html/css/js 制作可变尺寸的分叉表格流程图
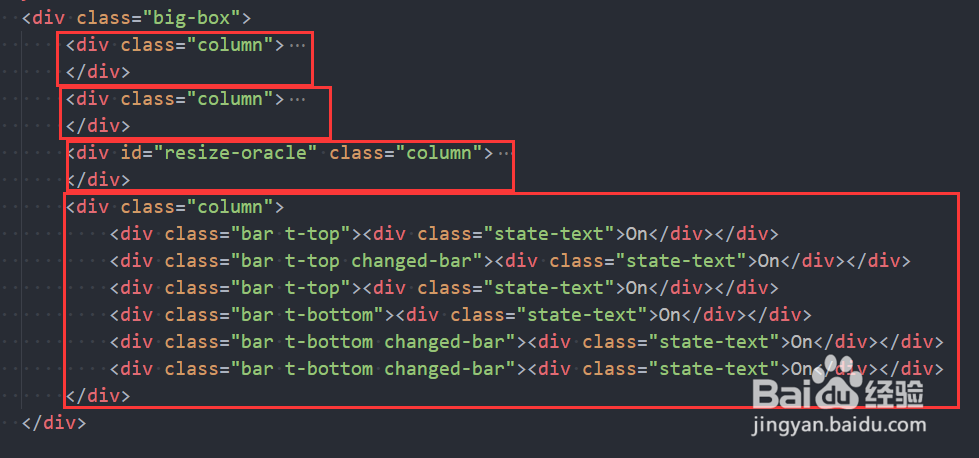
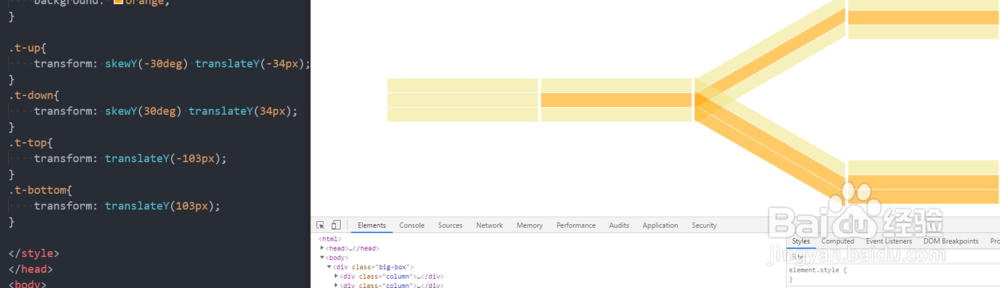
1、首先,实现一个固定尺寸的表格流程图比较简单,如图所示。将几列表格中的后两列添加css的transform,即可实现如图效果。
2、困难在于,随着页面尺寸变化,表格宽度变化,transform的参数不是定值。这里需要用js实现运行时参数计算。为了计算tra荏鱿胫协nsform平移量,首先需要获取表格宽高。如图,获取 id 为resize-oracle的元素,使用clientWidth和clientHeight属性获取宽度高度。
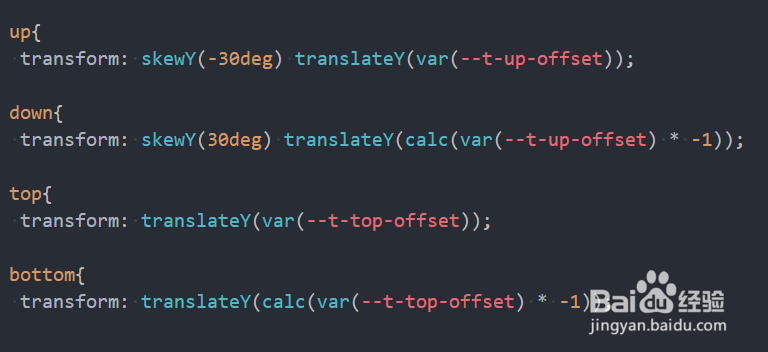
3、接下来,在css中添加:root元素,添加css变量,并在css样式中使用这些变量。使用var和calc关键字来使用它们。
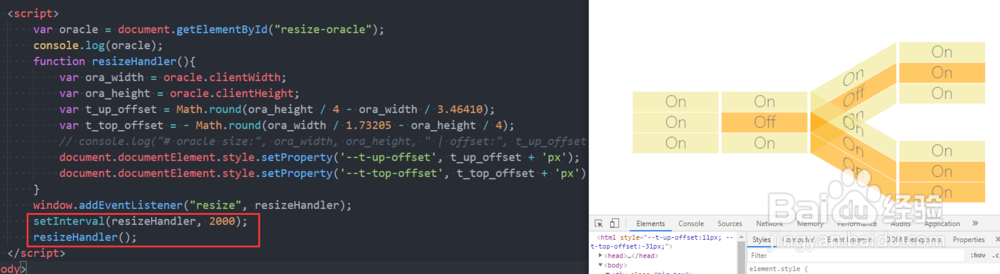
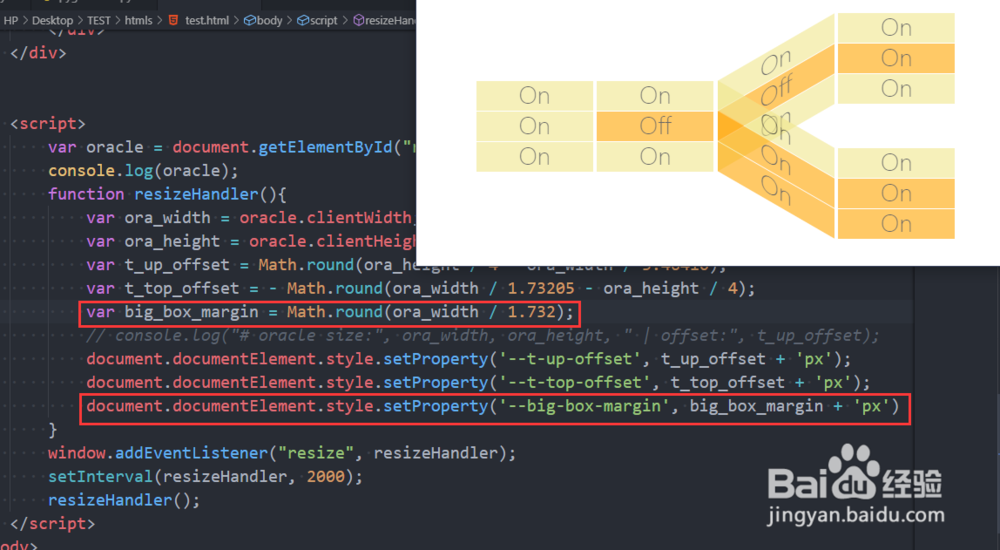
4、在js代码中,根据获取的元素宽度高度,计算transform所需的偏移,通过document.documentElement.style.setProperty函数来设置css变量,如图。
5、将这个处理函数,用windows.addEventListener添加给res坡纠课柩ize事件。同时添加一个setInterval,以防resize之外的情形造成表格尺寸变化。再调用一下处理函数,用于初始化。表格流程图已经有了适应尺寸效果了。
6、但是要注意的是,虽然元素添加了transform样式发生了变形,但是它们的父级元素仍然不被影响,仍是按照transform之前计算的尺寸和位置。这样有可能出现问题,比如变换后和页面其他元素重叠。
7、通过对整个表格的margin属性,也用js+css变量运行时更新,就可解决这个问题。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:38
阅读量:68
阅读量:45
阅读量:22