通过JavaScript在div元素中动态创建div元素
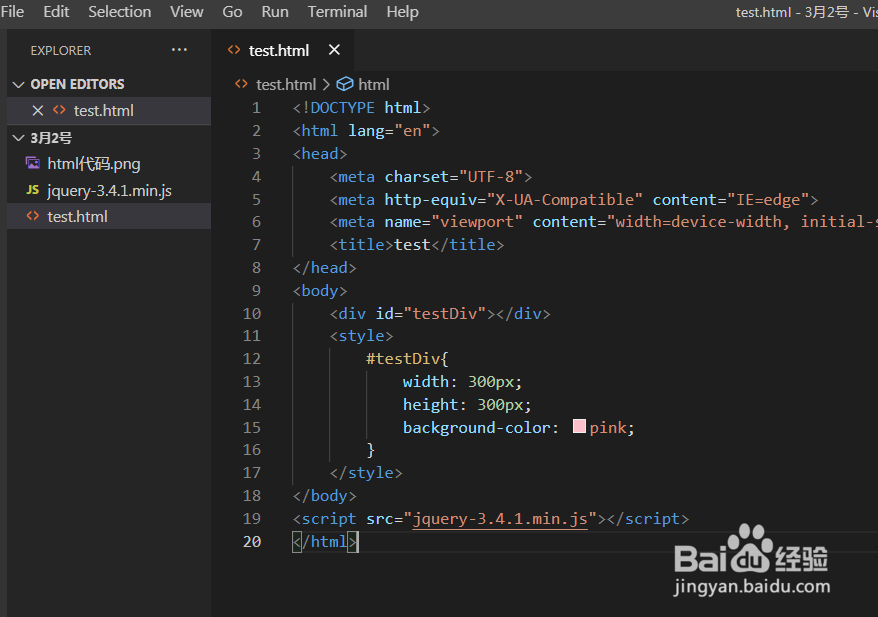
1、编写HTML代码,并将jquery引入代码中
2、编辑div元素容器代码以及CSS样式
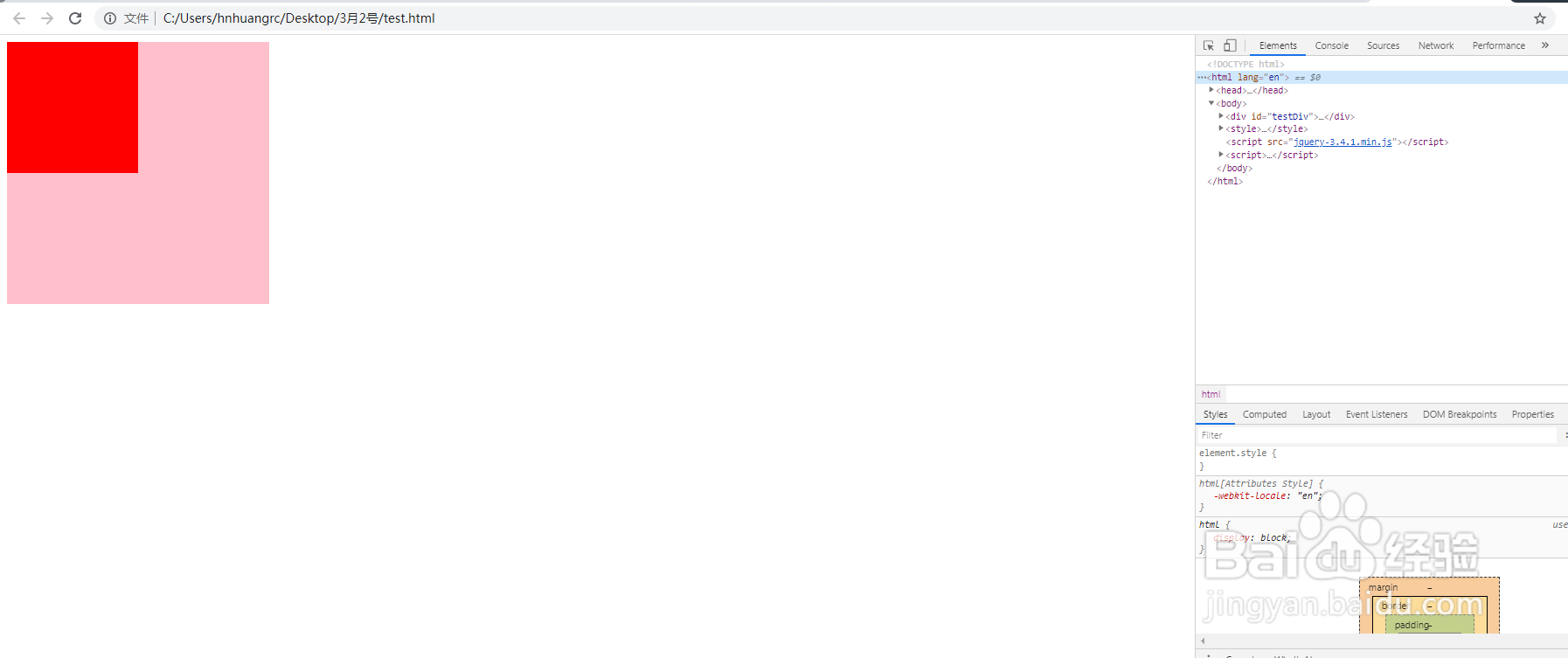
3、打开Goole浏览器查看效果,粉色框即是HTML页面的div元素
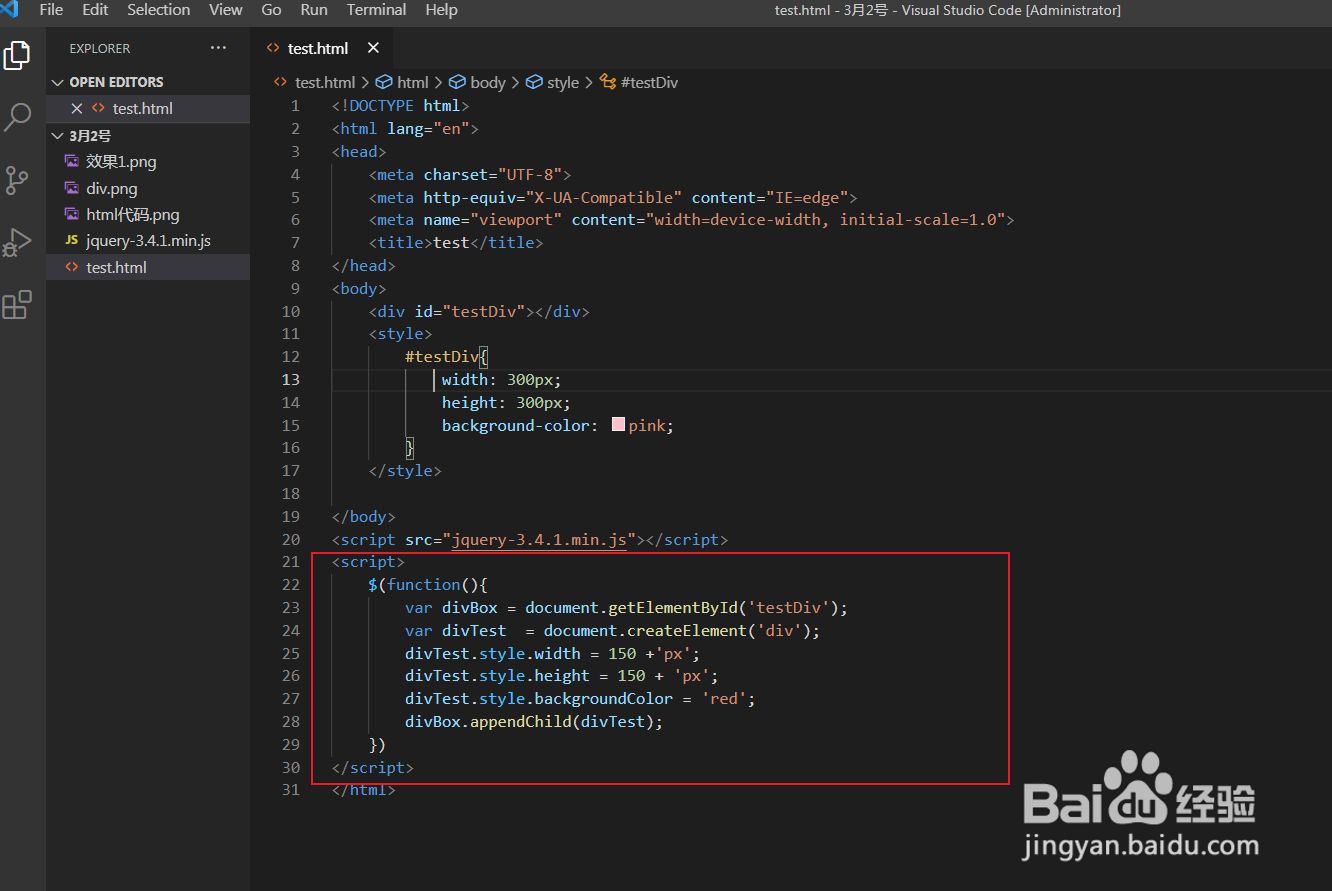
4、编写动态生成子div元素的js代码
5、打开Goole浏览器进行页面刷新,查看效果;红色框就是通过js动态生成的div元素
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:85
阅读量:67
阅读量:52
阅读量:30