PS实例:黑底金框淘宝800主图制作过程全展示
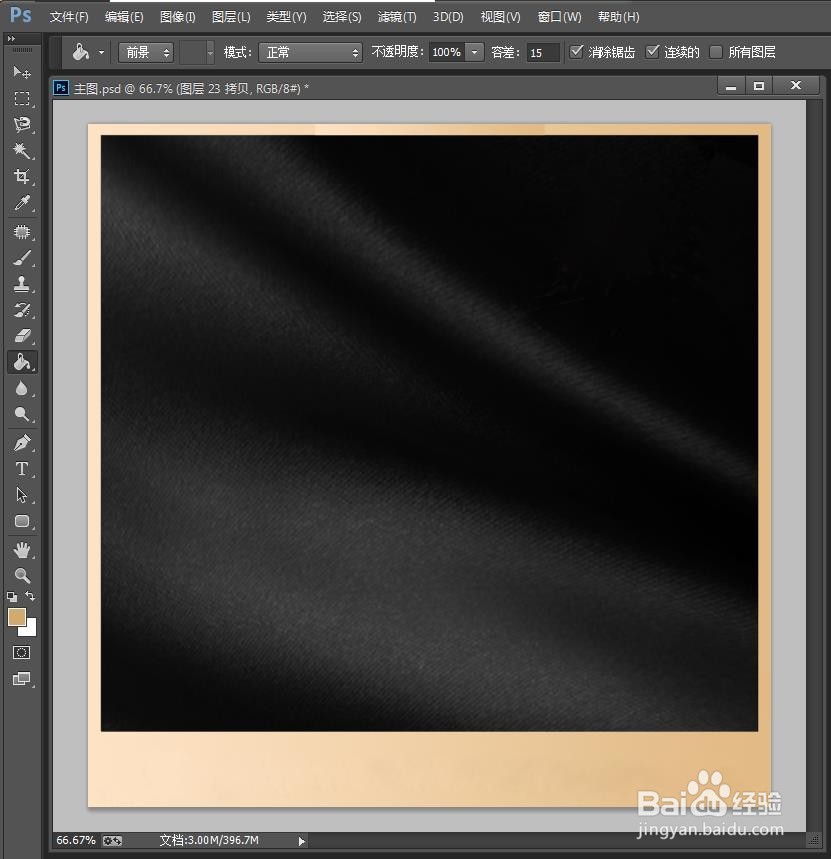
1、打开ps,新建一个方形文档,推荐尺寸800见方的。把合适的素材导入文档,根据设计的需要,有时不一定要满屏的底部图片,如图,这个边就是缺失的,没关系,我们后边会做框就盖住了。
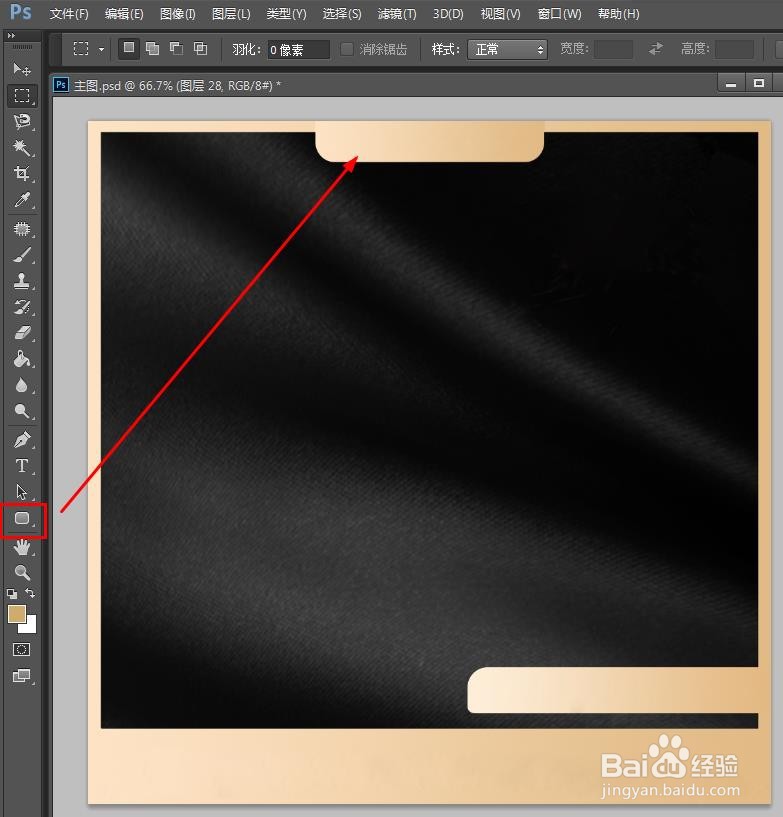
2、下边是框了,先涂全屏,然后选择中间区域删除,对剩余区域拉出渐变效果,效果如图。
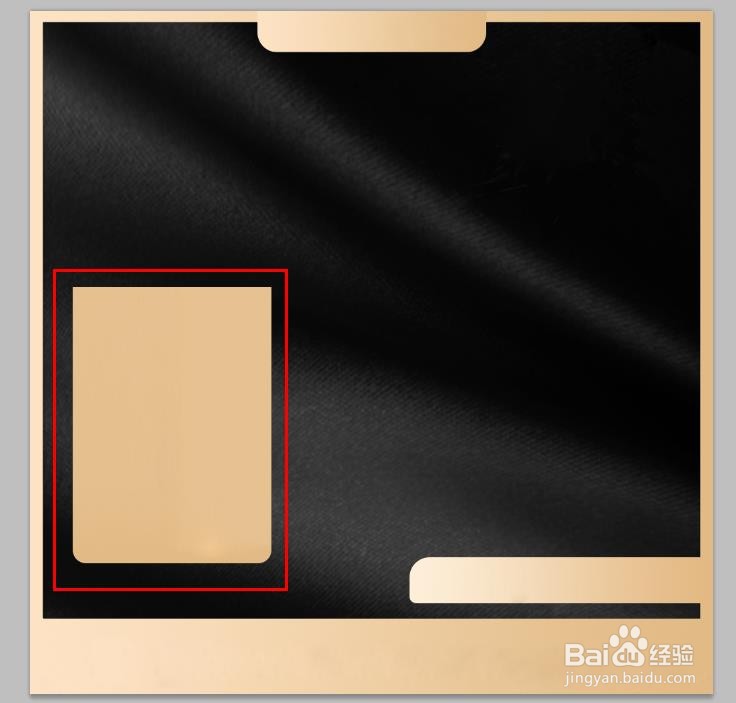
3、选择“圆角矩形工具”画出如图形状,同样拉出渐变效果。
4、选择下半边,ctrl+t变形,把区域高度变小,这样上下两个角的角度就会发生变化,最终如图。
5、同理,选择“圆角矩形工具”画出顶部的占位区域,居中,渐变。
6、这里说明下,所有渐变基本用一个渐变形式就好,这样整体色调也很统一。
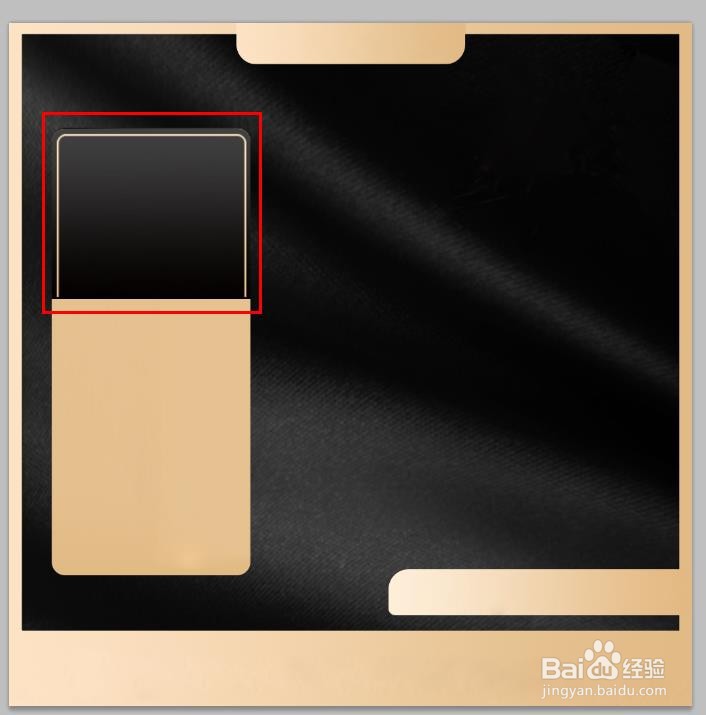
7、文字展示区域制作,圆角矩形划出后,把顶部删除圆角,或者变形拉伸成直顶也可以。
8、同样圆角画出黑色渐变,加上亮黄色边框。
9、文字位,黑色长方形,可以只对黄色区域可见,也可以咐搭趔涮边对齐清除干净都可以,这里是黑灰渐变的使用。增加立体感可以整体合并此步骤所有图层加投影效果。
10、加一些页面装饰,有些效果不是一定要渐变,用一个图层只对另一个图层可见也能实现,按住alt加鼠标左键点击两层中缝即可实现。
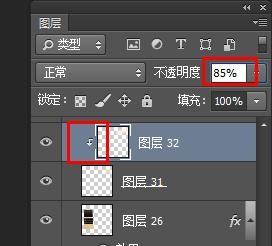
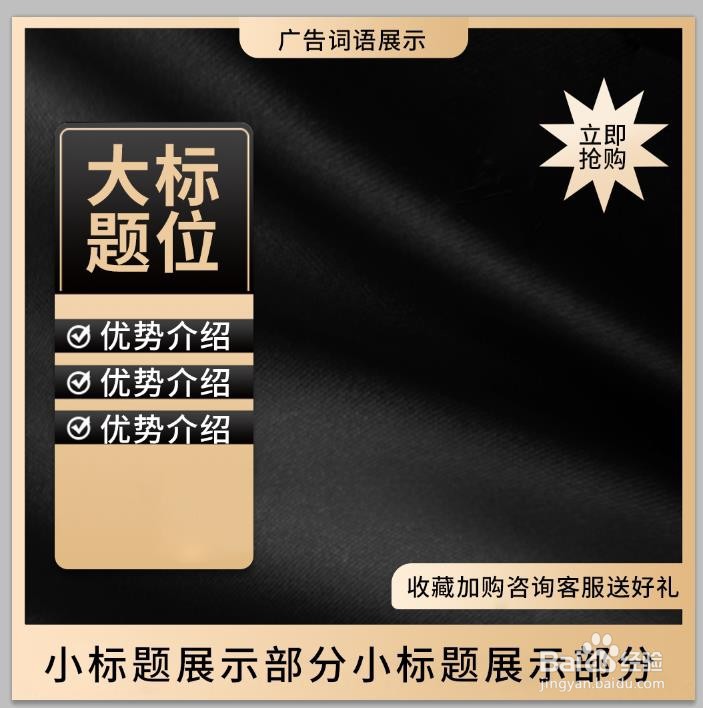
11、加上所有位置的配套文字,然后对大位置是要一些效果的,所以这里加了个同色系亮色,操作方法如上一步,图层如图,效果如图,这样一个淘宝800主图图片就完成了,空白位置可以添加自己的商品。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:58
阅读量:25
阅读量:55
阅读量:23