jquery中onclick如何获取点击标签的父节点
1、新建一个html文件,命名为test.html,用于讲解jquery中onclick如何获取点击标签的父节点。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
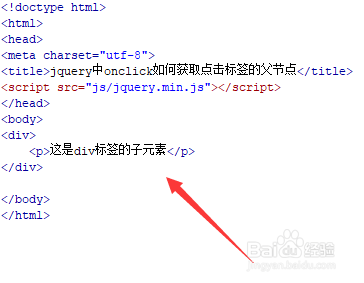
3、在test.html文件内,使用div创建一个模块,在div内,使用p标签创建一行文字的显示,p标签的父节点为div。
4、在test.html文件内,设置p标签的id为mydulo,主要用于下面通过该id获得input元素对象。
5、在test.html文件中,给p标签绑定onclick点击事件,当p标签内容被点击时,执行getde()函数来获得父节点。
6、在js标签中,创建getde()函数,在函数内,通过id(mydulo)获得p标签对象,使用parent()方法获得父节点对象,再使用prop()方法获得tagName属性值,即获得父节点的标签名。
7、在浏览器打开test.html文件,点击文本内容,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:21
阅读量:61
阅读量:79
阅读量:52