在jQuery中如何比较两个时间的大小
1、新建一个html文件,命名为test.html,用于讲解在jQuery中如何比较两个时间的大小。
2、在test.html文件内,分别在p标签内,使用input标签创建两个时间输入框,分别是时间A,时间B。
3、在test.html文件内,分别设置两个input的id属性分别为da,db,主要用于下面通过该id获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“比较时间”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行bijiao()函数。
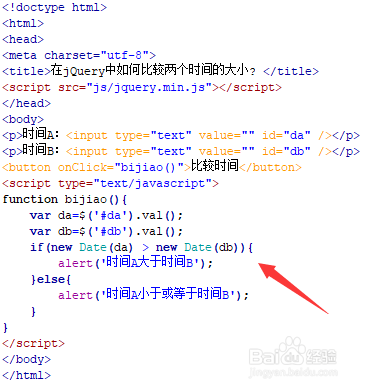
6、在js标签中,创建bijiao()函数,在函数内,通过id分别获得input对象,捂执涡扔使用val()方法获得它们的内容,再使用new Date()将字符串转换为时间对象,通过if语句比较两个时间对照滠跋诵象,如果时间A大于B ,则使用alert()方法提示“时间A大于时间B”,否则,提示“时间A小于或等于时间B”。
7、在浏览器打开test.html文件,输入时间,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:32
阅读量:62
阅读量:84
阅读量:62