模块语言编程游戏之动画-第9关
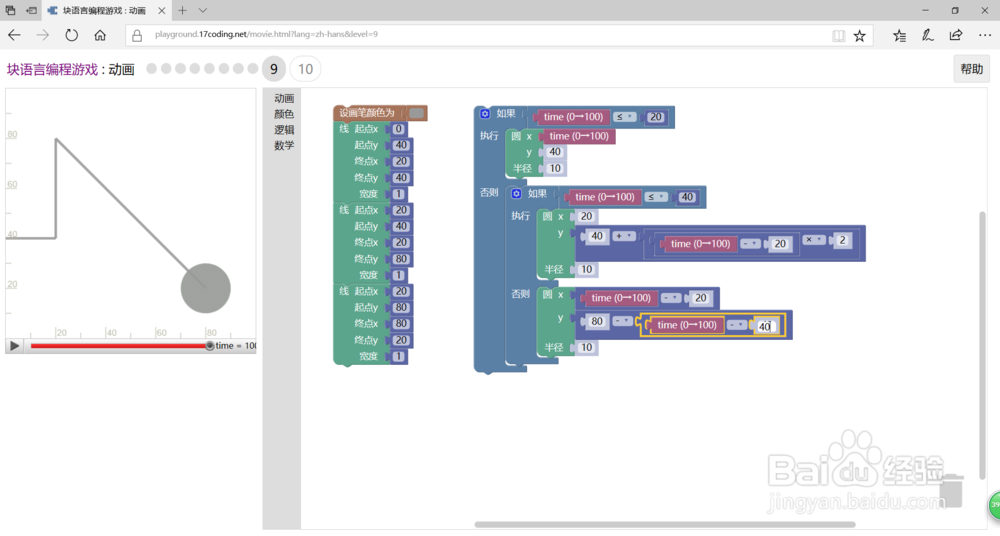
1、首先请看关卡帮噢呆匆奁助信息,要求按折现移动圆。折现路径作者已经给出。我们可以把折线的每一条直线分开看,分别是“横线”、“竖线”和“斜线”,而圆运动的路线和时间是关联的,所以我们可以利用“剧安颌儿如果”语句根据time的值决定圆的移动。根据时间,整个动画由三个阶段组成,分别是0-20,21-40,41-100.
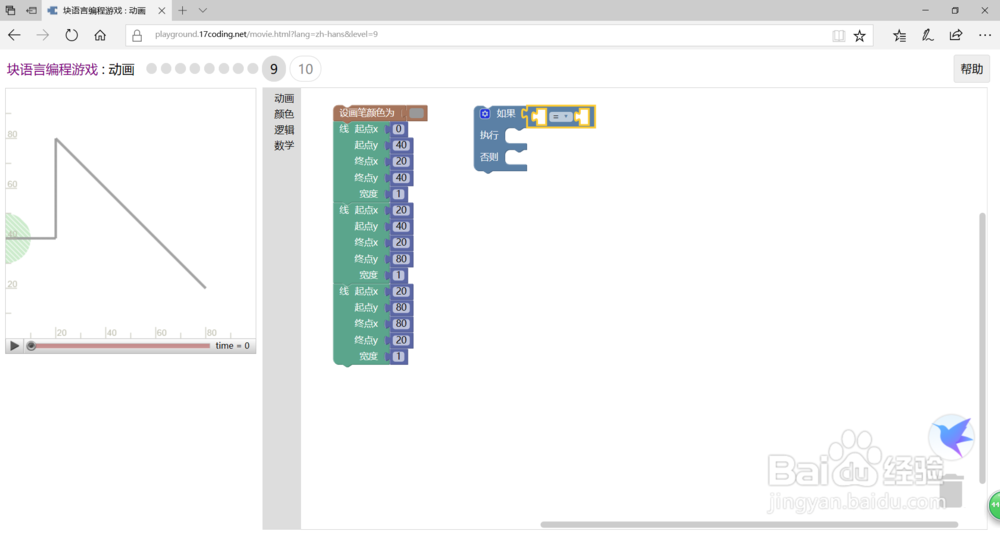
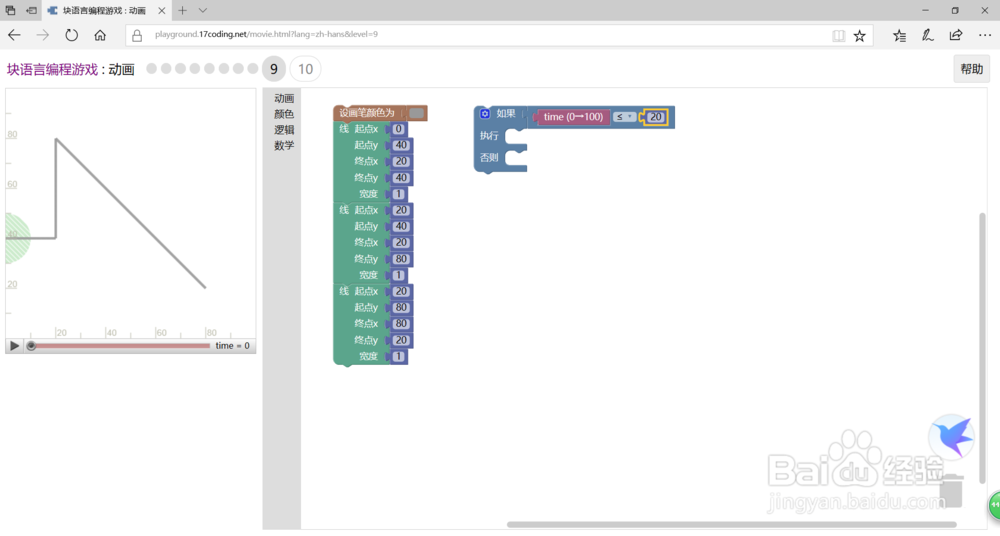
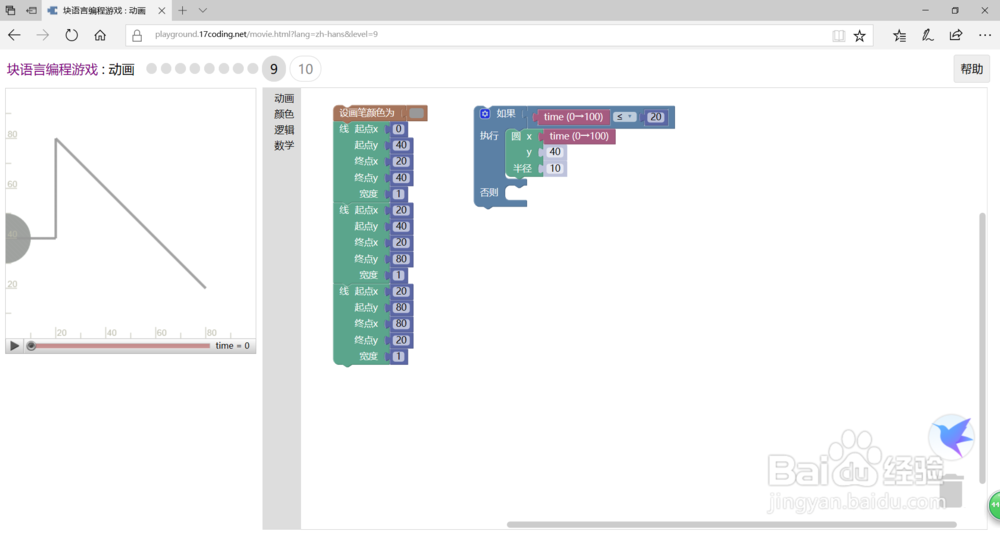
2、阶段一:0-20,圆由左向右移动,先从“逻辑”中拖出一个“如果”语句和一个逻辑条件,然后再从“动画”中拖出一个time设定time<=20.
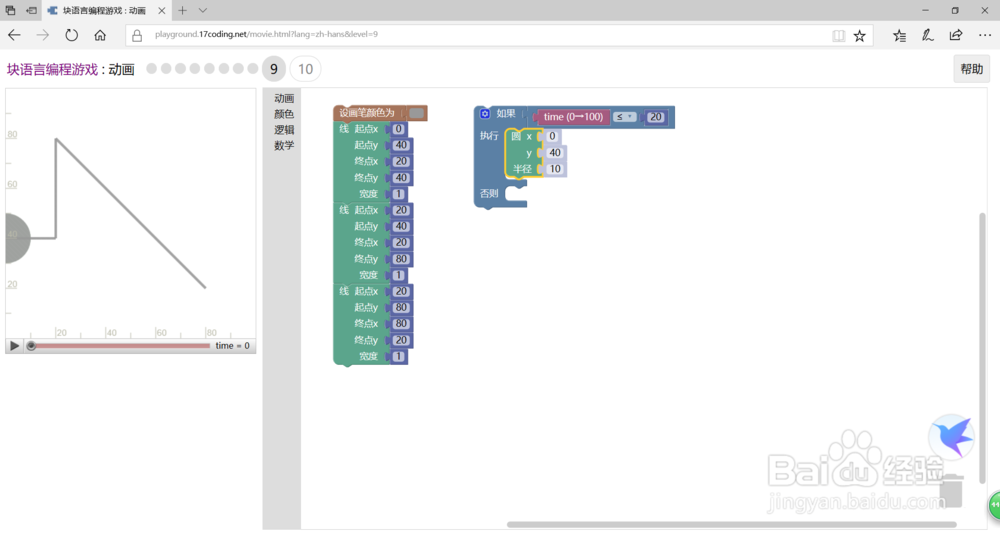
3、接下来在“如果”条件中添加一个半径为10的圆,设定x = 0, y = 40,这是圆的初始位置。
4、从“动画”中拖出time控件,放到圆的x轴,这样动画的第一阶段完成,点击播放可以看到圆是沿着横线跑的。
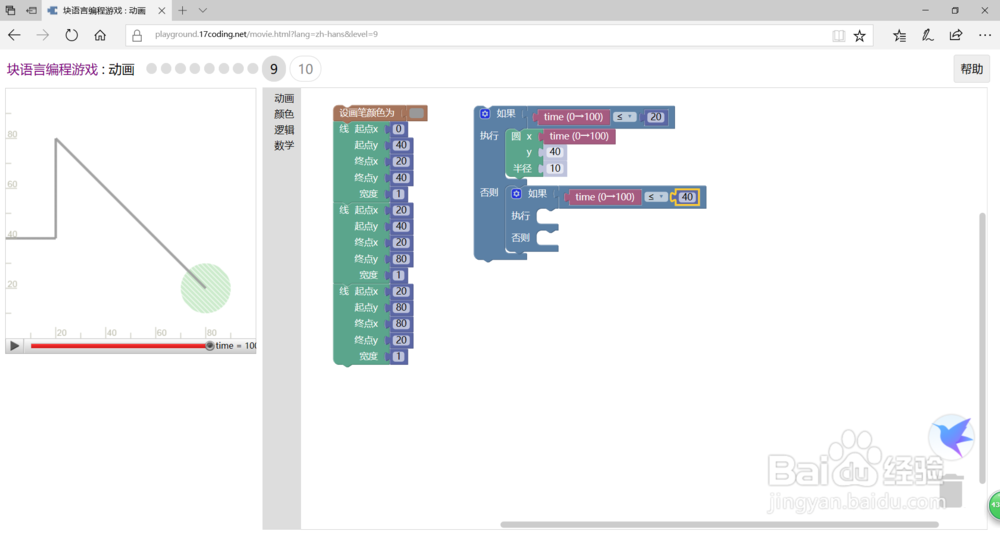
5、第二阶段:圆由下往上运动,x轴固定为20,时间段为21-40,那么我们需要在第一个“如果”拳婊招稹语句的“否则”项下新增一个“如果”傥态尬锪语句,设定条件为time <= 40,因为前面的20已经走完,所以这里不需要考虑是否大于20.
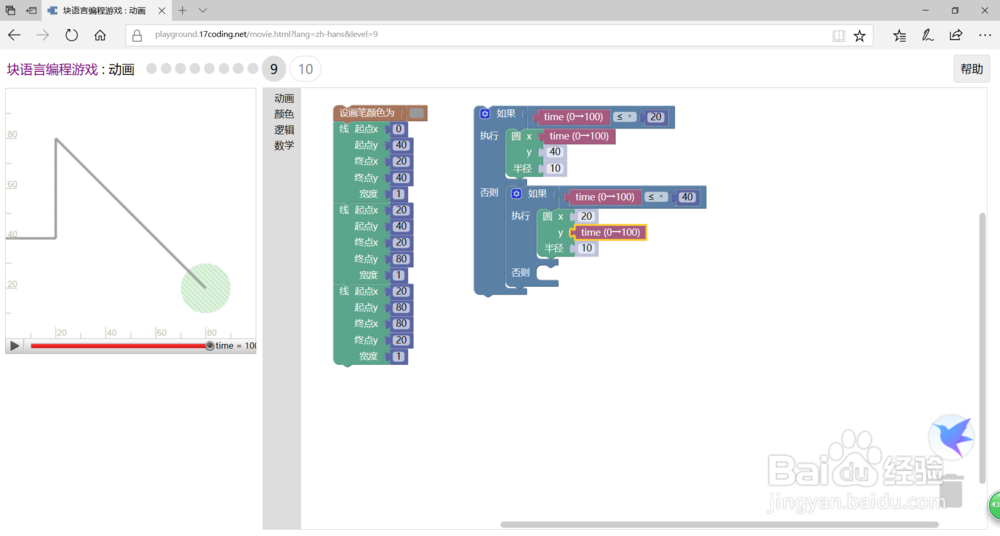
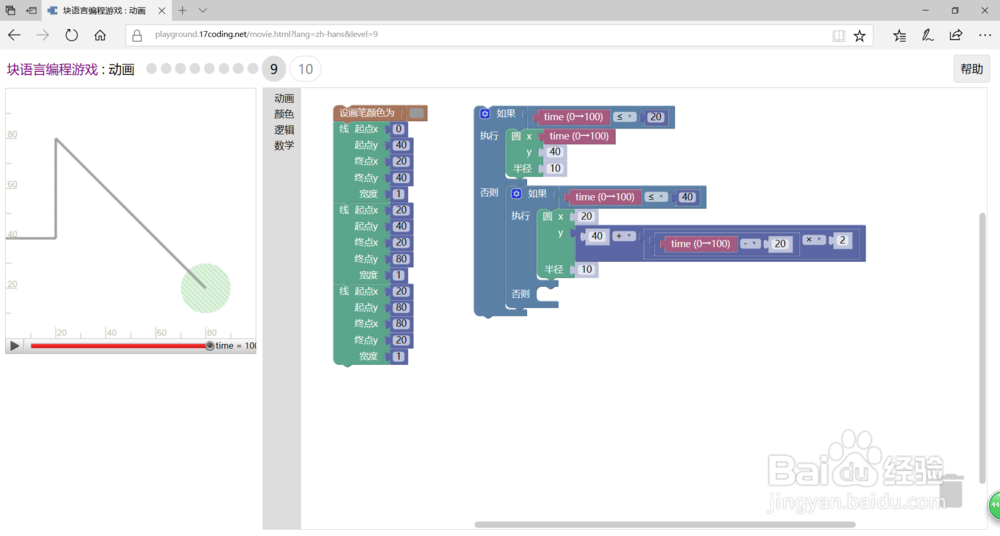
6、添加第二阶段的圆,x轴固定20,y轴移动路线为“40 + (time - 20)x2”。
7、第三阶段:圆沿斜线移动,x轴移动路线为“time-20”,y轴为“80 - (time - 40)”当然你也可以简化一下写成y = 40 + time。
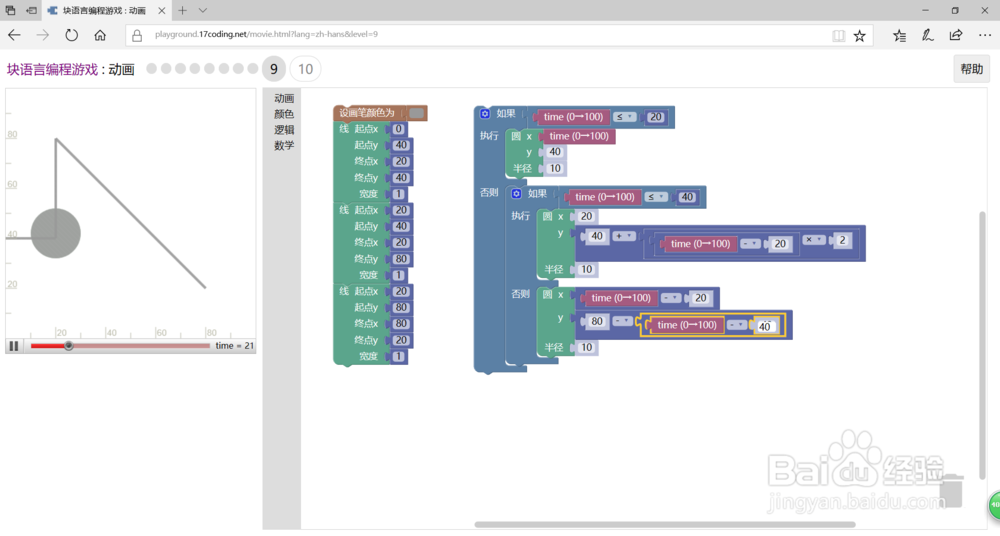
8、代码编辑完毕,点击播放按钮预览动画。
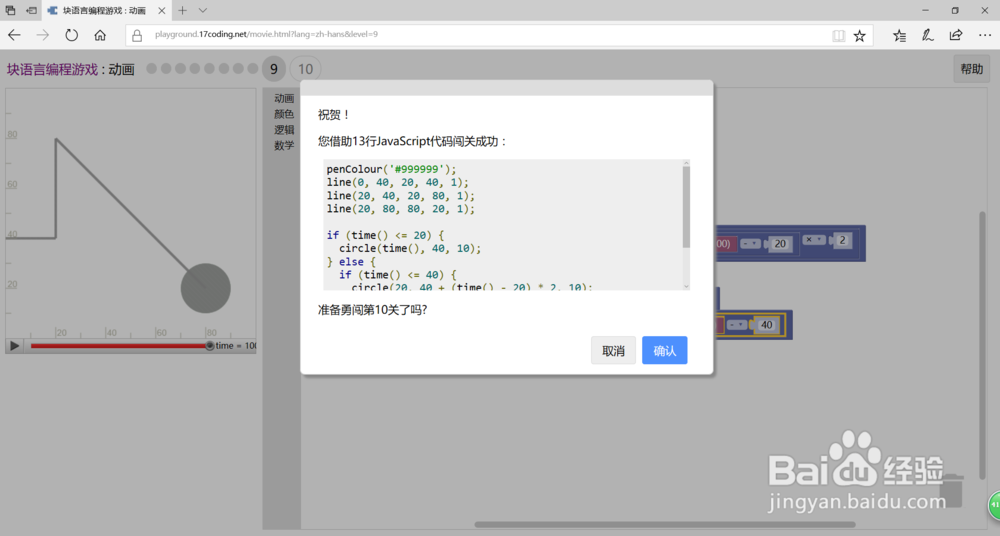
9、第9关通过!这次的JavaScript代码感觉还是有点意思,有兴趣可以研究研究。penCo盟敢势袂lour('#99999刻八圄俏9');line(0, 40, 20, 40, 1);line(20, 40, 20, 80, 1);line(20, 80, 80, 20, 1);if (time() <= 20) { circle(time(), 40, 10);} else { if (time() <= 40) { circle(20, 40 + (time() - 20) * 2, 10); } else { circle(time() - 20, 80 - (time() - 40), 10); }}