Windows平台如何搭建ReactNative开发环境
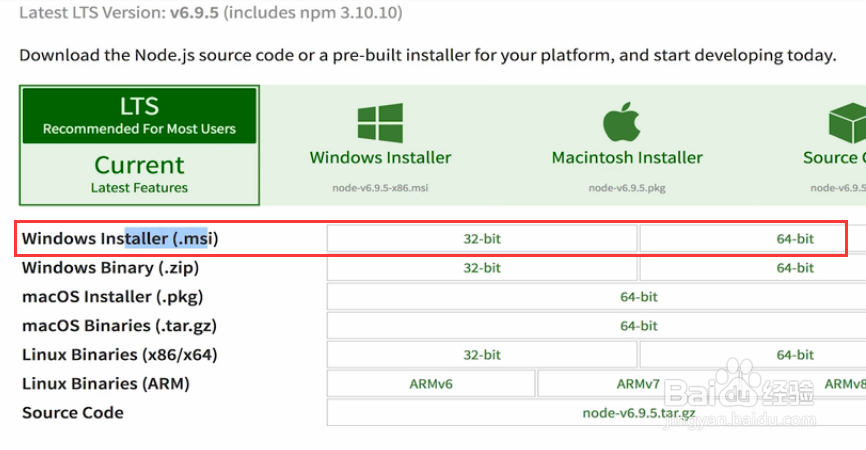
1、首先我们登录NODEJS的官方站点下载NodeJs的Windows安装包,如下图所示
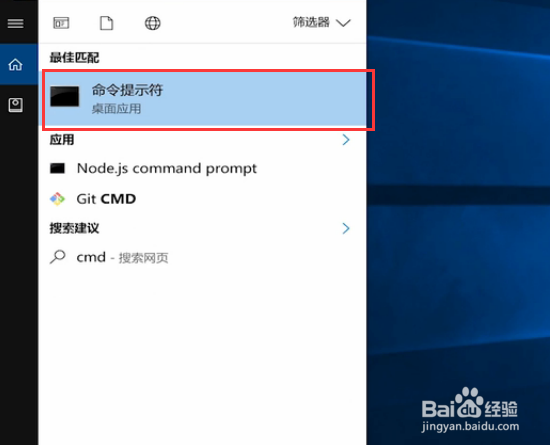
2、安装好NodeJs以后,我们打开Windows系统下面的CMD命令行,如下图所示
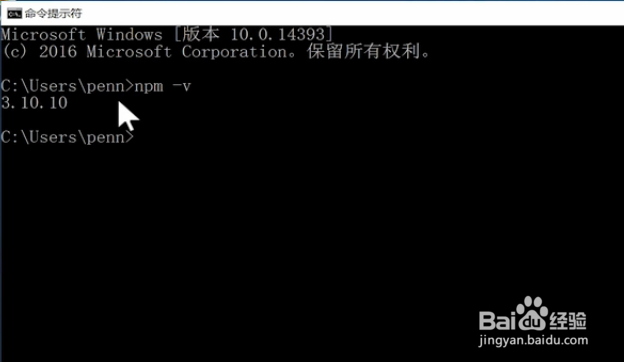
3、在命令行中我们输入npm –v命令来检查npm是否安装成功,如下图所示
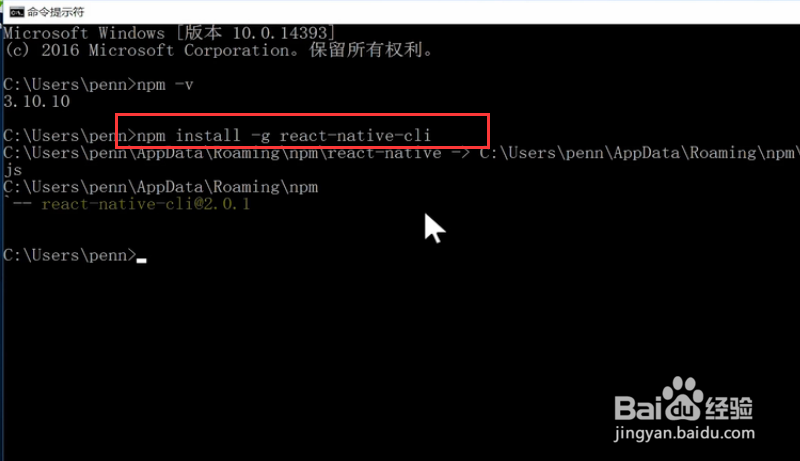
4、然后我们通过npm install –g react-native-cli命令来安装reactnative,如下图所示
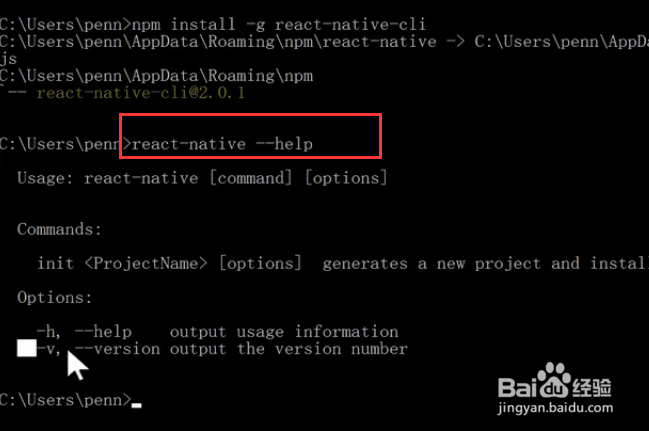
5、安装好了以后我们可以通过react-native –help命令来查看reactnative的帮助命令,如下图所示
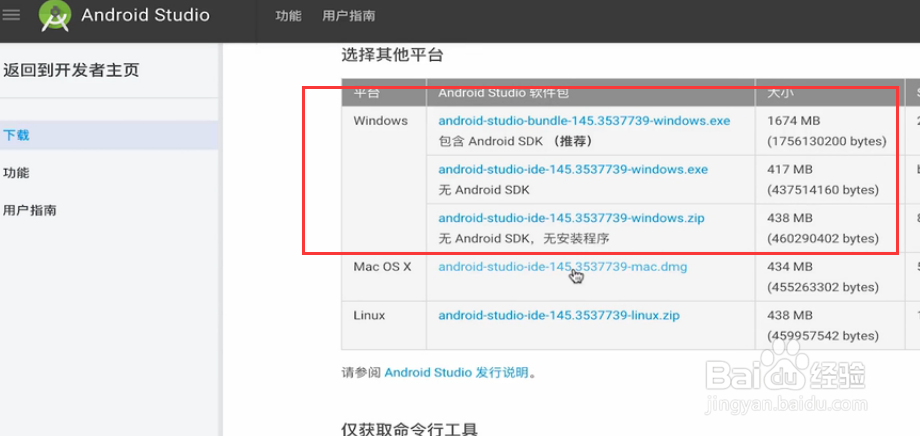
6、最后我们下载Android Studio的Windows版本进行安装即可,如下图所示
7、综上所述,Windows系蕙蝤叼翕统下面搭建ReactNative的开发环境需要NodeJS,React包,Android Studio三个部分。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:34
阅读量:77
阅读量:92
阅读量:82