vue中使用百度地图
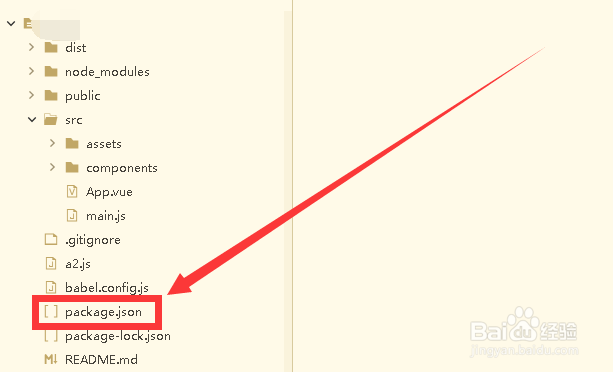
1、双击打开HBuilderX开发工具,下载和安装vue项目模板,查看package.json文件是否有百度地图组件
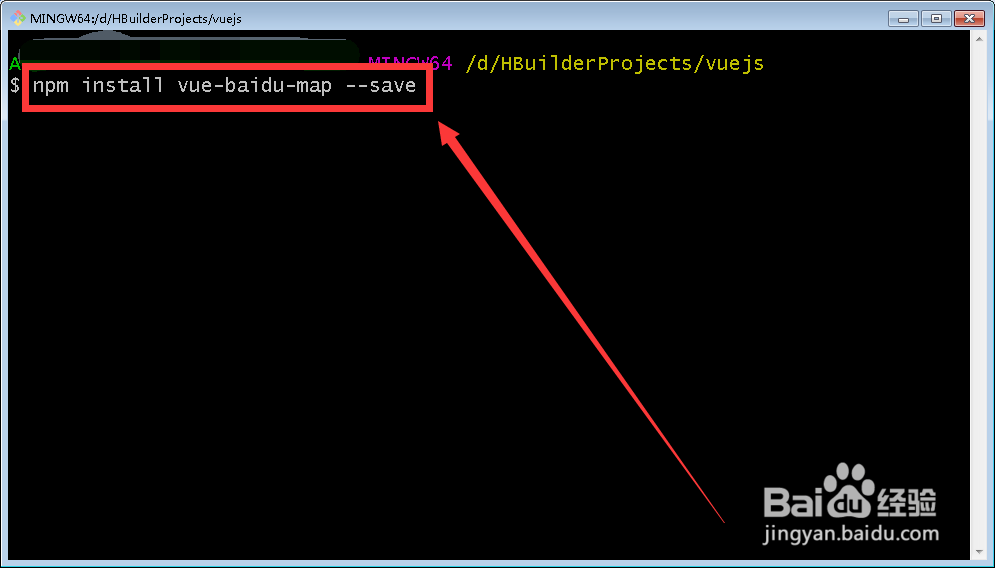
2、在HBuilderX工具利用查找到项目根目录,鼠标右键选择Git Bash Here,使用命令安装vue-baidu-map
3、接着在组件文件夹下,新建一个vue组件Map.vue,然后点击创建
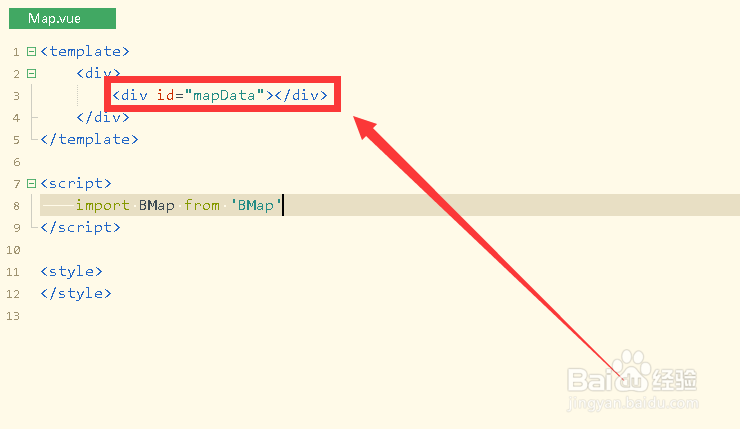
4、打开已新建的文件,在template标签中插入一个div标签,作为地图的容器
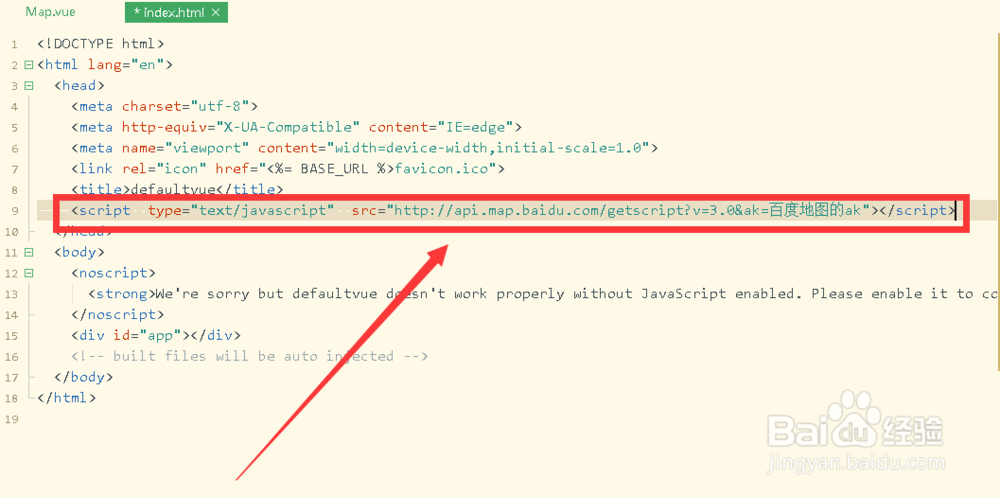
5、找到项目中的index.html,导入百度地图相关的API和key
6、在地图组件文件中,导入BMap,并在methods中初始化地图,然后进行调用
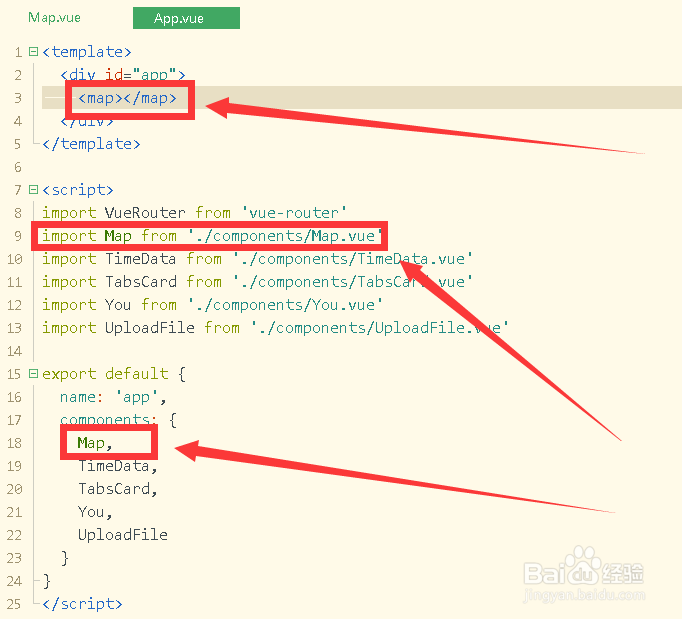
7、最后打开App.vue文件,将地图组件导入进去,然后在界面中引用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:74
阅读量:93
阅读量:54
阅读量:95