快速学会HTML5语言-35-HTML5-meter标记(实例)
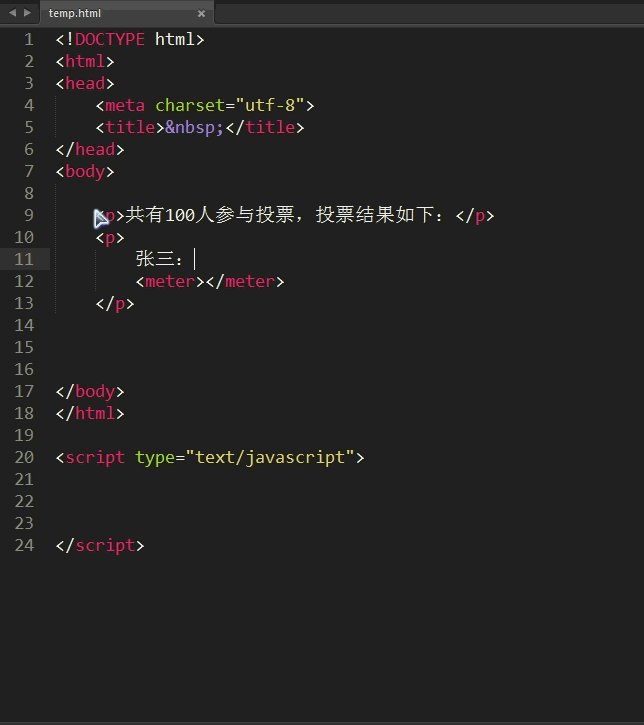
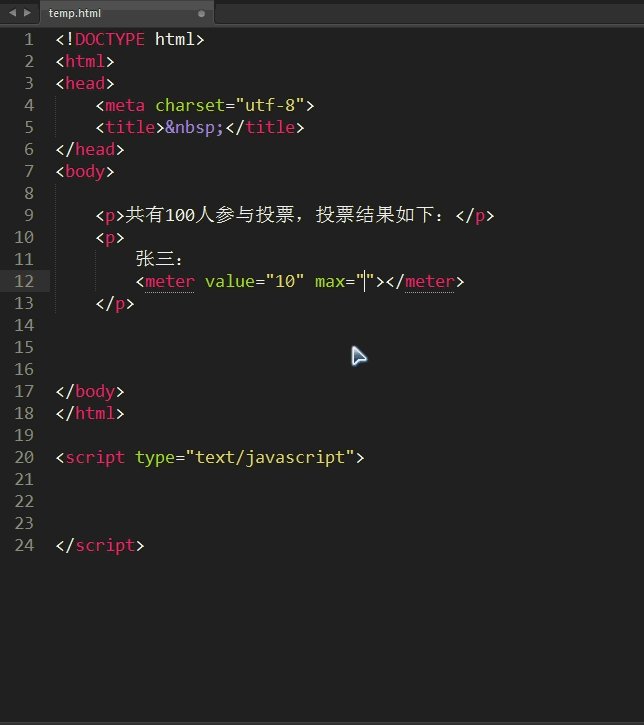
1、<meter>标记表示已知范围一定数量的值,如投票中的投票比例,磁赢棱殄蕹盘用量、查询结果的相关性,等等。<meter>标记不能用于表示进度(在进度条中)。如果标此暄跬烷记进度条,请使用 <progress> 标记。基础语法<p>共有100人参与投票,投票结果如下:</p> <p> 张三: <meter></meter> </p>
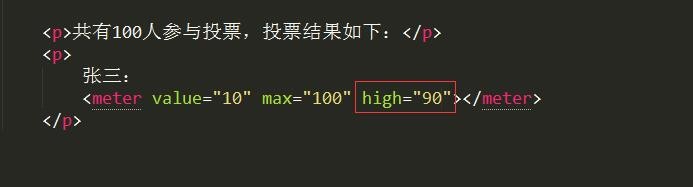
2、value:必需。设置度量的当前值。max:设置度量的最大值。
3、high:设置认为这是高的度量。本例子high实际最高为90。
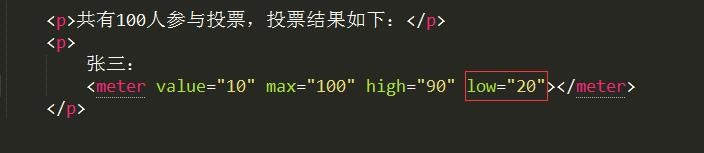
4、low:设置认为这是低的度量。本例子low实际最低为20。
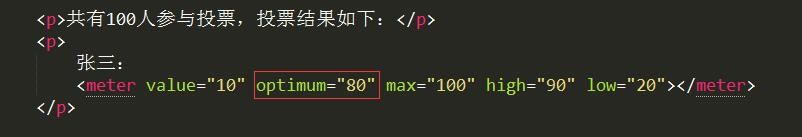
5、optimum:设置度量的优化值。
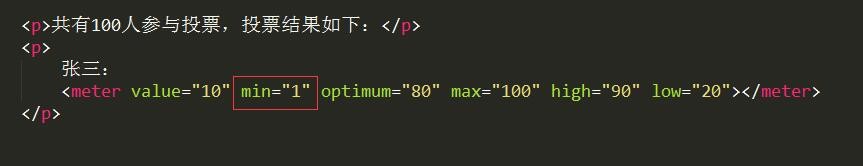
6、min:设置度量的最小值。min最低比例可能为1。max最高比例可能为100。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:28
阅读量:86
阅读量:81
阅读量:67