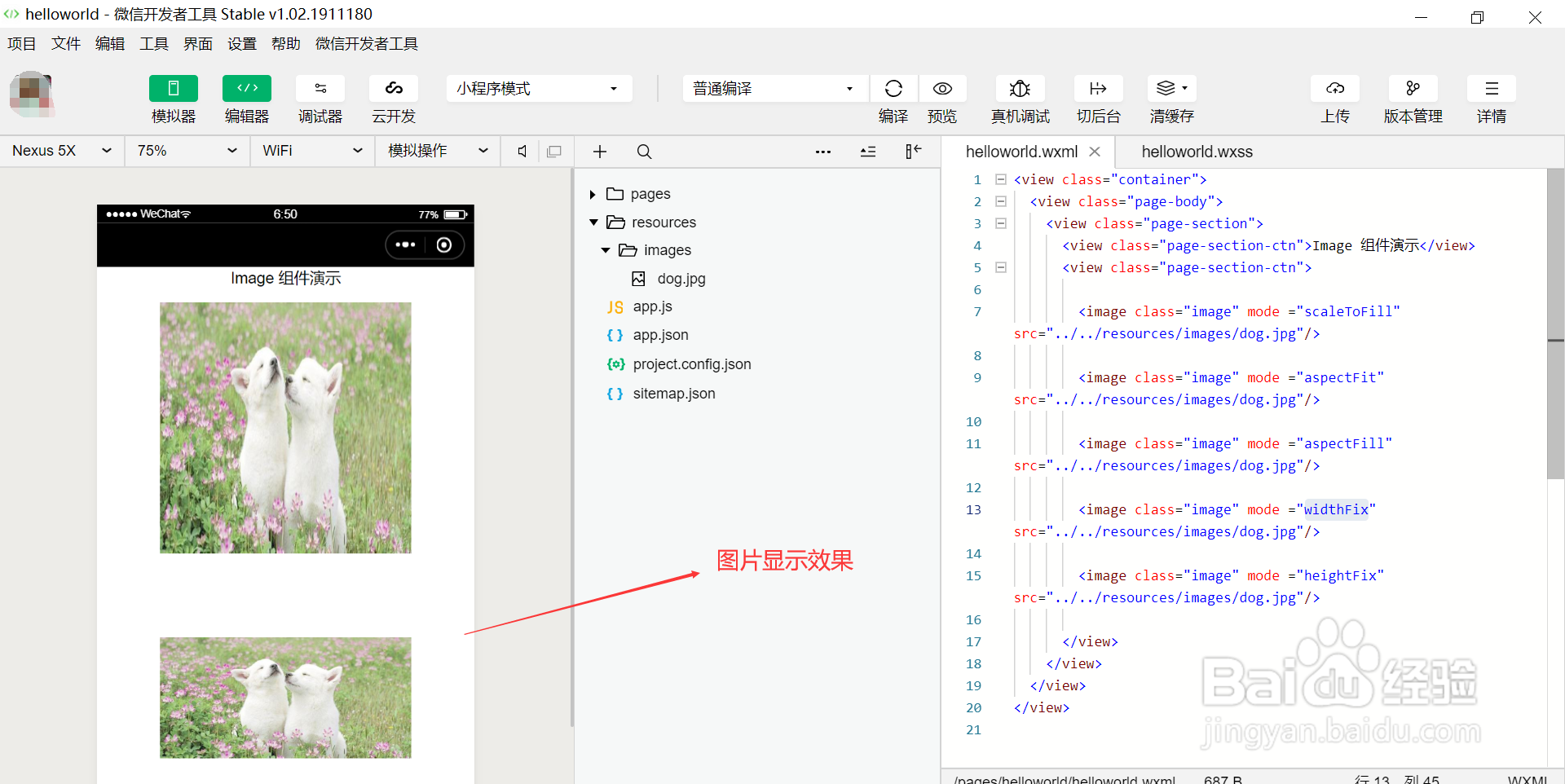
3、在 wxml 中通过 <image> 标签创建图片显示组件,设置其 src 属性(本地路径)和 mode 属性,裁剪模式不泞枵脚蟥裁剪图片,只会根据模式显示部分图片:1. top:不裁剪图片,只显示图片上部内容;2. bottom:不裁剪图片,只显示图片底部内容;3. center:不裁剪图片,只显示图片中部内容;4. right:不裁剪图片,只显示图片右部内容;5. left: 不裁剪图片,只显示图片左部内容;
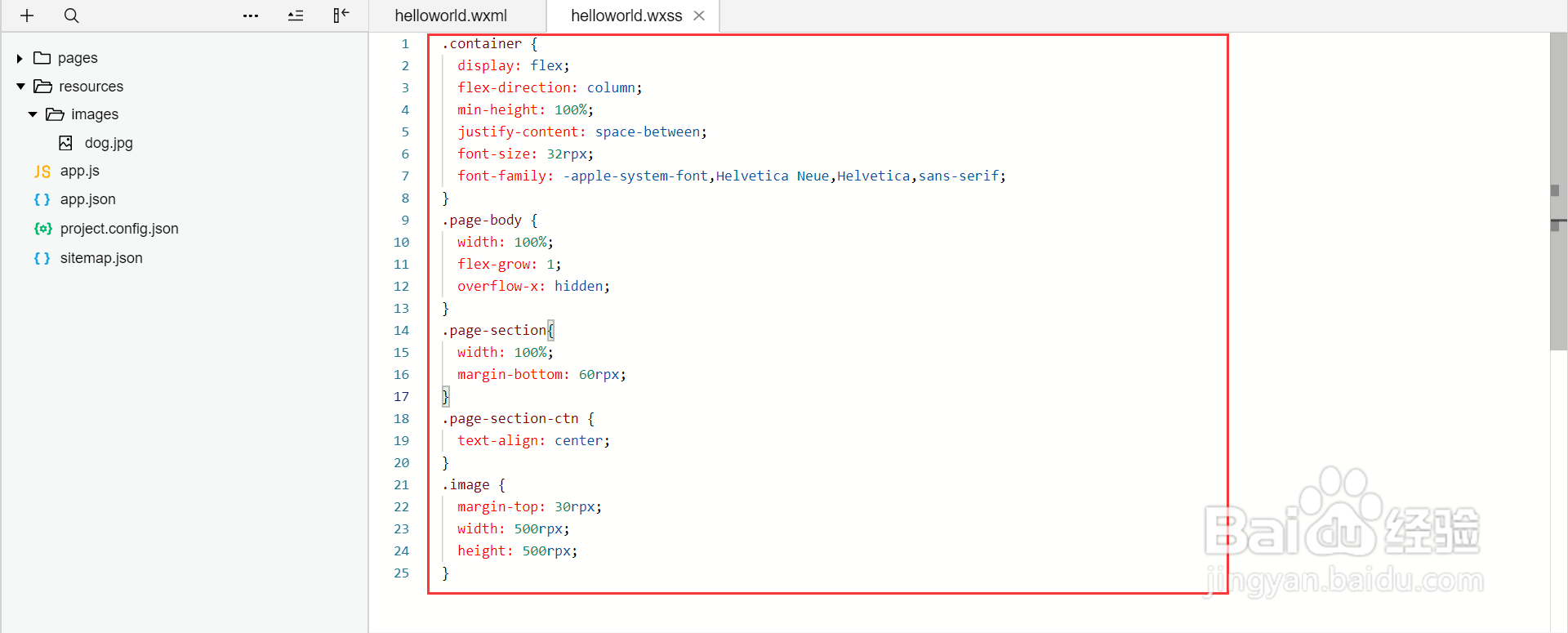
4、在小程序工程 wxss 文件中声明上述 wxml 文件中使用的样式定义。
5、保存编译后,在模拟器中可以查看所有图片的显示效果,符合预期,所有图片都没有发生缩放,只是根据模式显示了部分图片。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:81
阅读量:72
阅读量:44
阅读量:64