HTML教程 文件上传(file)
1、新建一个 File.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
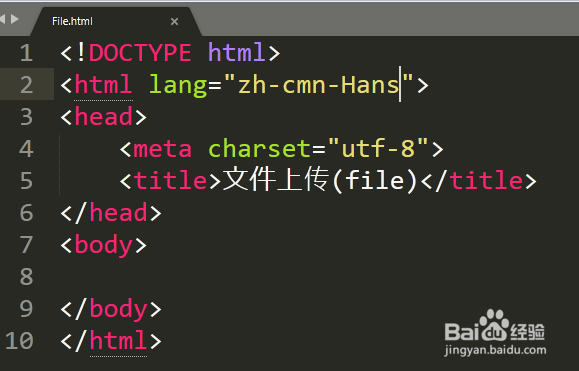
3、输入网页结构的头部和主体,设置title为:文件上传(file),如图所示:
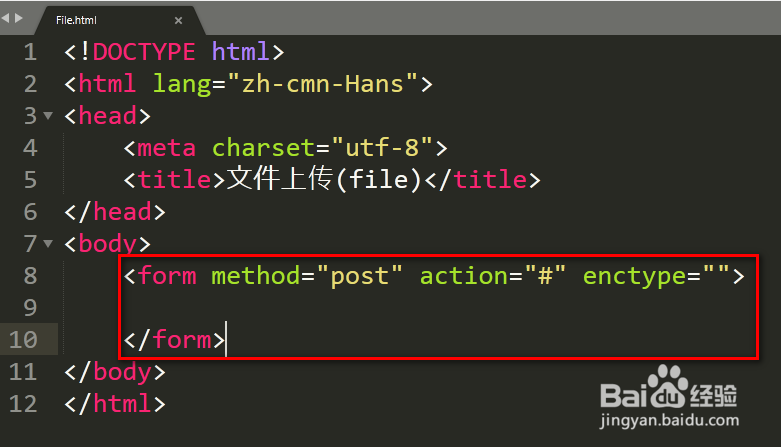
4、输入 <form ></form> 标签,并且添加enctype属性,如图所示:
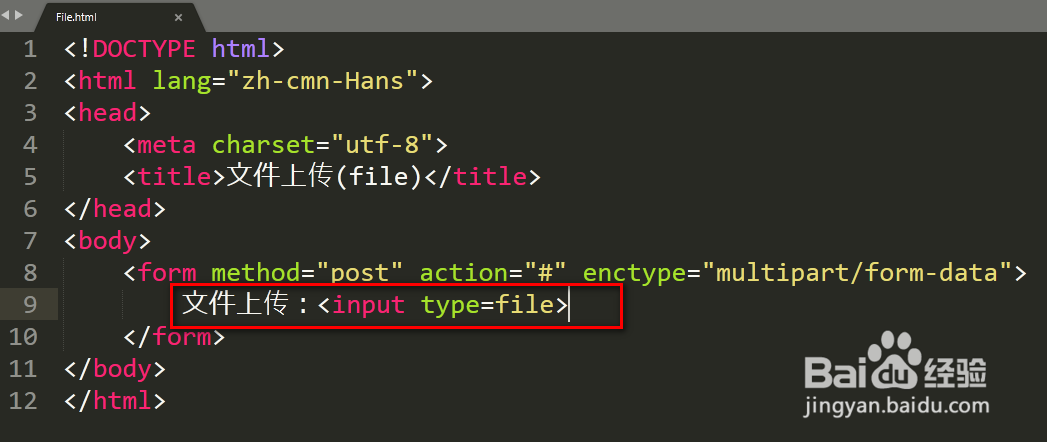
5、上传文件时,enctype属性必须指定为:multipart/form-data,如图所示:
6、输入代码 文件上传:<input type=file>,如图所示:
7、运行网页,可以看到文件上传功能已经实现了,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:44
阅读量:95
阅读量:32
阅读量:44