网页制作中如何用css样式为导航条设置链接样式
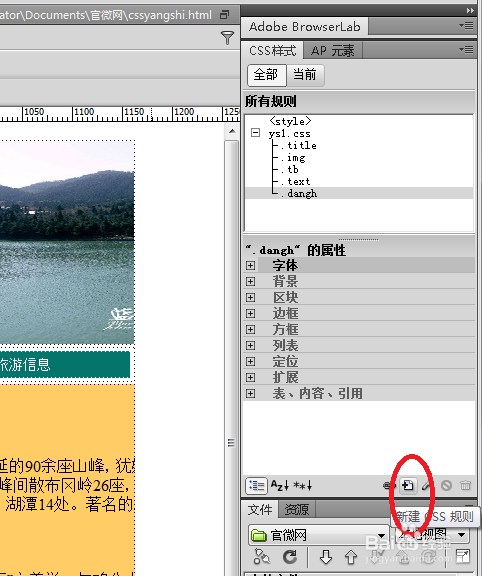
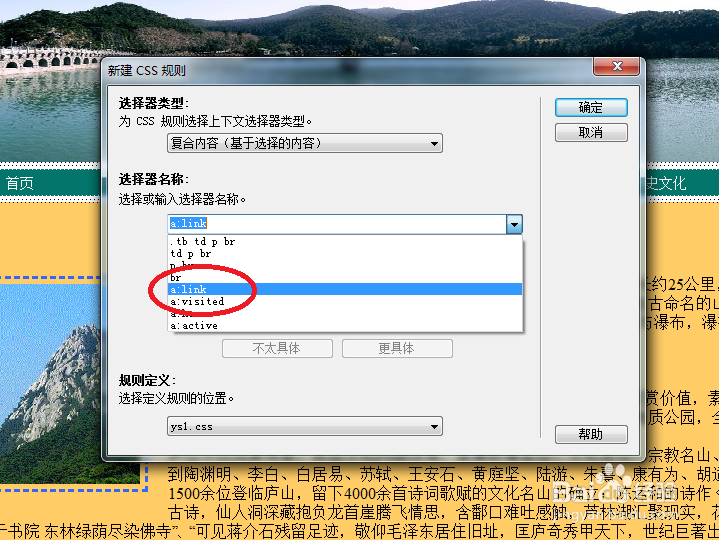
1、点击新建css规则,打开新建css样式对话框,在选择器类型中选择复合,在名称中选a:link,这就是链接样式。
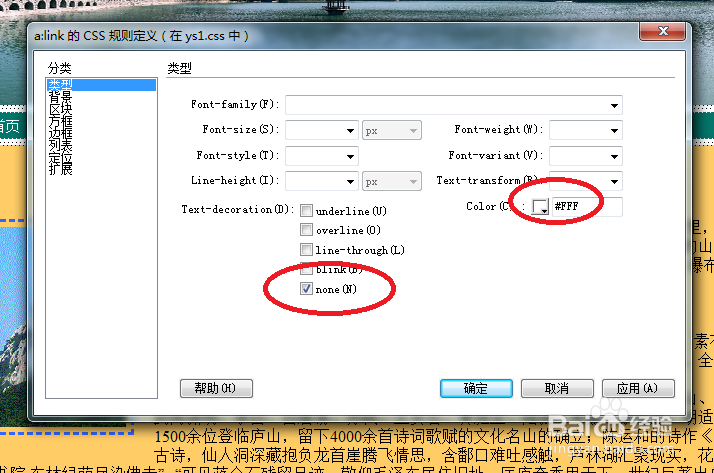
2、在定义css规则对话框中修改链接样式,比如没有下滑线,文本颜色为白色。
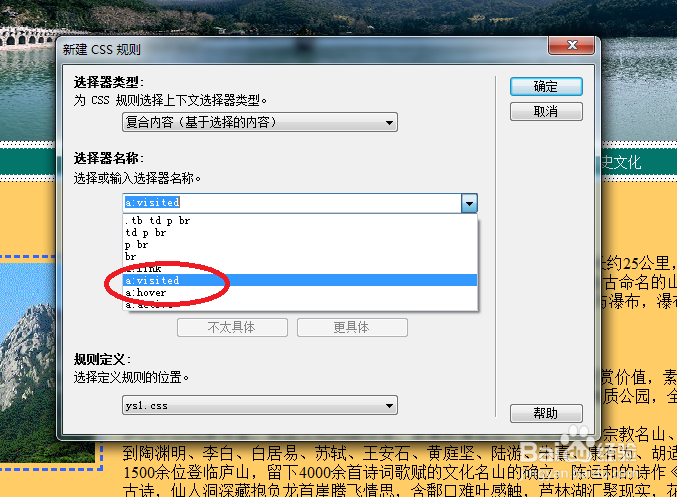
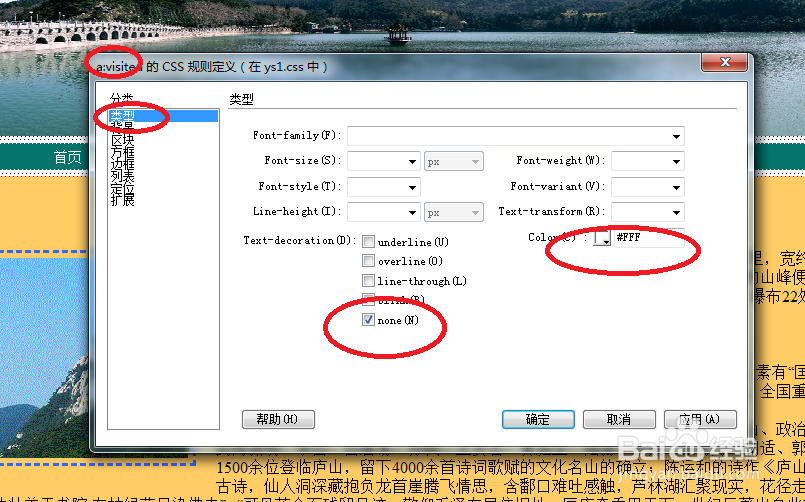
3、一般链接访问后,文本也会出现下划线等样式,在这里也可以修改,点击新建css规则,选择器为复合,在名称中选择a:visited。
4、设置下滑线为none,设置背景为白色,这样访问后的文本链接样式就改变了。
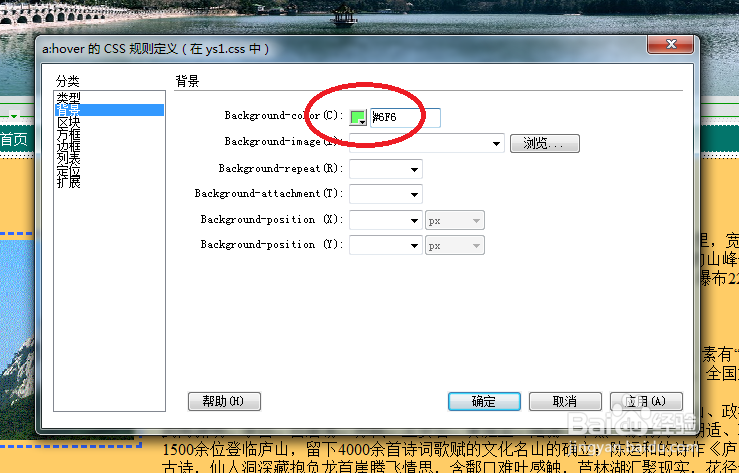
5、设置鼠标经过时的样式,点击新建css规则,选择器类型为复合,选择器名称为a:hover,这就是设置链接高亮设置,
6、设置其背景颜色。这样鼠标经过这个有链接的栏目时,文本自动变色。
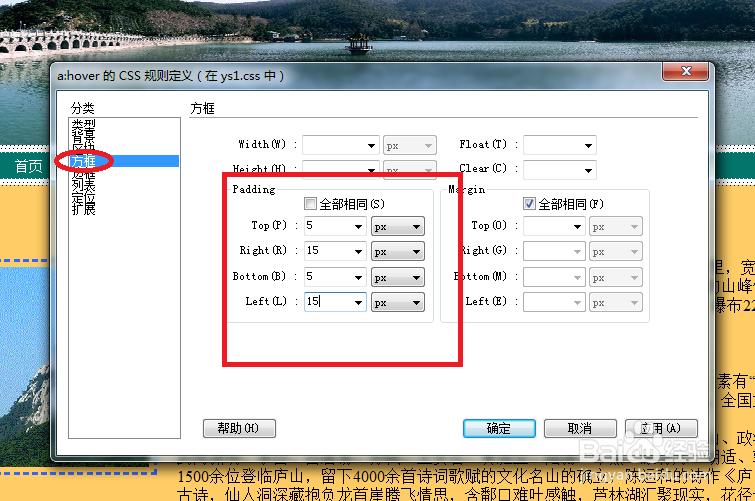
7、还可以利用方框来控制变色的区域大小,选择编辑css样式,选择方框,在填充内按照需要填入数值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:86
阅读量:93
阅读量:35
阅读量:32