HTML5如何应用语义元素
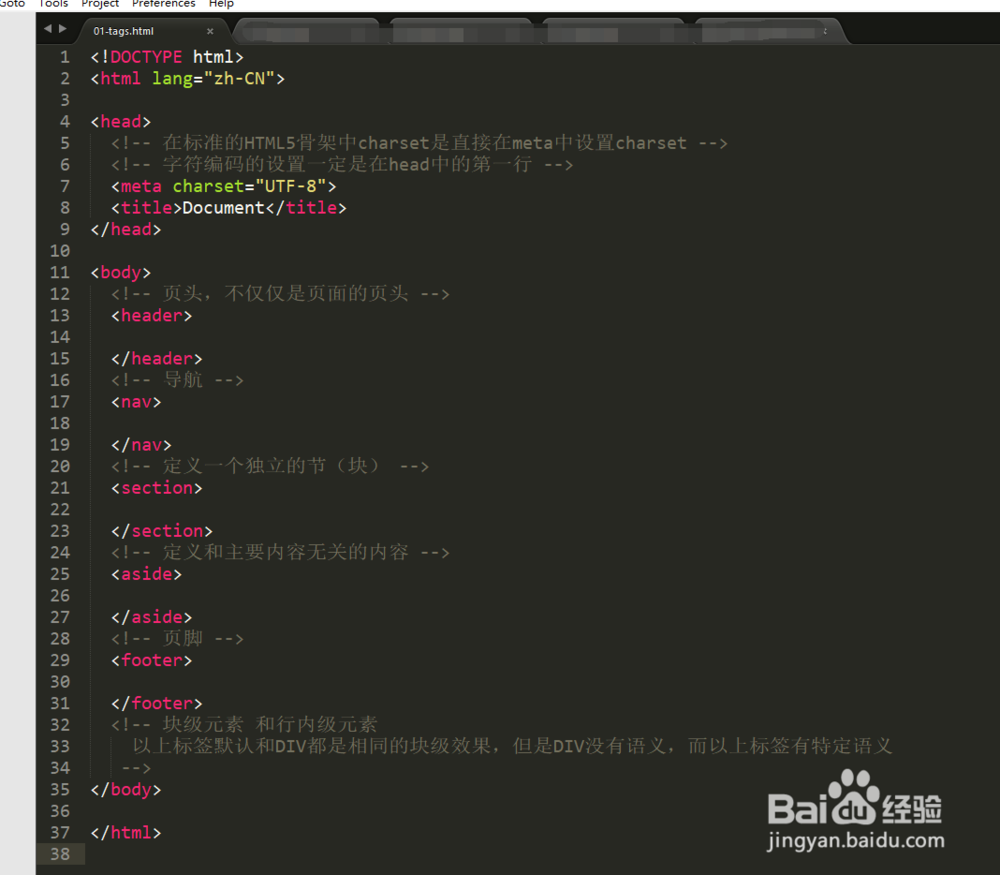
1、首先我们用语义侍厚治越元素搭建一个HTML5的结构,如下图所示,主要的就是header,nav,session,aside,footer
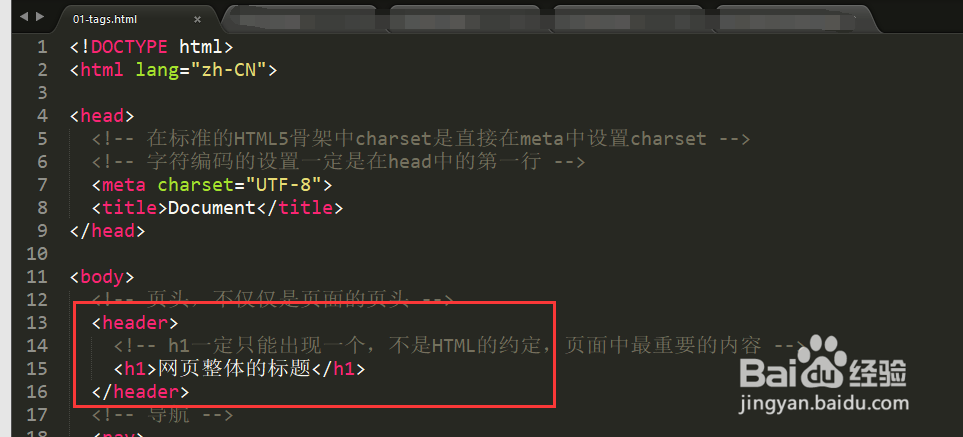
2、接下来我们分别来看一下各部分的含义以及应用,首先header主要是页头,一般放标题,如下图所示
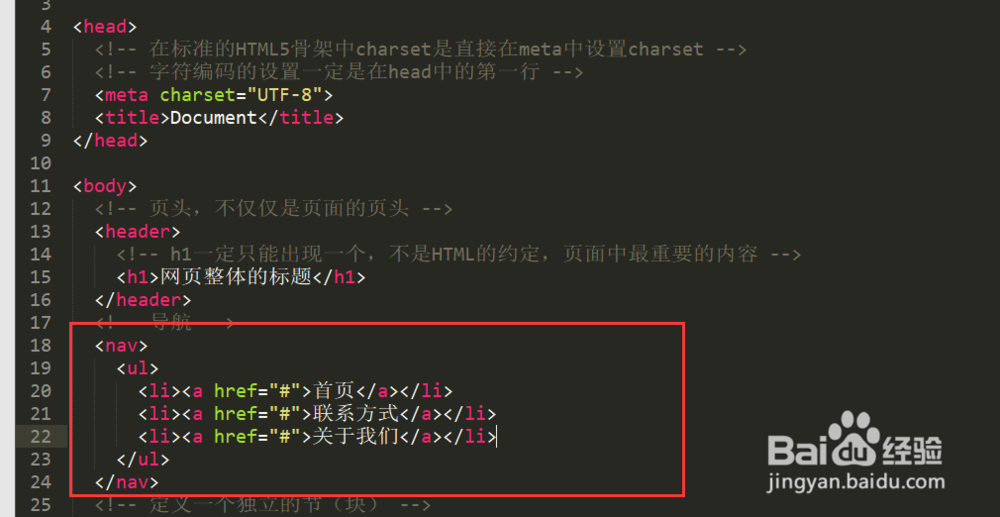
3、然后就是nav元素了,它的意思就是导航,用来放页面中的导航内容,如下图所示
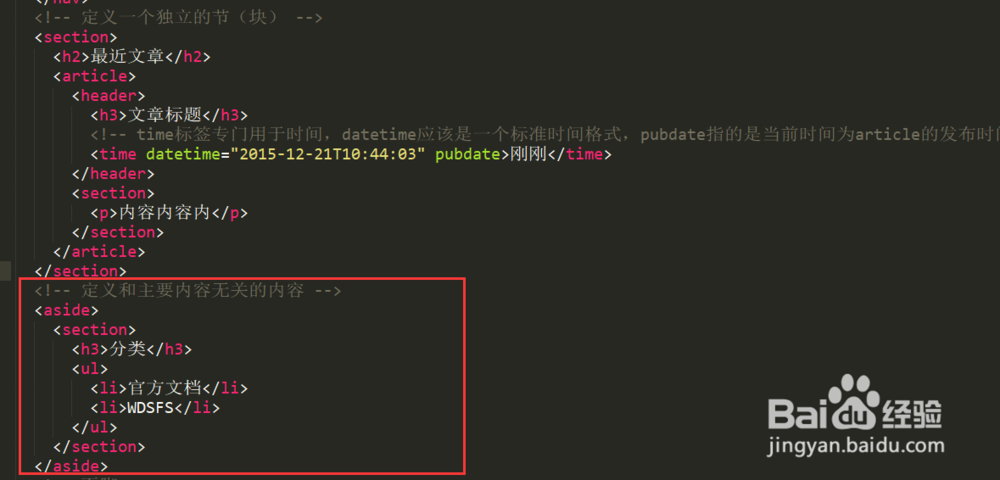
4、接下来来看一下session,它主要用来声明一个块,里面可以嵌套别的语义元素,如下图所示
5、然后aside元素用于一些和主要内容无关的信息,如下图所示
6、最后就是footer元素了,就是我们说的页脚元素,通常我们会放一些版权信息等内容,如下图所示
7、综上所述,HTML5的语义元素就是为了让页面更易于理解,大家根据页面内容选择合适的元素使用即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:37
阅读量:26
阅读量:22
阅读量:66