jquery如何动态的添加一条html代码
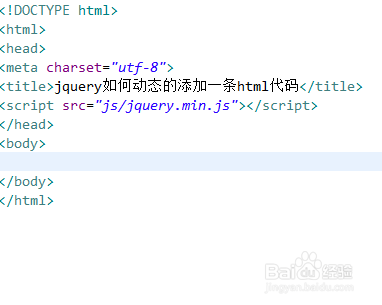
1、新建一个html文件,命名为test.html,用于讲解jquery如何动态的添加一条html代码。
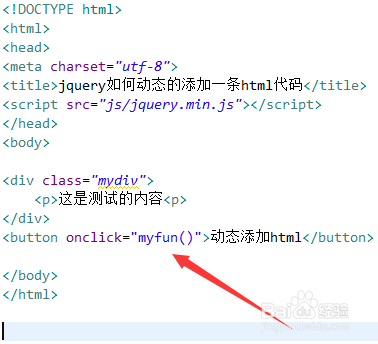
2、在test.html文件中,使用div标签创建一个模块,在div内,使用p标签创建一行文字。
3、在test.html文件中,设置div的class属性为mydiv,下面将通过该class获得div对象。
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“动态添加html”,用于触发添加操作。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
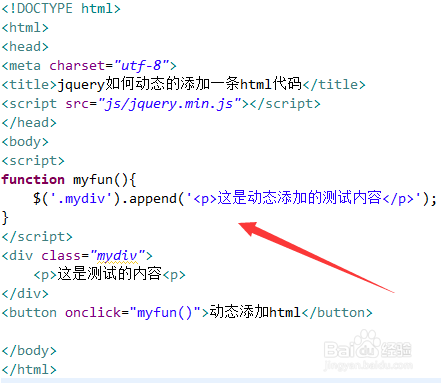
6、在js标签内,创建myfun()函数,在函数内,通过mydiv类名获得div对象,捂执涡扔使用jquery中的append()方法,将html代码添加至div标签内。
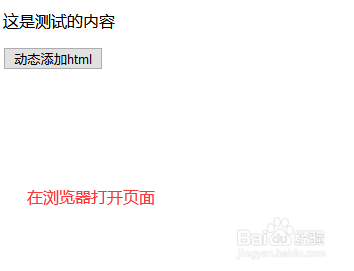
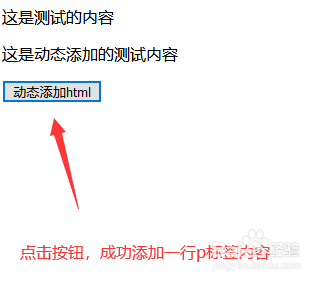
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:72
阅读量:69
阅读量:82
阅读量:21