FlashCS6主时间轴概念解析
1、选择Flash CS6,打开软件。
2、单击“ActionScript3.0”,新建Flash文件。
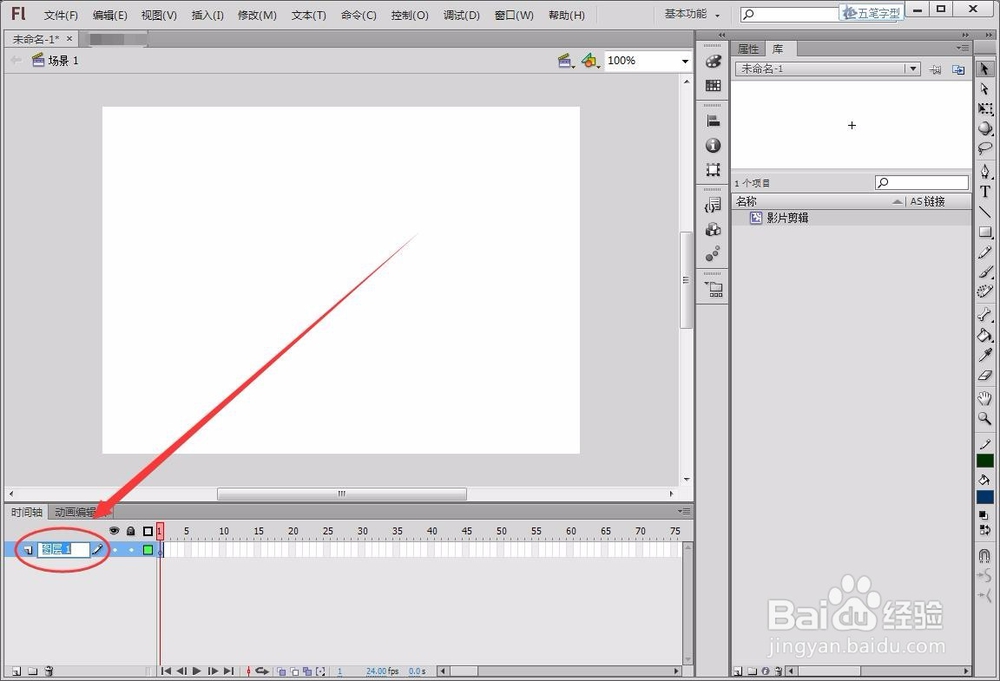
3、主时间轴位于舞台的下方,由图层、帧和播放头组成。
4、主时间轴其实是一个特殊的影片剪辑实例,它的图层、帧的使用方法与影片剪辑实例完全相同。
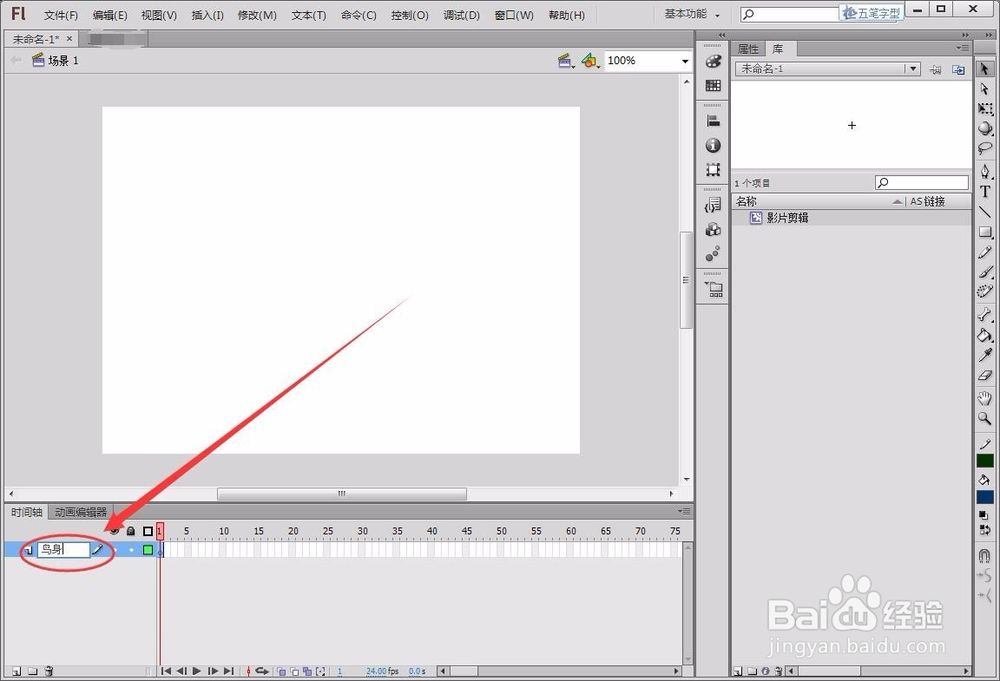
5、接下来本人用画鸟来讲解主时间轴概念。双击“图层1”重命名图层,将名字改为“鸟身”。
6、在“鸟身”图层画出鸟的身体。
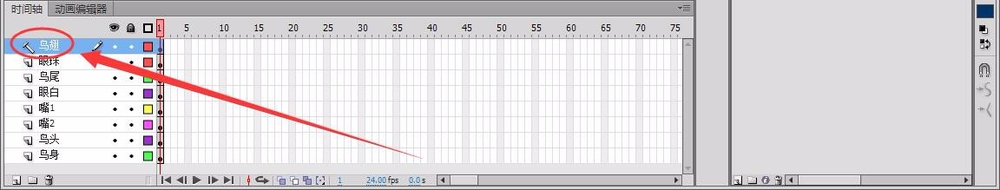
7、单击新建图层按钮,新建一个图层,命名为“鸟头”,并画上鸟头。新建其它图层,把鸟画好。
8、从前面的例子可以看出,主时间轴的图层可以自定义数量和名称。一般,每个图层只放一个元件,并且给图层命名,用来说明元件的用途。
9、每个图层放一个元件有很多好处:①当要删除某个元件时,只需把对应的图层删除即可。
10、②当想暂时不要某个元件时,只需把对应的图层设置成引导层。
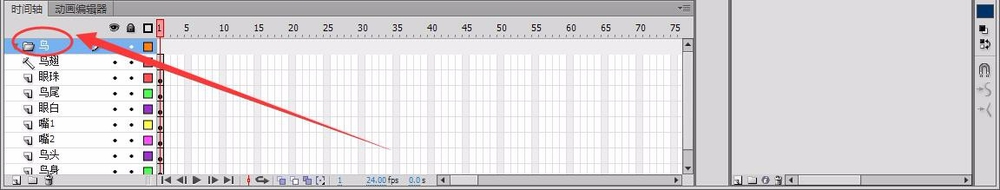
11、如果应用程序的元件很多,相应的图层也会很多,此时可使用图层文件夹来管理。方法:单击新建图层按钮,根据实际情况命名图层文件夹,例如“鸟”,选择鸟各部分的图层,将它们移入“鸟”图层文件夹即可。
12、单击“鸟”图层文件夹前面的箭头,可以将文件夹中的各图层隐藏。
13、现在你认识主时间轴的概念了吧!还不快动手操作一下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:45
阅读量:43
阅读量:64
阅读量:77