怎么在html5中使用canvas画圆形饼状分析图
1、在文件夹中创建一个html文件hello。
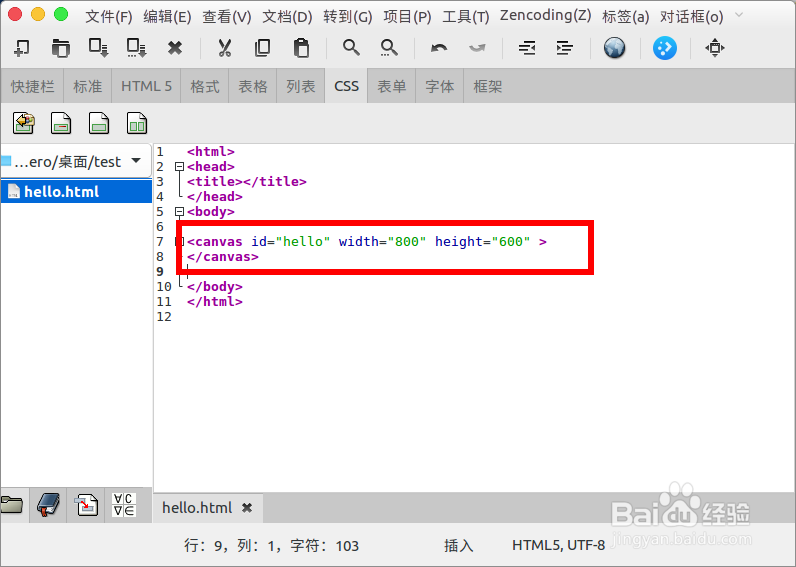
2、在html文件中添加一个id为hello的canvas,并设置宽高。
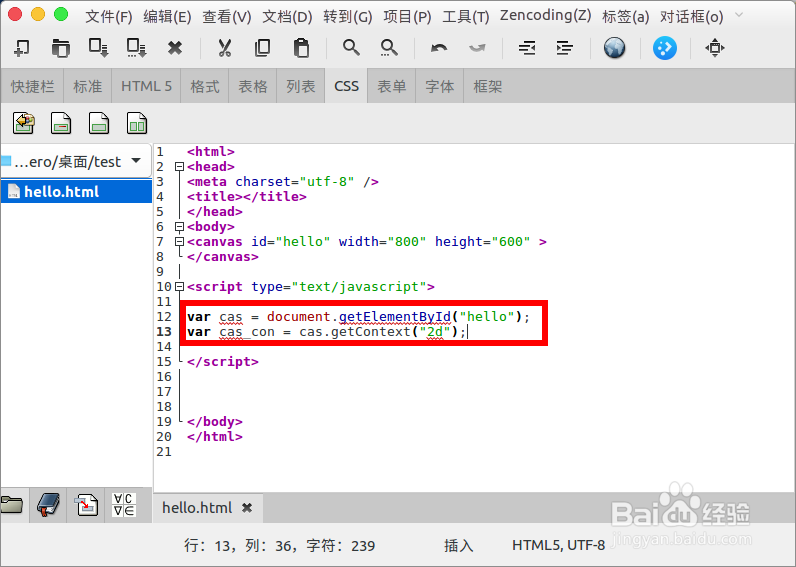
3、在js脚本中获得这个canvas画布。
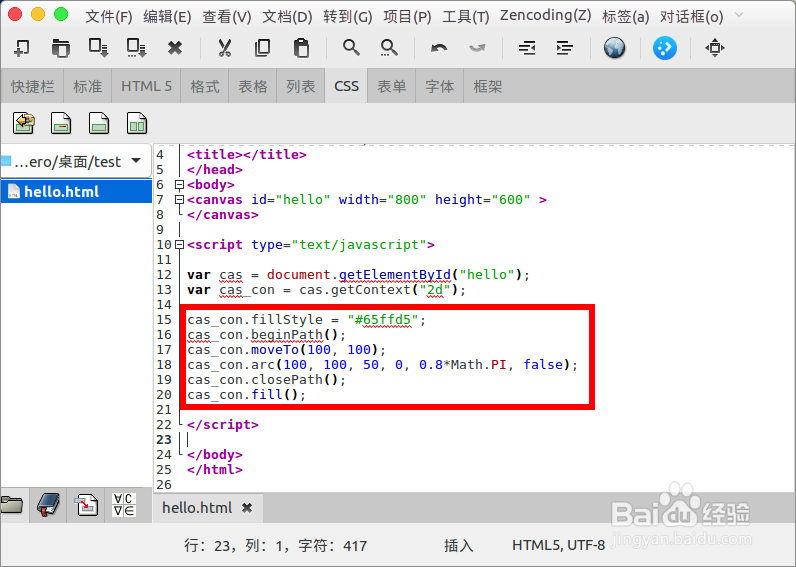
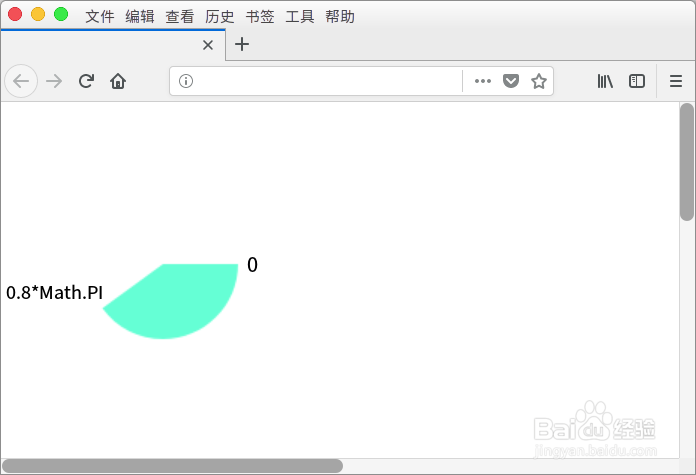
4、在圆心坐标为(100,100)的地方,绘制一个半径为50的蓝色饼形图,false代表顺时针,绘制0到0.8*Math.PI的大小(2*Math.PI是绘制整个360度的圆)。
5、在浏览器打开后我们可以得到一个蓝色的饼形区域。
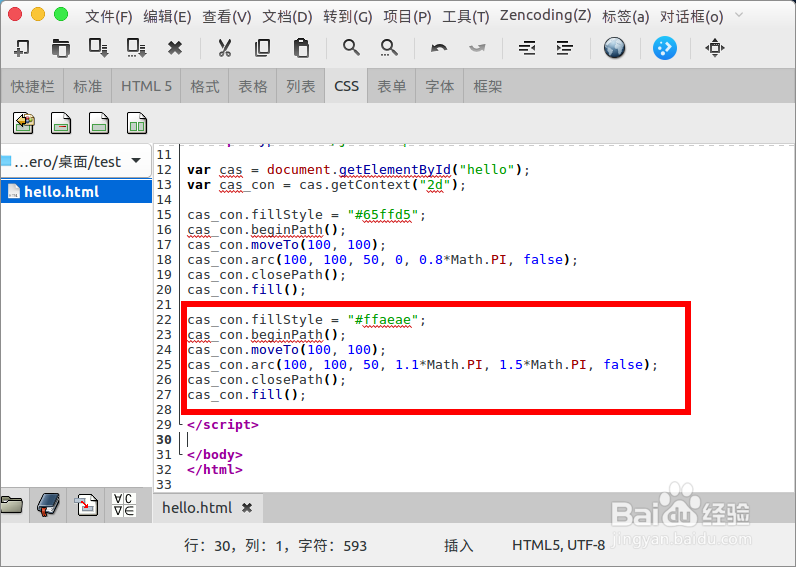
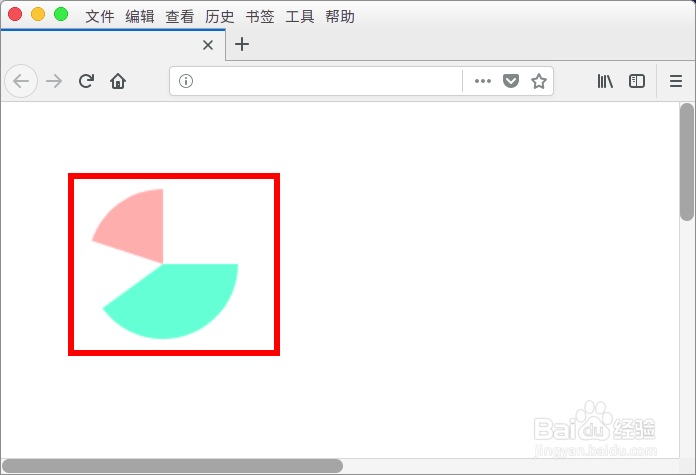
6、同样的方式我们可以再后面接么绘制一个1.1*Math.PI到1.5*Math.PI的饼图,设置不同的填充颜色,这样我们就可以根据数据所占比例绘制出不同区域大小的圆形饼状分析图了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:23
阅读量:54
阅读量:40
阅读量:80