子组件怎么修改prop
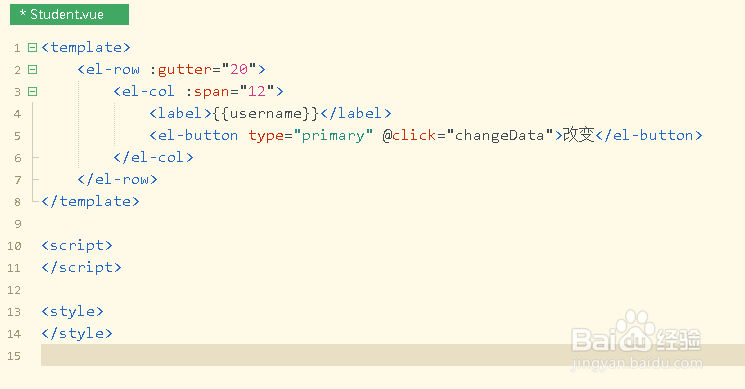
1、双击打开HBuilderX工具,并在vue项目指定文件目录下,新建一个Student组件,藜局腑载添加一个username和按钮
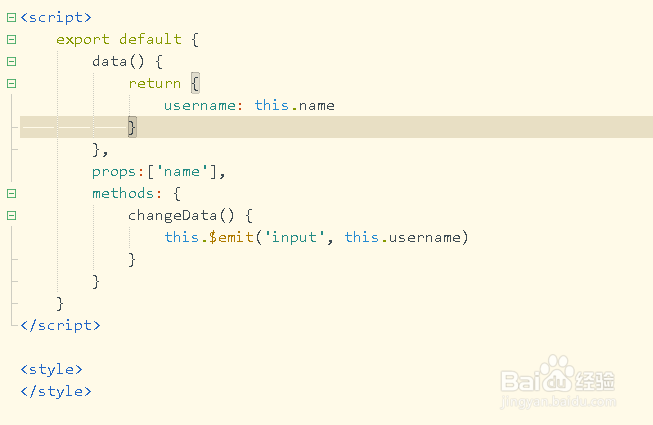
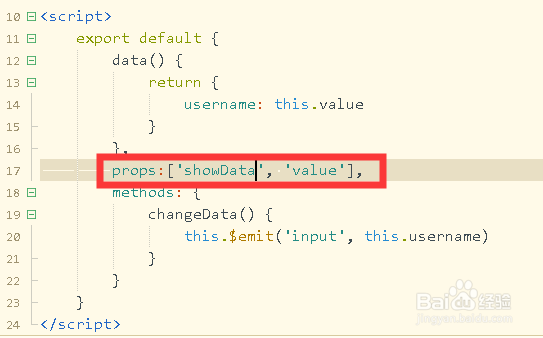
2、在<script></script>标签内,定义一个变量u衡痕贤伎sername,并添加按钮事件changeData,调用$emit()
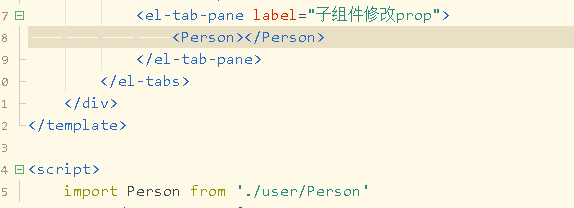
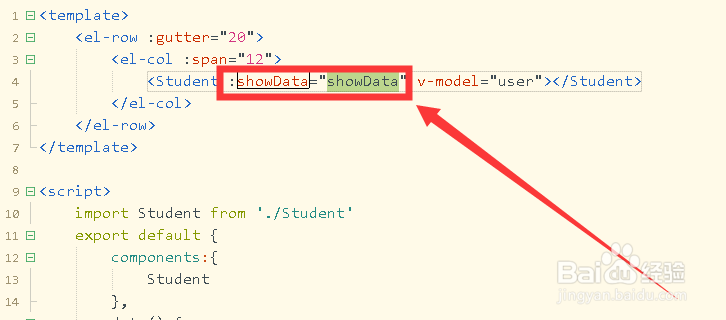
3、接着定义一个父组件Person,将Student组件导入,并在页面中引入
4、在嵌入页面中的文件中,导入父组件Person,然后在页面中进行引入
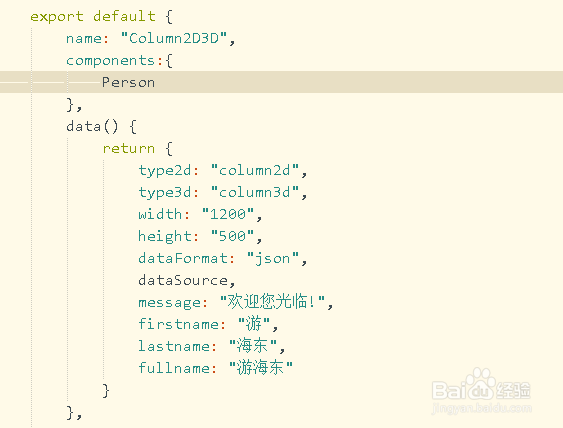
5、然后在export default中添加components,然后保存代码,查看页面效果
6、保存代码后预览页面效果,结果出现报错;调整父组件中引入子组件,添加一个showData
7、接着在子组件中的props中,添加一个属性showData
8、最后保存代码并预览界面,可以看到按钮和显示值
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:68
阅读量:56
阅读量:72
阅读量:25