在HTML中如何让两个div并排显示
1、首先,定义一个主div,然后在里面添加两个小div。作用:用主div来控制两个小div并排的效果。代码如下:<div id="main"><div id="left">…此处添加你要展示的内容…</div><div id="right">…此处添加你要展示的内容…</div></div>
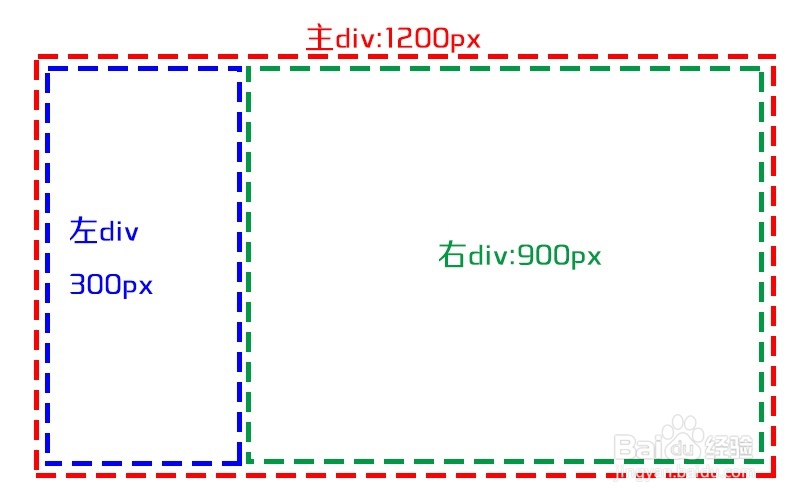
2、现在用样式来控制并排效果。有两种方法。一. 按整体像素宽度来布局。<div id="main" style="width:1200px;&qu泠贾高框ot;><div id="left" style="width:300px;float:left;">…此处添加你要展示的内容…</div><div id="right" style="width:900px;float:left;">…此处添加你要展示的内容…</div></div>备注:左右两个div的宽度之和等于主div的宽度。效果如下图。
3、二. 按百分比宽度来布局。<div id="main" style="w足毂忍珩idth:100%;"><div id="left"style="width:25%;float:left;">…此处添加你要展示的内容…</div><div id="right"style="width:75%;float:left;">…此处添加你要展示的内容…</div></div>备注:左右两个div的占比之和等于主div的占比。效果如下图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:56
阅读量:26
阅读量:75
阅读量:61