制作简单网站导航步骤
1、使用Dreamweaver新建一个html页,并在<title></title争犸禀淫>间添加css样式。
2、在<body></body>间添加一个div,class是预先写好的top
3、在div中添加列表<ul><li></li>&盟敢势袂lt;/ul>,保存预览
4、添加列表样式top ul li{ float:left;},预览一下。
5、去掉列表前面的点,添加list-style:none;
6、为导航列表添加宽度、高度、行间距、字号等。
7、为导航列表添加背景色、边框,并且居中显示。
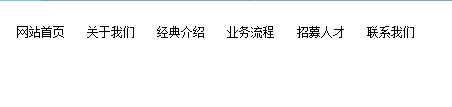
8、最终效果,如下图。很简单的制作,如果想要更精美就继续学习css吧。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:52
阅读量:53
阅读量:55
阅读量:23